您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
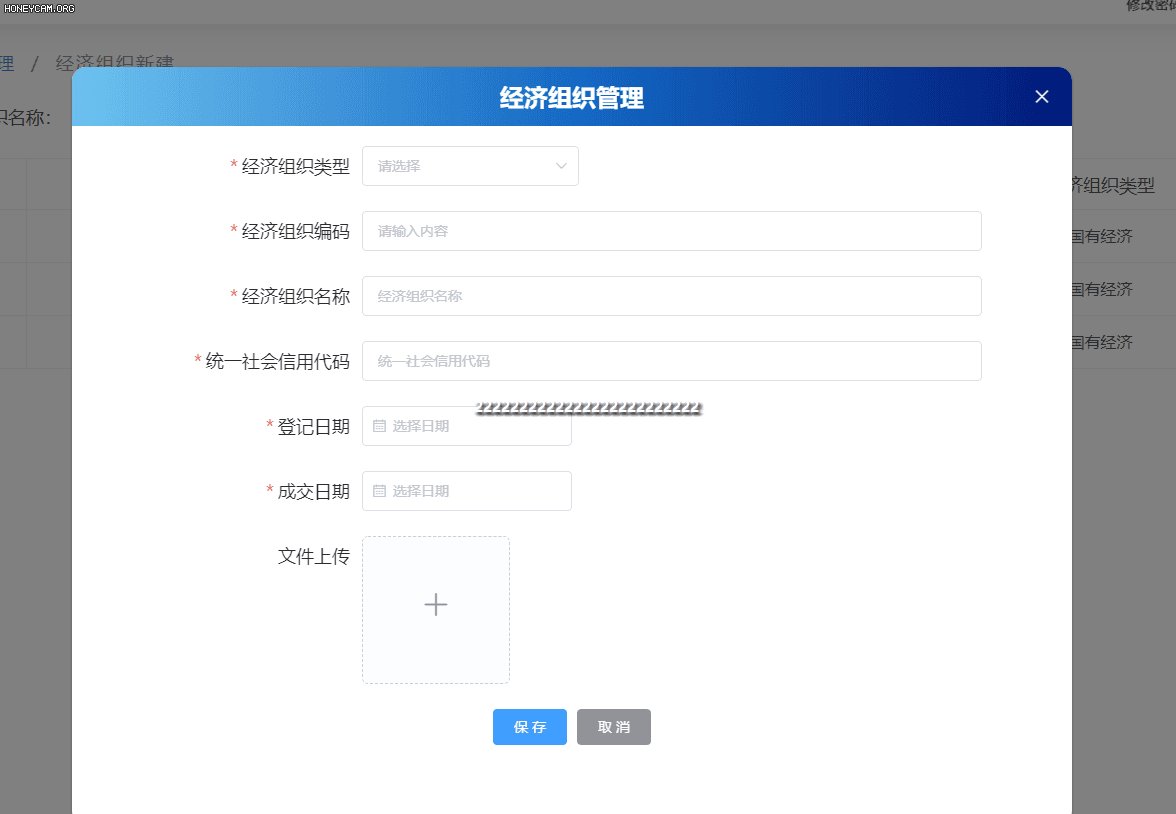
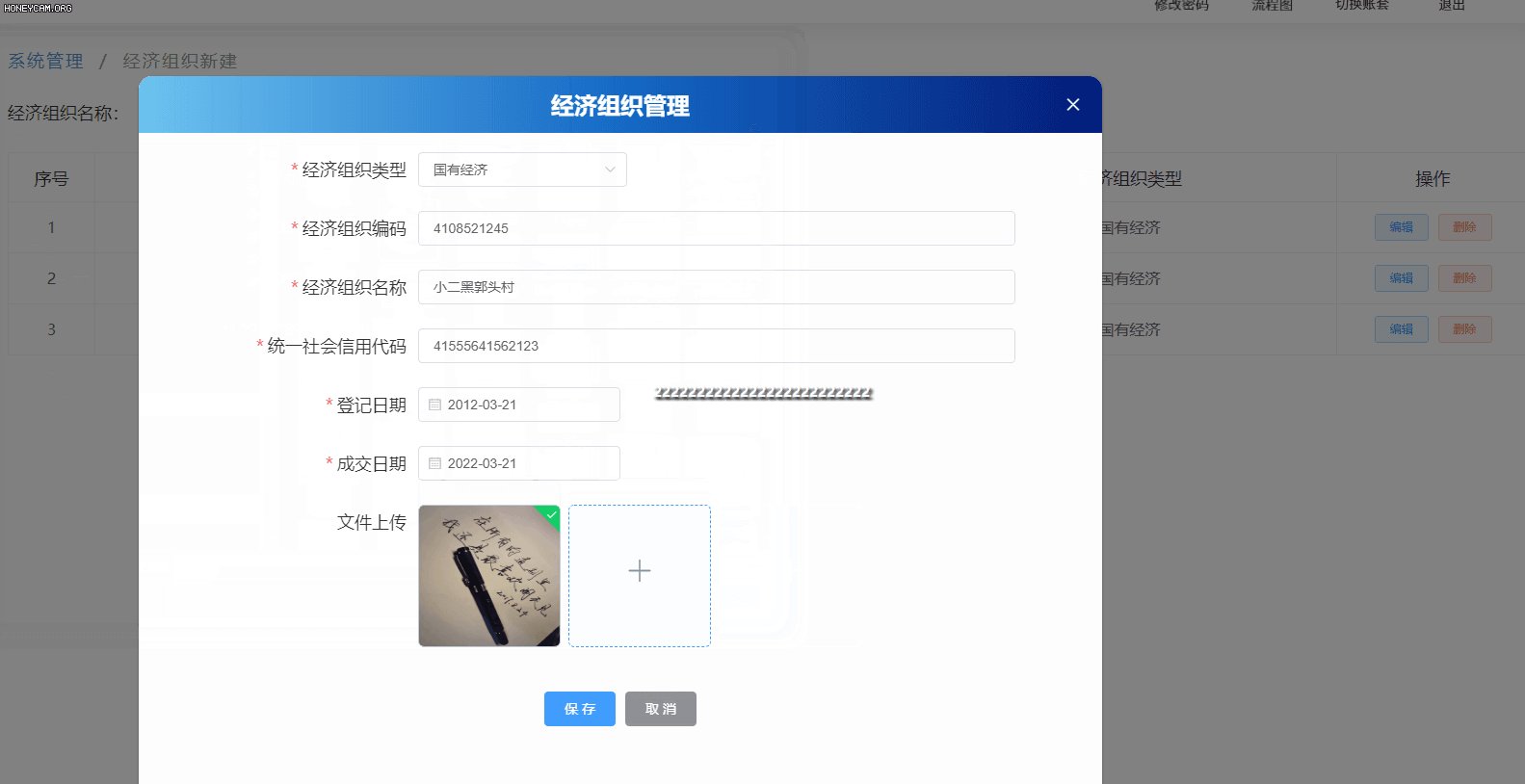
本篇內容主要講解“vue如何使用element實現上傳圖片和修改圖片功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue如何使用element實現上傳圖片和修改圖片功能”吧!

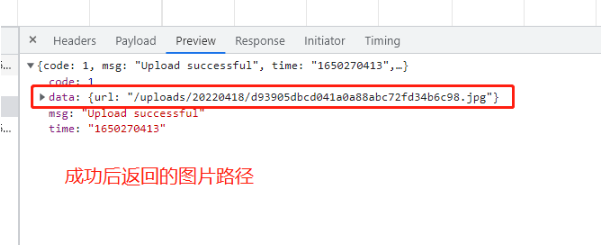
我這里的實現是直接將圖片上傳到接口,成功后返回圖片路徑,表單提交時,后臺要路徑拼成的字符串格式,類似str=‘/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg’;下面會介紹路徑處理方法
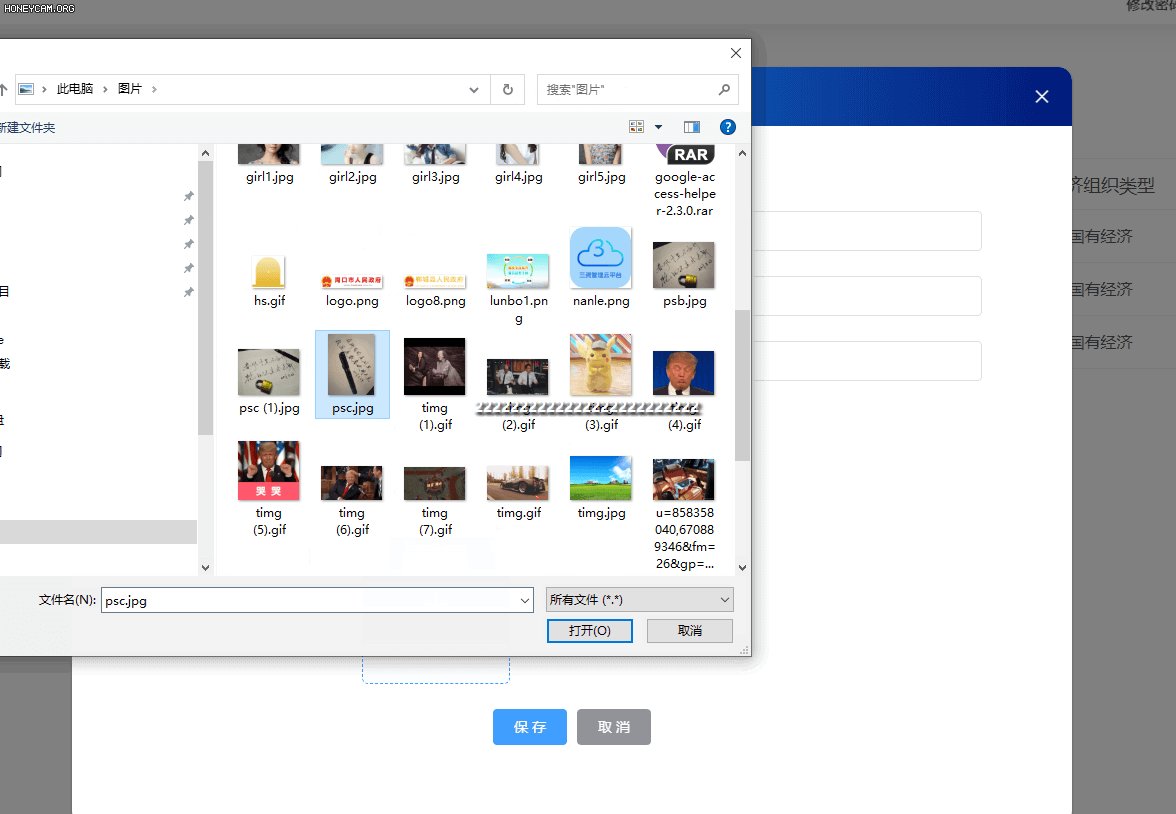
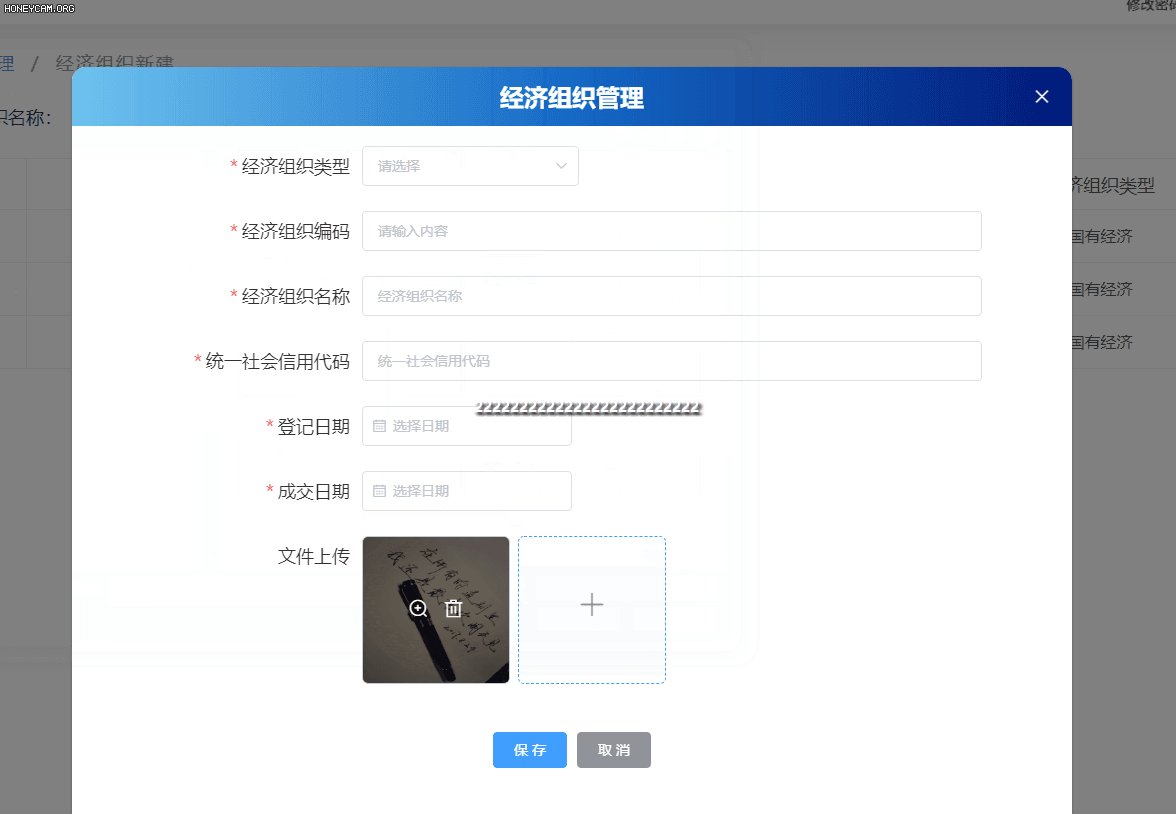
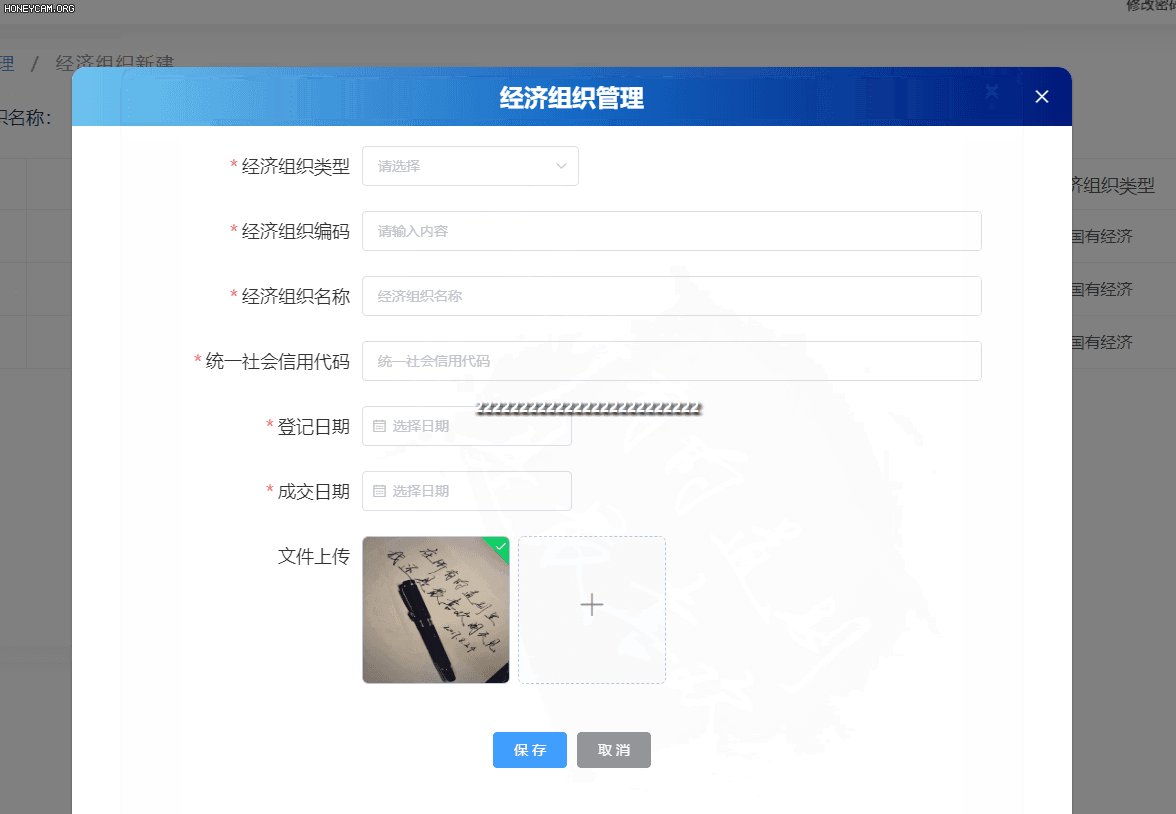
<el-upload :action="上傳圖片接口地址" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-success="imgSuccess" :on-error="imgError" :on-remove="imgRemove" > <i class="el-icon-plus"></i> </el-upload>

// 上傳成功
imgSuccess(res, file, fileList) {
this.fileList = fileList;
//這里我是用一個fileList數組存取,當保存的時候進行圖片路徑處理
},
// 上傳失敗
imgError(res) {
this.$message({
type: "error",
message: "附件上傳失敗",
});
},
// 刪除圖片
imgRemove(file, fileList) {
this.fileList = fileList;
},
// 附件上傳圖片預覽事件,這個就是將路徑直接放進一個彈窗顯示出來就可以了
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 處理圖片路徑
setImgUrl(imgArr) {
let arr = [];
if (imgArr.length>0) {
for (let i = 0; i < imgArr.length; i++) {
const element = imgArr[i];
arr.push(element.response.data.url);
//這個地方根據后臺返回的數據進行取值,可以先打印一下
}
return arr.join();
} else {
return ''
}
},
1.編輯組件代碼
<el-upload :action="上傳圖片接口地址" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-success="imgSuccess1" :on-error="imgError1" :on-remove="imgRemove1" :file-list="fileList2" > <i class="el-icon-plus"></i> </el-upload>
2.處理獲取到的圖片路徑,并進行處理展示到列表
// 表格編輯按鈕
tableBianji(row) {
this.changeTanchuang = true;
this.changeId = row.id;
let form = { id: row.id };
let _this = this;
//這是 我自己封裝的方法,不用理會,只看圖片路徑處理即可
this.request("url", "GET", form, function (res) {
if (res.code == 1) {
_this.changeTanchuangForm = res.data;
//將字符串轉成數組
let arr = _this.changeTanchuangForm.up_file.split(",");
for (let i = 0; i < arr.length; i++) {
//創建對象,并將路徑進行ip地址拼接
let obj = {
url: _this.requestUrl + arr[i],
};
//放進圖片列表
_this.fileList2.push(obj);
}
} else {
_this.$message({
message: res.msg,
type: "error",
});
}
});
},3.編輯圖片插件的方法
fileList1 用來放插件變化的圖片路徑
// 刪除圖片
imgRemove1(file, fileList) {
this.fileList1 = fileList;
},
// 上傳成功
imgSuccess1(res, file, fileList) {
this.fileList1 = fileList;
},
// 上傳失敗
imgError1(res) {
this.$message({
type: "error",
message: "附件上傳失敗",
});
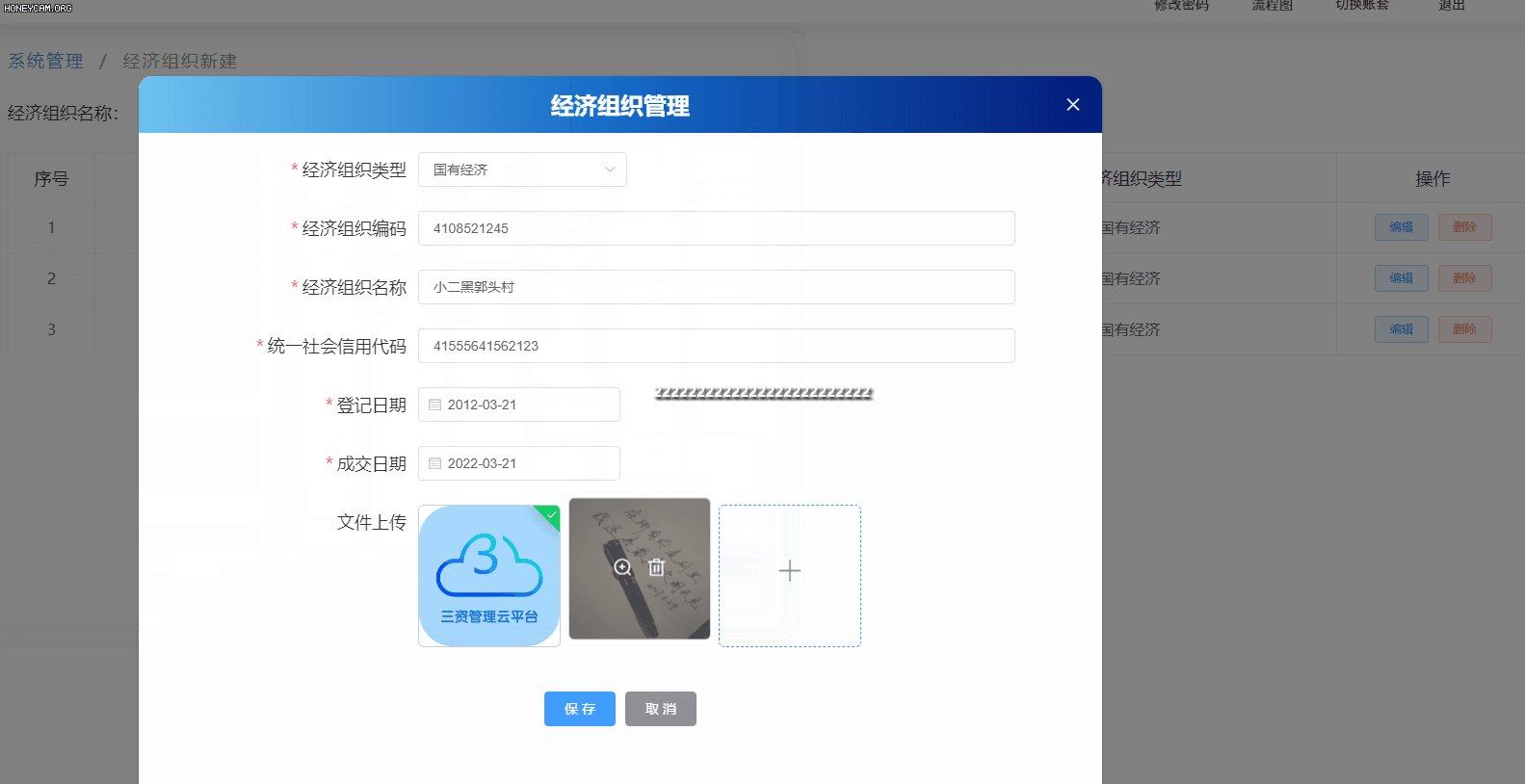
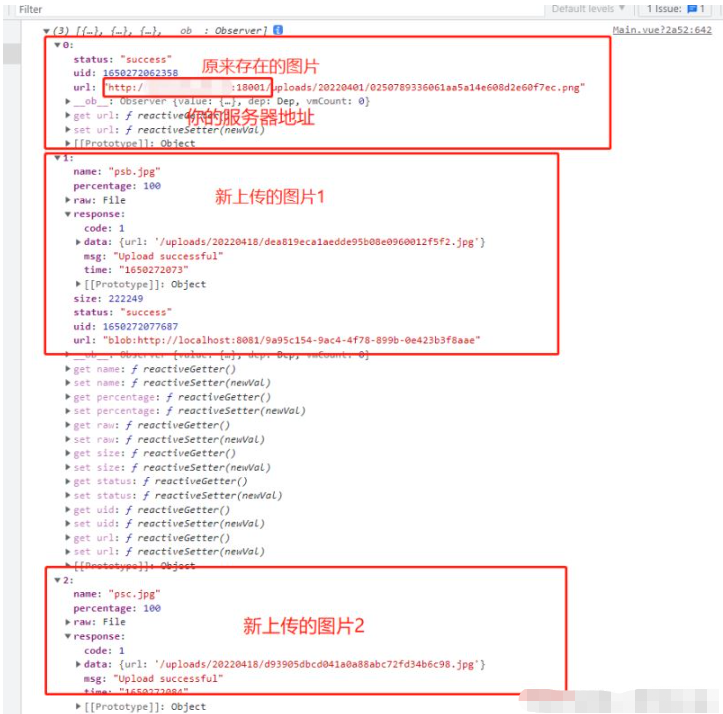
},4.獲取最后列表存在的圖片(上傳兩張新的圖片后,進行打印的this.fileList1)

// 先判斷圖片是否更改
if (this.fileList1.length==0) {
//如果為0,則表示沒有對圖片進行編輯,則不用更改任何東西
} else {
//圖片進行了一些操作,包括刪除、新增;
let arr = [];
// 判斷是否是新上傳的
this.fileList1.map((item,index)=>{
if (item.response) {
//是新上傳的,將路徑放進數組
arr.push(item.response.data.url)
} else {
//原來存在的,將路徑進行截取后放進數組
let str = '/uploads'+item.url.split('/uploads')[1];
arr.push(str)
}
})
//處理后的路徑字符串
let up_file = arr.join(',')
}到此,相信大家對“vue如何使用element實現上傳圖片和修改圖片功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。