您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

February 06 2015
Facebook讓所有React Conf的參與人員都可以初嘗React Native的源碼---一個編寫原生移動應用的方法。該方法運用了React.js的所有強大的功能來將其應用到原生應用。你可以通過使用其內嵌的基本元素來編寫基于Javascript的組件,這些組件都是擁有著iOS和Android控件的支撐的。
首先,我知道Facebook現在還沒有完全將其開源是個很挫的事情啦,但他們現在正在將該項目往開源的方向推進了。他們現在正在把跟Facebook環境相關的代碼給移除掉并且正在準備建立一套接受開發人員對該開源項目進行貢獻和參與的流程。我認為他們在努力往開源這個方向推進是個很好的事情,說明他們真的很在意React社區了。相信這個項目很快就能完全開源了。
其實本人并不認為開源的步驟慢點是個根本性的錯誤了。如果你認為是的話我將很樂意跟你進行探討,但請允許我把該討論放在另外一個議題里面吧。
因為如果你被該討論打斷思路的話,在這里你可能會錯過我們今天對如何通過React Native編寫原生移動應用的潮流已經發生改變的討論。這種改變最大的地方就是它使用起來更像是在編寫一個網路應用。
本人已經算是開發iOS應用多年的老手了,故此我有著很多原生應用開發的經驗。在跟React Native勾搭上后,我只能用以下的表情來表達我的心情:

相信我們都聽過各種由Javascript驅動的跨平臺原生應用開發框架,比如Titanium, PhoneGap, 以及其他各種各樣的允許不同層面與原生環境進行轉化的項目。所有這些框架看起來都是比較挫的:無論你現在是想把一個網絡應用包裝在一個WebView里面,或者是想要硬套HTML&CSS這套很難用來構建移動應用的技術。對于后者,你幾乎無時無刻不在直面原生對象,這在性能方面來說注定就是一個失敗的嘗試。React Native就不一樣,它的布局方面其實是運行在一個獨立的線程里面的,所以UI主線程就能如往常一樣的盡可能的空閑出來進行界面動畫等的呈現處理(它同時也提供了flexbox 來簡化布局,這可并不是所有框架都能提供出來的)。
這里你僅僅需要淺嘗就能領略到React Native所隱藏的無限潛力。它工作起來會讓你感覺你是在做網絡開發一樣的舒暢。而事實上你確是在開發著一個真實的原生應用,事實上是根本分不出來這里面的區別的。在UI層面上,這事實上是根本沒有區別的,使用到的都是像正常一樣眩眼滑動的原生的UIViews。
這其實都是軟件工程的功勞。同時這就完全進一步的證明了一個事實就是React.js是構建一個跨平臺應用的正確方式。我可以使用該方式來像編寫一個網絡應用一樣來編寫一個原生應用。我們完全可以從今開始把DOM作為一個實現的細節,就好像UIViews一樣。
我不否認我是很喜歡網絡編程的,但如果我們一步步的埋頭慢慢的認真檢查每一個錯誤,我們就很容易把一些重大的問題跟忽略掉。網絡編程的方式來編寫應用從根本上說就是個很古怪的事情:HTML加上CSS所造成的混亂會對各種框架制造路障而不是讓它們變得更好。也許React Native會最終是一個指引你回到正確的道路上面來的正確方式。我期盼著看到它是如何讓網絡編程方式變成一個更好的移動應用編程方式。我們不要把它想象成一個和網絡編程背道而馳的東西,而要把它想象成是一個從網絡編程進入到另外一個方向的原型。
到了這里你是否已經感覺眼花繚亂無所適從了?沒事,我將會通過示例告訴你React Native是如何工作的!當然你可以在這里和這里通過視頻學到更多的這方面的知識了。
React Native使用的是iOS上的JavaScriptCore來運行Javascript(Android和其他平臺將會在將來進行支持)。重要的一點是它將Javascript放在一個獨立的線程上運行(其他框架如Titanium也是這樣做的)。你使用Javascript來編寫一個控件跟使用React.js其實沒有太大的區別,除了你應該使用的是如View和Text而非div和a之外。你將會獲得使用React生成UI組件的所有的優點(保守的說,這是非常牛X的!!!)。請謹記,JavaScript不僅僅是一門語言,它還是一個平臺。存在著大量的優秀的"JS轉換"工具供你使用。
React Native將你在另外一個線程通過Javascript編寫的UI以最小數量的數據發送給UI主線程來把它橋接轉換成原生的組件。比如把一個View轉換成UIView。最贊的地方是你不需要擔心你的UI主線程的更新來現實最新的改動;你只要聲明你將需要UI基于某種狀態進行橋接轉換就行了,React使用的是一個獨特的算法把最小量的必須的改動發送到該橋接來反映UI的變化(天地會珠海分舵注:如果你清楚增量存儲的概念的話將會很容易理解這句話)。
編寫原生UI從未如此的簡單,況且這將不會有如播放動畫卡頓等諸如此類的問題的出現,因為JS是在一個獨立于UI主線程的線程中運行的。動畫播放將會比吃了瀉藥還要順暢!
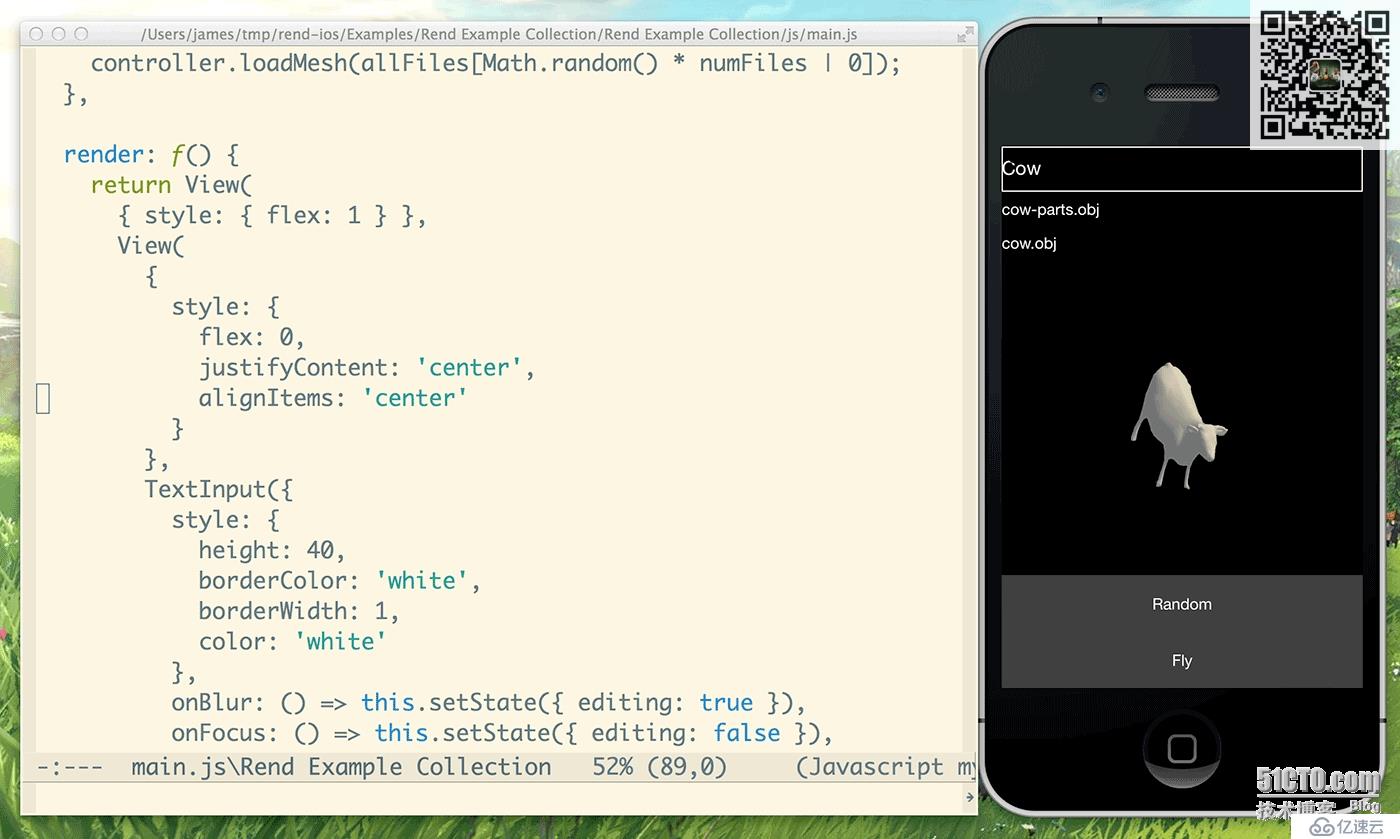
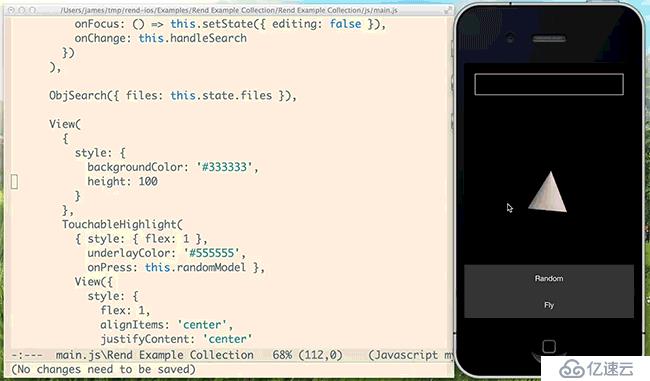
我的第一個React Native應用其實并不是一個傳統的應用:我編寫的是一個波前對象模型演示應用。我個人一直對游戲開發比較感興趣,但是我對編寫原生UI卻很反感。React Native剛好給了我一個使用編寫網頁UI的方式來編寫原生UI的方案。
我保證你將會看到大量的使用原生導航和動畫之類的傳統應用演示。我認為通過非常簡便的把React Native置身于OpenGL控件上面來完成相應的工作是一項很酷的事情。
去把React Native集成在你的項目里面其實是個很簡單的事情,你只需要在你的控制器種創建一個RCTRootView,然后告訴它你的JS是擺在哪里,并把它添加到窗口上面就完成了。在我的嘗試中,我是首先創建了一個OpenGL的控件,然后把RCTRootView作為一個子控件添加到該控件上面。該集成的過程是完全一個***的過程,哦,不好意思,是一個完全毫無痛苦的過程。(天地會珠海分舵注:近來被電視和路邊廣告轟炸的暈了,到處都是***之類的廣告,看到無痛兩個字就立刻神經反射的聯系到***來了)

你可以按下Cmd+R來立刻刷新你的UI來現實你修改的任何更新。這里僅僅RCTRootView會進行更新,所以我可以很容易的對ui進行修改然后刷新ui來獲得最近的修改,而并不需要重新加載OpenGL層。
以下是一個控件示例,一個用來列出可用文件列表并在其中一項被點擊后加載一個網格的ObjList控件。這里將會用到一個和其他任何原生應用一樣的原生的用來僅僅在控件內部進行滾動顯示的ListView控件,但在這里進行使用確實一個極其簡單的事情。
var ObjList = React.createClass({
// a few methods clipped....
selectModel: function(file) {
controller.loadMesh(file);
},
renderRow: function(file) {
return View(
null,
TouchableHighlight(
{ onPress: () => this.selectModel(file),
underlayColor: 'rgba(0, 0, 0, .6)' },
Text({ style: { height: 30, color: 'white' }}, file)
)
);
},
render: function() {
var source = this.getDataSource(this.props.files);
return ListView({
style: { flex: 1 },
renderRow: this.renderRow,
dataSource: source
});
}
});在我的App控件里面我有一個handlSearch方法來相應文本輸入的改變。這里我對控件的狀態做一些改變,一邊讓應用和ObjList控件接受到最新的狀態改變來將最新的文件列表給顯示出來。
handleSearch: function(e) {
var text = e.nativeEvent.text;
var files = allFiles.filter(x => x.indexOf(text.toLowerCase()) !== -1);
this.setState({ files: files });
}請注意ObjList控件里面的controller.loadMesh()這個調用。這其實是一個Objective-C的一個方法,這里我已經把它做了一個導出標識了,這樣橋接就會找到它并使它在JS中變成可用。跟橋接進行協同工作其實是一個非常簡單的事情,且將會變得越來越簡單。以下就是loadMesh的實現代碼:
- (void)loadMesh:(NSString *)path {
RCT_EXPORT();
dispatch_async(dispatch_get_main_queue(), ^{
teapotNode_.material.diffuse = [self randomColor];
teapotNode_.wavefrontMeshA = [REMeshCache meshNamed:path];
[self reset];
});
}RCT_EXPORT()將該方法標識成使一個導出方法(事實上在其他地方實現的對該類進行實例化的工作會有點多)。這些方法將會在一個獨立的線程中被調用,但是我這里需要的使在主線程對該mesh進行加載(因為這將會把數據加載到OpenGL當中),所以這里我網隊列中排隊了一塊運行在主線程中的代碼。
以下的視頻將會給大家一個更完整的演示:https://www.youtube.com/embed/OPFf53fdUmQ
在聲明的過程中來構建我們的UI控件并對簡單的改變狀態所產生的事件進行相應的能力是非常的強大的,React.js一定證明了這一點。到此為止,我們突然間就到了需要對原生應用進行同樣處理的時候了。"一次學習,多平臺編寫“,猶如React開發人員所倡導的。同時請查看:Facebook來教我我們如何編寫網站。
--------------完------------------
轉載請尊重原創/譯
作者:天地會珠海分舵
微信資源分享公眾號:techgogogo或掃描以上圖片二維碼
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。