您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“three.js如何實現3d全景看房”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“three.js如何實現3d全景看房”文章能幫助大家解決問題。
three.js就是使用 javascript 來寫的,基于原生 WebGL 封裝運行的三維引擎,運行在瀏覽器上的3D程序。WebGL 是在瀏覽器中實現三維效果的一套規范。與我們而言,three.js 相當于簡化了 WebGL 的操作,讓我們在不懂計算機圖形學,只理解 three.js 的一些基本概念的條件下也能夠輕松進行web 3D開發。在所有WebGL引擎中,Three.js 是國內文資料最多、使用最廣泛的三維引擎。通過 can i use 查詢可知,現在的主流瀏覽器都已支持webGL

// cod引用 <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/87/three.js"></script> // npm 安裝使用 npm install three // 引用 import * as THREE from 'three'
在threejs中,渲染一個3d世界的必要因素是場景(scene)、相機(camera)、渲染器(renderer), 我將他們稱之為 threejs 3D世界的三劍客。有了這三樣東西,才能將物體渲染到網頁中去。
場景是一個三維空間, 所有物品的容器。相當于世界, 我們所創造的所有物體光源等都必須添加到場景中才能生效或可見。
在threejs中,場景是右手坐標系, 把右手放在原點的位置,使大拇指,食指和中指互成直角,把大拇指指向x軸的正方向,食指指向y軸的正方向時,中指所指的方向就是z軸的正方向。
創建場景
const scene = new THREE.Scene()
相機決定了場景中那個角度的景色會顯示出來。相機就像人的眼睛一樣,人站在不同位置,抬頭或者低頭都能夠看到不同的景色。
值得注意的是場景只有一種,但是相機卻有很多種。和現實中一樣,不同的相機確定了呈相的各個方面。比如有的相機適合人像,有的相機適合風景,專業的攝影師根據實際用途不一樣,選擇不同的相機。對程序員來說,只要設置不同的相機參數,就能夠讓相機產生不一樣的效果。
常用的是正交投影相機和透視相機。
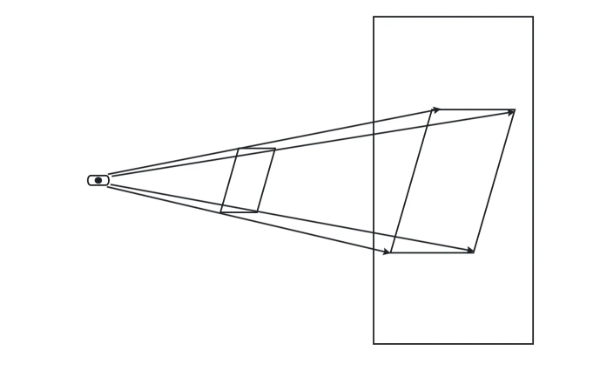
透視相機是模擬人眼的視覺,近大遠小(透視)

創建透視相機
const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
相機參數
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number ) fov — 攝像機視錐體垂直視野角度 aspect — 攝像機視錐體長寬比 near — 攝像機視錐體近端面 far — 攝像機視錐體遠端面 只有離相機的距離大于near值,小于far值,且在相機的可視角度之內,才能被相機投影到。
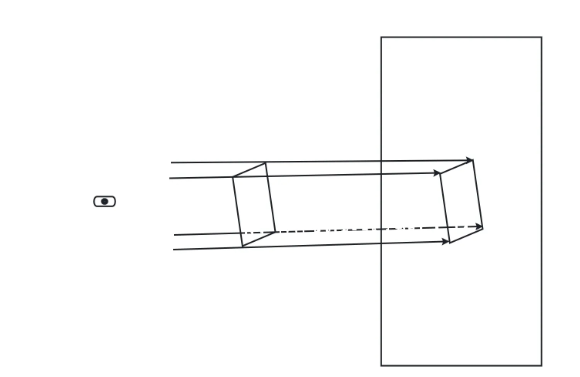
無論物體距離相機距離遠或者近,在最終渲染的圖片中物體的大小都保持不變。我們所所熟知的三視圖就是很典型的正交投影模式,多運用與工程制圖

創建正交投影相機
const camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
相機參數
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
left — 攝像機視錐體左側面。
right — 攝像機視錐體右側面。
top — 攝像機視錐體上側面。
bottom — 攝像機視錐體下側面。
near — 攝像機視錐體近端面。
far — 攝像機視錐體遠端面。
渲染器決定了渲染的結果應該畫在頁面的什么元素上面,并且以怎樣的方式來繪制
var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
渲染器renderer的domElement元素,表示渲染器中的畫布,所有的渲染都是畫在domElement上的,所以這里的appendChild表示將這個domElement掛接在body下面,這樣渲染的結果就能夠在頁面中顯示了。
// 初始化場景 const scene = new THREE.Scene() // 初始化透視相機 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000) // 設置相機位置 camera.position.z = 5 // 初始化渲染器, 并將畫布添加到頁面元素中 const renderer = new THREE.WebGLRenderer() renderer.setSize(window.innerWidth, window.innerHeight) document.body.appendChild(renderer.domElement); // 渲染場景和相機 renderer.render(scene, camera)
在計算機世界里,3D世界是由點組成,兩個點能夠組成一條直線,三個不在一條直線上的點就能夠組成一個三角形面,無數三角形面就能夠組成各種形狀的物體。我們通常把這種網格模型叫做Mesh模型。給物體貼上皮膚,或者專業點就叫做紋理,那么這個物體就活靈活現了。最后無數的物體就組成了我們的3D世界。
而網格(mesh)又是由幾何體(geometry)和材質(material)構成的
幾何體就像物體的血肉,決定了物體長什么樣子。
// 添加立方體 const geometry = new THREE.BoxGeometry(10, 10, 10) // 創建物體 var mesh = new THREE.Mesh( geometry) // 將物體添加到場景中 scene.add(mesh)

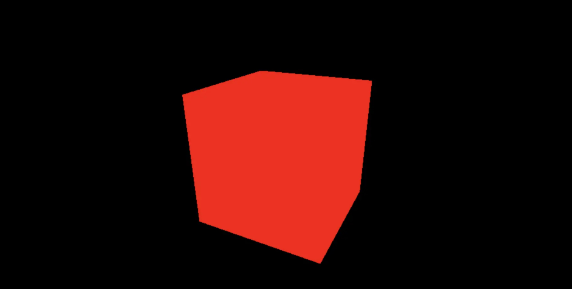
材質就像物體的皮膚,決定了幾何體的外表, 不同的材質渲染出不同的效果, 比如一個幾何體看起來是否像金屬、透明與否、或者顯示為線框。
部分材質受光源影響,僅在光源下可見
// 添加立方體
const geometry = new THREE.BoxGeometry(10, 10, 10)
// 創建材質
material = new THREE.MeshBasicMaterial({ color: 0xFF0000 })
// 創建物體
var mesh = new THREE.Mesh( geometry, material)
// 將物體添加到場景中
scene.add(mesh)
調用requestAnimationFrame方法對整個場景進行實時渲染
// 渲染
const render = () => {
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()使用控制器實現移動、改變視角等效果
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
const container = renderer.domElement
// 添加控制器
const controls = new OrbitControls(camera, container)
// 啟用慣性
controls.enableDamping = true
// 相機向外移動極限
controls.maxDistance = 4.5在加入渲染循環和軌道控制器之后,為了展示效果更明顯,我們將6個面涂上不同的顏色
const geometry = new THREE.BoxGeometry(10, 10, 10)
const colors = [
{ color: 0xff0000 },
{ color: 0x00ff00 },
{ color: 0x0000ff },
{ color: 0xff00ff },
{ color: 0xffff00 },
{ color: 0x00ffff }
]
const material = []
// 將6個面涂上不同的顏色
for(let i=0, len=colors.length; i<len; i++) {
material.push(new THREE.MeshBasicMaterial(colors[i]))
}
// 創建物體
var mesh = new THREE.Mesh( geometry, material)
// 將物體添加到場景中
scene.add(mesh)根據我的了解目前常用于實現全景看房效果的有兩種,分別紋理貼圖和3D建模。
紋理貼圖類全景看房又分為 天空盒貼圖 和 全景圖片貼圖
天空盒的原理是將我們所處的場景看成是有前后、左右、上下6個面組成的,將我們所看到的這6個面的視覺鏡像處理成圖片,將其分別以紋理的形式添加到立方體中,這時,我們如果立身于這個立方體中,即可還原當時場景。
使用.TextureLoader()加載圖片,轉化為紋理,通過屬性map設置材質紋理。就實現了簡單的紋理加載。
// 添加立方體
const geometry = new THREE.BoxGeometry(10, 10, 10)
// 左右、上下、后前
const urls = [
'https://cdn.huodao.hk/upload_img/20220620/3e532822bd445485d27677ca55a79b10.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/cebf6fbcafdf4f5c945e0881418e34ec.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/273081d1896fc66866842543090916d3.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/8747f61fd2215aa748dd2afb6dce3822.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/c34262935511d61b2e9f456b689f5c1c.jpg?proportion=1',
'https://cdn.huodao.hk/upload_img/20220620/722d2bf88f6087800ddf116511b51e73.jpg?proportion=1'
]
const boxMaterial = []
urls.forEach((item) => {
// 紋理加載
const texture = new THREE.TextureLoader().load(item)
// 通過旋轉修復天花板和地板
if (item == '4_u' || item == '4_d') {
texture.rotation = Math.PI
texture.center = new THREE.Vector2(0.5, 0.5)
}
// 創建材質
boxMaterial.push(new THREE.MeshBasicMaterial({ map: texture }))
})
const house = new THREE.Mesh(geometry, boxMaterial)
house.geometry.scale(1, 1, -1)
scene.add(house)全景圖貼圖就是使用一張魚眼全景圖片以紋理的形式添加到球體上,如地球儀。
const url = 'https://cdn.huodao.hk/upload_img/20220621/6bd594e62ea5654c03d7b82718443751.png?proportion=1.99'
const geometry = new THREE.SphereGeometry(5, 32, 32)
const texture = new THREE.TextureLoader().load(url)
const material = new THREE.MeshBasicMaterial({ map: texture })
const sphere = new THREE.Mesh(geometry, material)
sphere.geometry.scale(1, 1, -1)
scene.add(sphere)相對于貼圖的使用,模型的使用相對簡單,只需引入相應的模型加載器,就能得到模型對象,直接添加到場景中就可以了。然而建模的成本相對較高,本次使用的模型是使用blender軟件簡單制作而成。
// 引入FBX模型解析器
import { FBXLoader } from 'three/examples/jsm/loaders/FBXLoader'
// 加載模型并添加到場景中
loadRoomModel() {
const loader = new FBXLoader()
loader.load('/assets/untitled.fbx', (fbx) => {
console.log('fbx---', fbx)
// 縮放倍數
fbx.scale.set(0.01, 0.01, 0.01)
scene.add(fbx)
})
}我們已經想場景中添加了房屋模型,然而此時卻看不到房屋,因為創建房屋模型所選用的材質是 MeshPhongMaterial 材質(一種用于具有鏡面高光的光澤表面的材質),僅在光源條件下可見,所以我們需要添加光源。
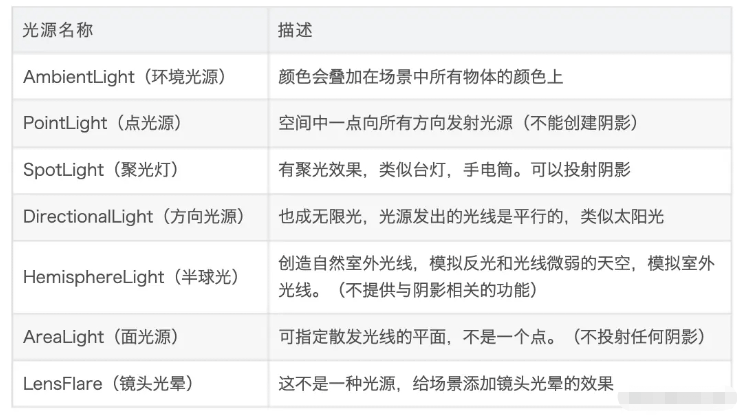
THREE.Light只是其他所有光源的基類,要讓光源除了具有顏色的特性之外,我們需要其他光源。

本次使用 HemisphereLight(半球光)HemisphereLight,能更好的創建出更加貼切?然的戶外光照效果
addLight() {
// 添加半球光源 -- 戶外效果
const light = new THREE.HemisphereLight(0xffffff, 0x444444)
light.position.set(0, 200, 0)
scene.add(light)
}在添加光源后,我們的房屋模型就可見了,斯是陋室,惟吾德馨
要實現串門的功能,我們需要添加可以實現交互的元素。這里我們使用Sprite(精靈模型)
Sprite的特點是無論旋轉到什么角度,sprite所制作的元素都是正對著相機,可以理解為像向日葵始終正面朝向相機。
createSprite() {
const url = 'https://cdn.huodao.hk/upload_img/20220621/1eca2b6efe7aab01d42ca45345f46a90.png?proportion=0.98'
const texture = new THREE.TextureLoader().load(url)
const material = new THREE.SpriteMaterial({ map: texture })
const sprite = new THREE.Sprite(material)
// 設置大小、位置、內容
sprite.scale.set(0.5, 0.5, 0.5)
sprite.position.set(0.4, 0, -4.5)
// 加入場景中
scene.add(sprite)
}在3D空間要想點擊我們上面創建的精靈模型, 要用到Raycaster(光線投射), 原理就是在你鼠標點擊的位置發射一根射線,被這根射線射中的物體都被記錄下來。然后在根據被記錄下來的物體去判斷點中的物體。
在光線投射之前,我們要做以下幾步
獲取鼠標在屏幕的坐標
屏幕坐標轉標準設備坐標
標準設備坐標轉世界坐標
根據世界坐標和相機生成:射線投射方向單位向量,再根據射線投射方向單位向量創建射線投射器對象
GoToRoom(e) {
e.preventDefault()
const { clientX, clientY } = e
const dom = renderer.domElement
// 拿到canvas畫布到屏幕的距離
const domRect = dom.getBoundingClientRect()
// 計算標準設備坐標 - 歸一化設備坐標
const x = ((clientX - domRect.left) / dom.clientWidth) * 2 - 1
const y = -((clientY - domRect.top) / dom.clientHeight) * 2 + 1
const vector = new THREE.Vector3(x, y)
// 轉世界坐標
const worldVector = vector.unproject(camera)
console.log('世界坐標', worldVector)
// 向量相減,并獲取單位向量
const ray = worldVector.sub(camera.position).normalize()
// 射線投射對象, 第一個參數是射線原點 第二個參數是射線方向
const raycaster = new THREE.Raycaster(camera.position, ray)
raycaster.camera = camera
//返回射線選中的對象 //第一個參數是檢測的目標對象 第二個參數是目標對象的子元素
const intersects= raycaster.intersectObjects(scene.children)
if (intersects.length > 0) {
console.log("捕獲到對象", intersects);
const intersect = intersects[0]
if (intersect.object?.type == "Sprite" && intersect.object?.content?.isComeAround) {
// 清除當前房間和精靈模型
scene.remove(sphere)
scene.remove(sprite)
if (intersect.object?.content?.to == '小明家') {
cube = cube || this.createCube()
scene.add(cube)
}
}
}else{
console.log("沒捕獲到對象");
}
},
initEvent() {
window.addEventListener('click', this.GoToRoom)
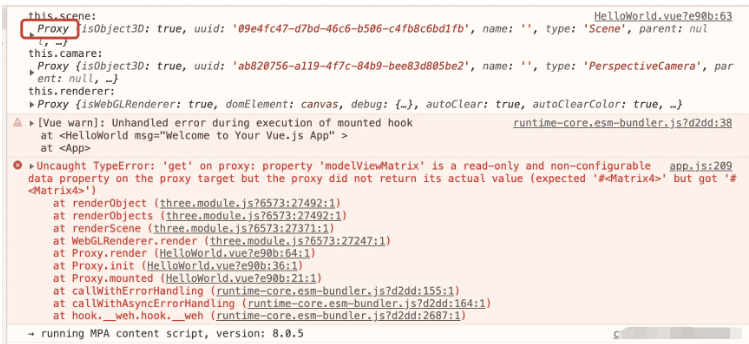
}在vue2中,定義三劍客全局變量時,不建議放到data中,會產生如下問題

眾所周知,vue3是通過Proxy實現的數據雙向綁定,vue2是通過defindeProperty實現的數據雙向綁定,代理目標上的只讀且不可配置的數據屬性
關于“three.js如何實現3d全景看房”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。