您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了來自QQ團隊的React Native For Android 架構是怎樣的,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
React Native 讓開發者使用 JavaScript 和 React 編寫應用,利用相同的核心代碼就可以創建 基于Web,iOS 和 Android 平臺的原生應用。下面將淺析Android React的架構及相關基礎知識。
一.React架構分析
1)層次架構:
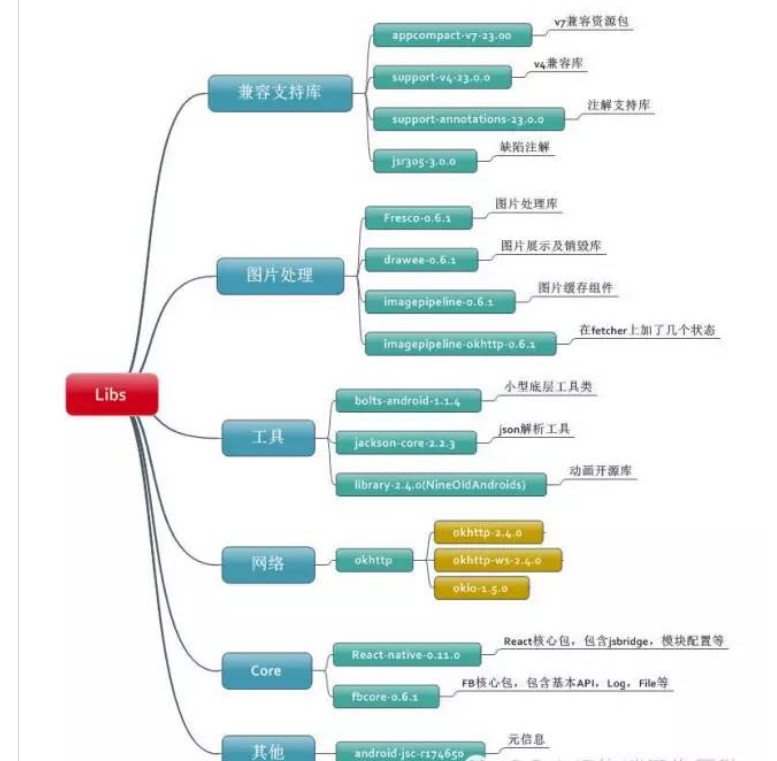
Java層:java層為邏輯入口,啟動C++層的javascript解析器,執行js通過c++傳遞來的渲染指令,從而構建NativeUI等。java層依賴于眾多優秀開源庫,在圖片處理使用的是Fresco,網絡通信使用的是okhttp,當然還有眾多工具類,如Json解析工具jackson,Animation知名開源庫NineOldAndroids,小而全的底層工具類bolts等,在java層均封裝為Module。java層核心jar包是react-native.jar,封裝了眾多上層的interface,如Module,Registry,bridge等,下面會以App的啟用過程,完整分析java層的架構。
C++層:c++層最主要是封裝了JavaScriptCore,執行對js的解析。基于JavaScriptCore,Web開發者可以盡情使用ES6的新特性,如class、箭頭操作符等,而且 React Native運行在JavaScriptCore中的,完全不存在瀏覽器兼容的情況。Bridge橋接了java <> js 通信的核心接口。JSLoader主要是將來自assets目錄的或本地file加載到javascriptCore,再通過JSCExectutor解析js文件。
Js層:主要處理事件分發及UI Layout,主要有以下幾個部件:
Component:Js層通js/jsx編寫的Virtual Dom來構建Component或Module,Virtual DOM是DOM在內存中的一種輕量級表達方式,可以通過不同的渲染引擎生成不同平臺下的UI。component的使用在 React 里極為重要, 因為component的存在讓計算 DOM diff 更高效。
Lifecycle&Data:React 組件通過內部的 state 變量控制生命周期及事件回調。如getInitialState方法用于定義組件初始狀態,后續組件可通過 this.state 屬性讀取該狀態。當事件觸發(或者主動調用setState方法更新數據)導致狀態變化,this.setState 方法就修改狀態值,每次修改以后,自動調用 this.render 方法,重新渲染組件。
Layout:React使用css-layout,css-layout使用javascript實現了flexbox ,不依賴于DOM,能編譯成Object-C或者Java,最終達到跨平臺的展示目的,但暫時不支持css3,暫時只能支持簡單的布局和普通的動畫。
2)Js與Java通信機制:
在Java層與Js層的bridge分別存有相同一份模塊配置表,Java與Js互相通信時,通過bridge里的配置表將所調用模塊方法轉為{moduleID,methodID,args}的形式傳遞給處理層,處理層通過bridge的模塊配置表找到對應的方法執行,如果有callback,則回傳給調用層。在了解ReactAndroid APP啟動后,第三部分會詳細講這套機制。
二.從應用啟動到頁面加載完成分析
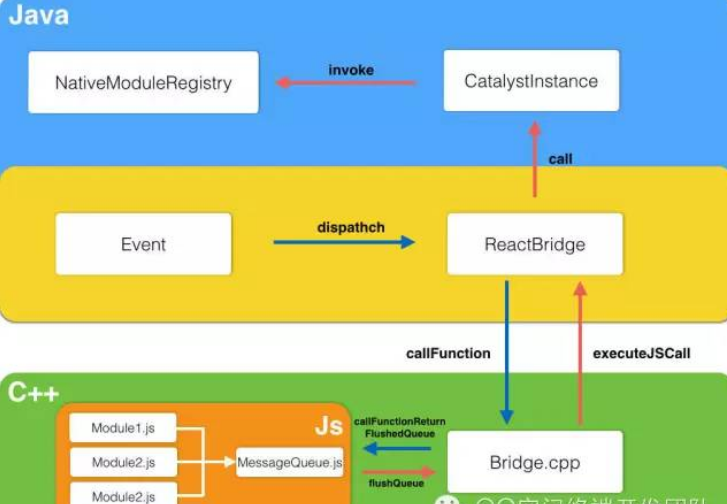
上圖為 Android React 加載過程的解析,下面先概要描述上層核心類及原理,再梳理核心的啟用步驟。
Core Class:
1.ReactInstanceManager:主要是用來創建及管理Catalyst的實例的上層接口,控制開發調試,生命周期與ReactRootView所在activity保持一致。
2.ReactRootView:為啟動入口核心類,負責監聽及分發事件并重新渲染元素,App啟動后,其將作為App的root view。
3.CatalystInstance:***異步JSCAPI封裝類,提供Java與Js互通的環境,通過ReactBridge將Svr的Js Bundle傳送到Js引擎。
4.NativeModuleRegistry:Java層模塊注冊表,即暴露給Js的API集合。
5.JavascriptModuleRegistry:Js層模塊注冊表,負責將所有JavaScriptModule注冊到CatalystInstance,通過Java動態代理調用到Js。
6.CoreModulePackage:定義核心框架模塊,創建NativeModules&JsModules。
啟動過程的解析:
1.在ReactInstanceManager時會配置應用所需的java模塊與js模塊之后,通過ReactRootView的startReactApplication啟動APP。
2.在創建ReactInstanceManager同時會創建用于加載JsBundle的JSBundlerLoader,并傳遞給CatalystInstance。
3.CatalystInstance會創建Java模塊注冊表及Javascript模塊注冊表,并遍歷實例化模塊。
4.CatalystInstance通過JSBundlerLoader向Node Svr請求Js Bundle,并傳遞給JSCJavaScriptExectutor,***傳遞給javascriptCore,再通過ReactBridge通知ReactRootView完成渲染。
三.Js與Java通信機制
Java與Js之間的調用,是以兩邊存在兩邊存在同一份模塊配置表,最終均是將調用轉化為{moduleID, methodID,callbackID,args},處理端在模塊配置表里查找注冊的模塊與方法并調用。
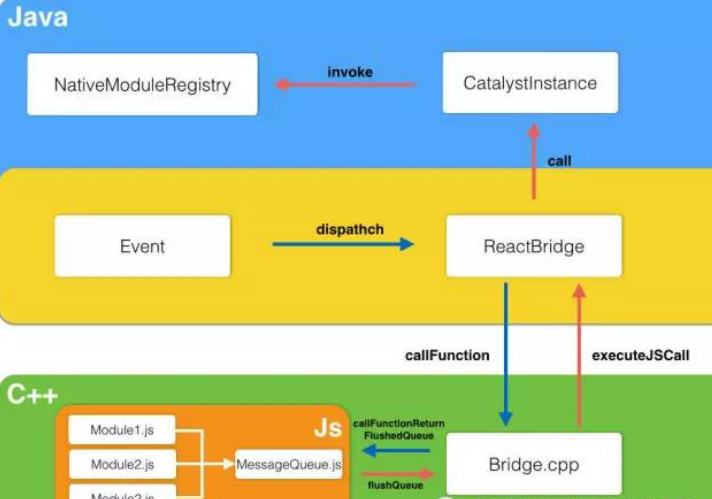
Java -> Js :Java通過注冊表調用到CatalystInstance實例,透過ReactBridge的jni,調用到Onload.cpp中的callFunction,***通過javascriptCore,調用BatchedBridge.js,根據參數{moduleID,methodID}require相應Js模塊執行。詳細流程如下圖。

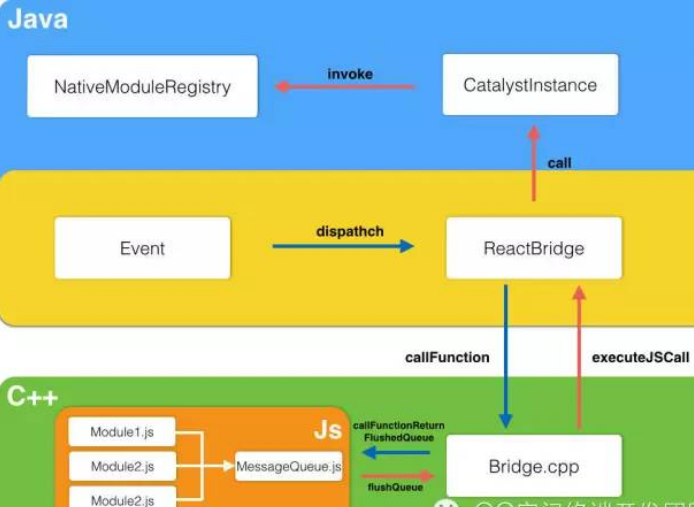
Js -> Java:JS不主動傳遞數據調用Java。在需要調用調Java模塊方法時,會把參數{moduleID,methodID}等數據存在MessageQueue中,等待Java的事件觸發,再把MessageQueue中的{moduleID,methodID}返回給Java,再根據模塊注冊表找到相應模塊處理。詳細流程如下圖。

四.總結
React將UI分解成組件,廢棄了模板,統一視圖邏輯標簽,使構建的視圖更容易擴展和維護,Vitual Dom更是其提高性能的亮點,React 中的Dom并不保證馬上影響真實的Dom,React會等到事件循環結束,利用diff算法,通過當前新Dom樹與之前的Dom樹作比較,計算出最小的步驟更新真實的DOM。
Android React的推出更使得利用相同的核心代碼就可以創建 Web,iOS 和 Android 平臺的原生應用,但目前Android React的HelloWorld基礎庫將近7m,落地項目仍需要精簡,目前我們正在精簡中。當然,對于Andriod版本也有考驗,僅支持 Android 4.1 (API 16) 以上的版本(iOS 7.0),當然,在系統不支持情況下,H5可以作為后備方案。
我們后續會持續關注Android React的動態,向大家繼續推送更多關于Android React的文章。(底部有關于Android React所有類庫的描述)

上述內容就是來自QQ團隊的React Native For Android 架構是怎樣的,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。