溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue中el-form標簽中的自定義el-select下拉框標簽功能的實現,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
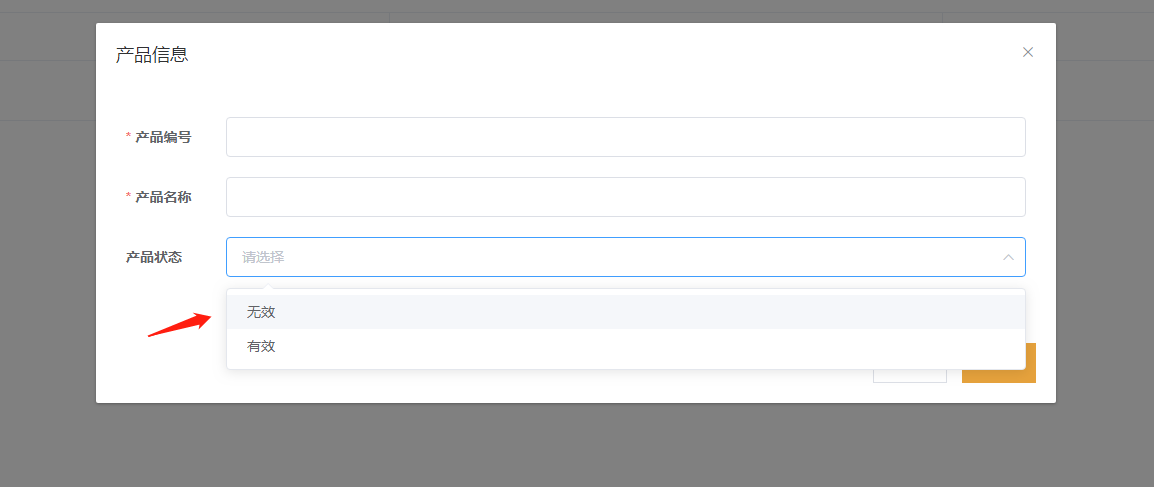
頁面寫死el-select下拉框標簽:

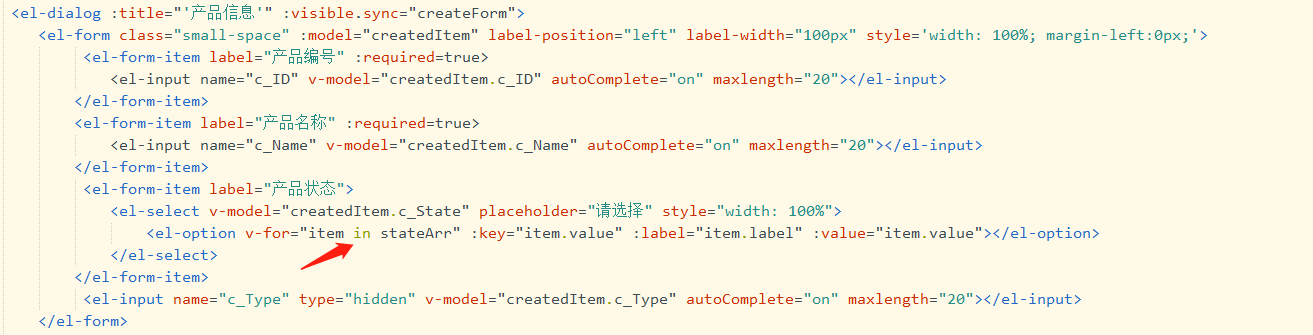
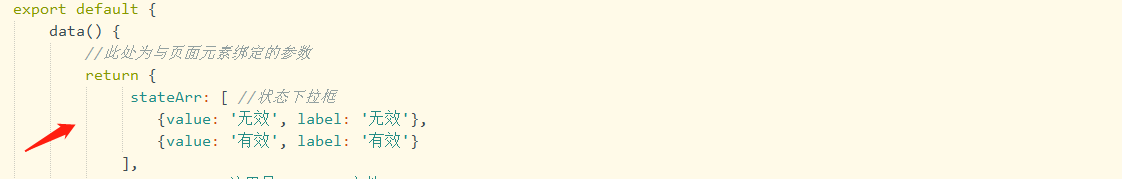
通過v-for="item in stateArr"綁定,stateArr聲明在Vue組件里面的data參數里面代碼如下:


看完上述內容,是不是對Vue中el-form標簽中的自定義el-select下拉框標簽功能的實現有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。