您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了element-ui中form驗證的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
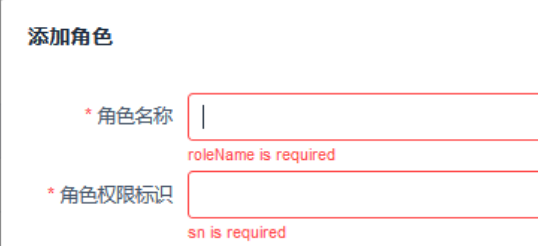
當我們添加required驗證后,輸入一些數據后再刪除完時,會出現xxx is required,如下圖所示
你可能很納悶,已經為form表單傳入了rules了啊,在不全部刪除時,驗證規則都沒問題。這個問題是因為在html中使用了required字段,而在rules的規則沒有設置required為true,
// html
<el-form-item label="角色名稱" required prop="roleName">
<el-input v-model="params.roleName"></el-input>
</el-form-item>
// js
{ trigger: 'blur', message: '角色名稱為必填項' }這種情況下就會為輸入框添加一條默認驗證規則,就導致了上面圖片情況的發生。
為了解決這種情況,我們只需要把卸載html里的required去除,并把他移動到rules的規則之中即可。
// js
{ required: true, trigger: 'blur', message: '角色名稱為必填項' }級聯提交表單驗證
對于一些復雜的表單,我們經常會遇到在提交前需要驗證多個表單的情況。
由于element的最后validate方法是異步的。
如果每個表單都是相互獨立的話,我們沒必要同步的去驗證所有的表單。
因此可以將每個獨立的表單封裝成Promise,再使用Promise.all進行回調處理。
可以參考下面使用了async/await的vue代碼。
// 進行異步表單驗證
async validateData () {
this.formValidatePromiseArr = []
this.formList.map((form, index) => {
this.validateEachForm(form, `form${index}`)
})
// 如果沒有全部驗證成功,則進入捕獲的錯誤處理
try {
await Promise.all(this.formValidatePromiseArr)
console.log('finish')
this.next()
} catch (error) {
console.log(error)
}
},
// 校驗每個獨立表單數據
validateEachForm (form, name) {
let formResult = new Promise((resolve, reject) => {
// 利用ref取到要驗證的表單
this.$refs[name][0].validate((valid) => {
if (valid) {
resolve()
} else {
console.log(`${name}的數據不完整`)
reject()
}
})
})
this.formValidatePromiseArr.push(formResult)
}嵌套屬性校驗
對于復雜表單,我們難免需要進行更深層級的驗證。
對于明確知道要驗證的嵌套屬性,可以在rules對象定義時,使用字符串形式指定要驗證的屬性,同事在prop綁定相應值。
// html
<el-form-item label="年齡信息" prop="info.age">
<el-input v-model="form.info.age"></el-input>
</el-form-item>
// js
rules: {
name: [{required: true, trigger: 'blur', message: 'required'}],
'info.age': [{required: true, trigger: 'blur', message: 'required'}]
},對于在循環之中動態綁定的屬性,則需要進行動態的prop綁定(必須是字符串形式的屬性取值),再綁定指定的rules,例如
// html
<div v-for="info in form.infoList">
<el-form-item label="年齡信息" :prop="`infoList[${index}].age`" :rules="rules.age">
<el-input v-model="info.age"></el-input>
</el-form-item>
</div>
// js
rules: {
age: [{required: true, trigger: 'blur', message: 'required'}]
},這樣就能順利的綁定上我們需要的驗證規則。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“element-ui中form驗證的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。