您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript本地存儲怎么實現用戶名存儲的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript本地存儲怎么實現用戶名存儲文章都會有所收獲,下面我們一起來看看吧。
1、數據存儲在用戶瀏覽器中
2、設置、讀取方便、甚至頁面刷新不丟失數據
3、容量大,sessionStorage約5M、localStorage約20M
4、只能存儲字符串,可以將對象JSON.stringify()編碼后存儲
1、生命周期為關閉瀏覽器窗口
2、在用一個窗口頁面下數據可以共享
3、以鍵值對的形式存儲使用
設置數據
sessionStorage.setItem(key, value)
獲取數據
sessionStorage.getItem(key)
刪除數據
sessionStorage.removeItem(key)
清空數據
sessionStorage.clear()
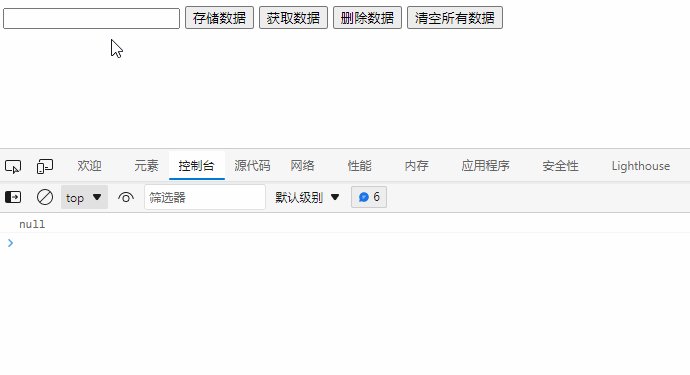
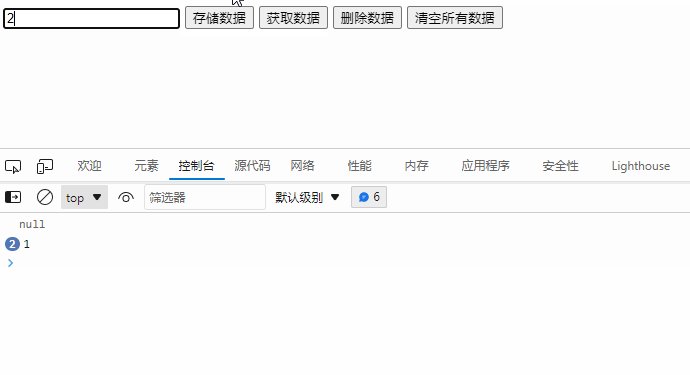
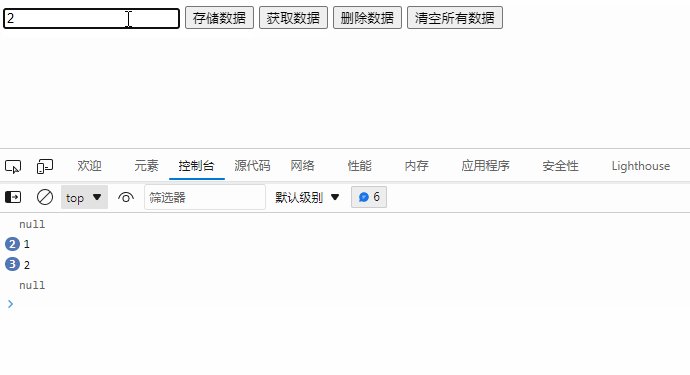
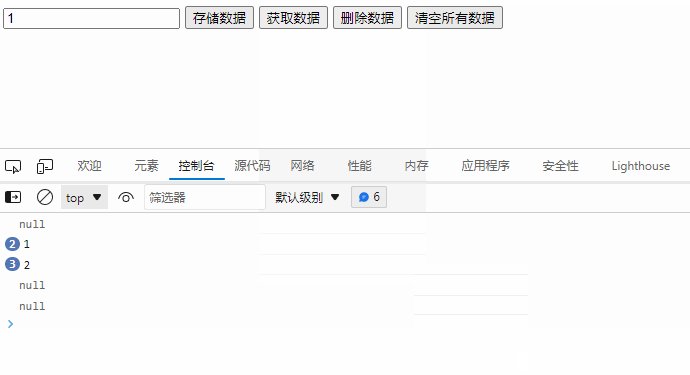
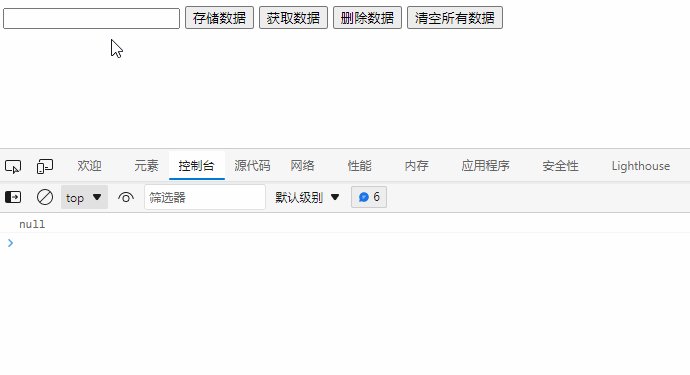
練習:
<input type="text">
<button class="set">存儲數據</button>
<button class="get">獲取數據</button>
<button class="remove">刪除數據</button>
<button class="del">清空所有數據</button>
<script>
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
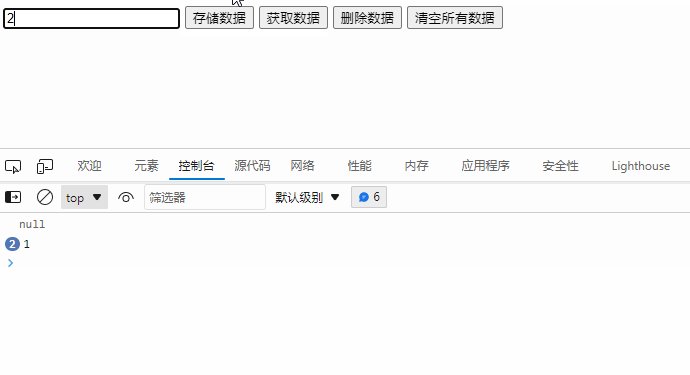
set.addEventListener('click', function() {
// 當我們點擊了之后,就可以把表單里面的值存儲起來
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
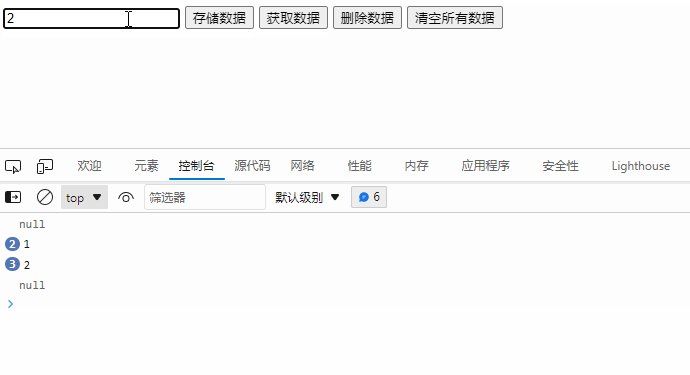
get.addEventListener('click', function() {
// 當我們點擊了之后,就可以把表單里面的值獲取過來
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
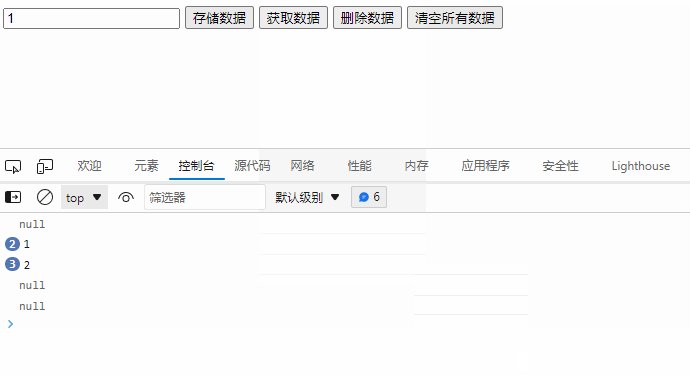
del.addEventListener('click', function() {
// 當我們點擊了之后,清除所有的
sessionStorage.clear();
});
</script>
1、生命周期永久生效,除非手動刪除,否則關閉頁面也會存在
2、可以多窗口頁面共享(同一個瀏覽器)
3、以鍵值對的形式存儲
存儲數據
localStorage.setItem(key, value)
獲取數據
localStorage.getItem(key)
刪除數據
localStorage.removeItem(key)
清除所有數據
localStorage.clear()
練習:
<input type="text">
<button class="set">存儲數據</button>
<button class="get">獲取數據</button>
<button class="remove">刪除數據</button>
<button class="del">清空所有數據</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
var val = ipt.value;
localStorage.setItem('username', val);
})
get.addEventListener('click', function() {
console.log(localStorage.getItem('username'));
})
remove.addEventListener('click', function() {
localStorage.removeItem('username');
})
del.addEventListener('click', function() {
localStorage.clear();
})
</script>
如果勾選記住用戶名,下次用戶打開瀏覽器,就在文本框里面自動顯示上次登錄的用戶名
案例分析:
1、將數據存儲到本地存儲
2、關閉頁面再打開也可以顯示用戶名,所以用到的是localStorage
3、打開頁面需要先判斷是否有這個用戶名,如果有,就在表單里面顯示用戶名,并且勾選復選框
4、當復選框發生改變的時候change事件
5、如果勾選,就存儲,否則就移除
<input type="text" name="username" id="username" value="" placeholder="請輸入用戶名"/>
<input type="checkbox" id="rusername"> 記住用戶名
<script type="text/javascript">
var username = document.querySelector('#username');
var rusername = document.querySelector('#rusername');
// 先判斷用戶是否需要記錄數據 再讓記錄的數據顯示再表單里面
if(localStorage.getItem('username')){
username.value=localStorage.getItem('username');
rusername.checked = true;
}
// change改變時 發生 Checkbox選中和不選中時 發生
rusername.addEventListener('change',function(){
// console.log('改變了');
// console.log(rusername.checked);
if(this.checked){
localStorage.setItem('username',username.value);
}else{
localStorage.removeItem('username');
}
})
</script>
關于“JavaScript本地存儲怎么實現用戶名存儲”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript本地存儲怎么實現用戶名存儲”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。