您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE如何解決跨域問題”,在日常操作中,相信很多人在VUE如何解決跨域問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VUE如何解決跨域問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
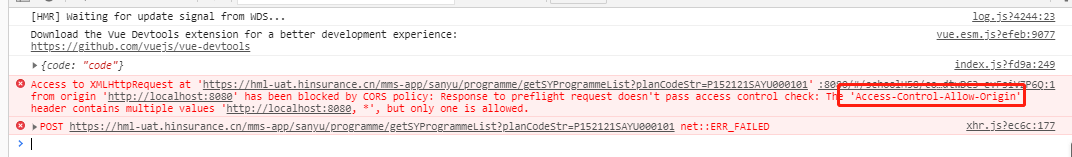
當我們遇到請求后臺接口遇到 Access-Control-Allow-Origin 時,那說明跨域了。
跨域是因為瀏覽器的同源策略所導致,同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,同源是指:域名、協議、端口相同

1、在vue.config.js中設置如下代碼片段
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { // 配置跨域
'/api':{
target:`http://www.baidu.com`, //請求后臺接口
changeOrigin:true, // 允許跨域
pathRewrite:{
'^/api' : '' // 重寫請求
}
}
},
}2、創捷axioss實例時,將baseUrl設置為 ‘/api’
const http = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
BASE_URL: '/api'
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})Jsonp(JSON with Padding) 是 json 的一種"使用模式",可以讓網頁從別的域名(網站)那獲取資料,即跨域讀取數據。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="textID"></div>
<script type="text/javascript">
function text_jsonp(req){
// 創建script的標簽
var script = document.createElement('script');
// 拼接 url
var url = req.url + '?callback=' + req.callback.name;
// 賦值url
script.src = url;
// 放入頭部
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</body>
</html>在CORS請求,頭部信息中包含以下三個字段:
Access-Control-Allow-Origin: 該字段是必須的。它的值要么是請求時Origin字段的值,要么是一個*,表示接受任意域名的請求,
Access-Control-Allow-Credentials: 可選,值為布爾值,表示是否允許發送Cookie。默認情況下,Cookie不包括在CORS請求之中。設為true,即表示服務器明確許可,Cookie可以包含在請求中,一起發給服務器。這個值也只能設為true。如果要發送Cookie,Access-Control-Allow-Origin必須設置為必須指定明確的、與請求網頁一致的域名
Access-Control-Expose-Headers:可選。CORS請求時,XMLHttpRequest對象的getResponseHeader()方法只能拿到6個基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必須在Access-Control-Expose-Headers里面指定
詳細講解請查看阮大神的文章,傳送門附上:CORS詳解

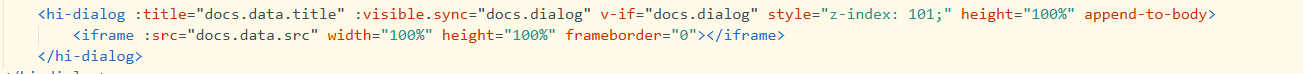
iframe(src){
//數組
if(Array.isArray(src)){
this.docs.visible = true;
}else{
this.docs.visible = false;
}
this.link = src
if(this.docs.visible == false){
if(this.$refs['ruleIframe'] && this.$refs['ruleIframe'].querySelector('iframe')){
this.$refs['ruleIframe'].querySelector('iframe').remove() //刪除自身
}
var iframe = document.createElement('iframe');
iframe.width = '100%';
iframe.height = '100%';
iframe.setAttribute('frameborder','0')
iframe.src = src;
this.append(iframe)
}
},
//創建元素 防止 獲取不到 ruleIframe 遞歸
append(iframe){
if(this.$refs['ruleIframe']){
this.$refs['ruleIframe'].appendChild(iframe);
return
}
setTimeout(()=>{
this.append(iframe);
},500)
},到此,關于“VUE如何解決跨域問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。