您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Django城市信息查詢功能如何實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Django城市信息查詢功能如何實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
基于 Pythgo的 Django 框架,編程實現一個 WEB 程序,為用戶提供 城市信息查詢功能。用戶可輸入一個城市名,輸出其所在省份名稱和郵編 等信息。例如,輸入“桂林市”,輸出“廣西壯族自治區”和“541000”等 城市相關信息。


本教程的django為4.0.3,python版本為3.10.4,推薦使用,如果不是這些版本的,django,python會出現錯誤!

在桌面上新建立一個django文件夾,在vscode的終端打開此文件夾,在終端中創建工程項目,如:
django-admin startproject GongCheng
可以看到左側資源管理器左側出現了GongCheng


并在終端運行manager.py文件:
Desktop\django\GongCheng> python manage.py runserver
為項目添加兩個App,一個作為主頁,一個作為省份查詢:
PS C:\Users\用戶\Desktop\django\GongCheng> python manage.py startapp homeApp PS C:\Users\用戶\Desktop\django\GongCheng> python manage.py startapp aboutApp
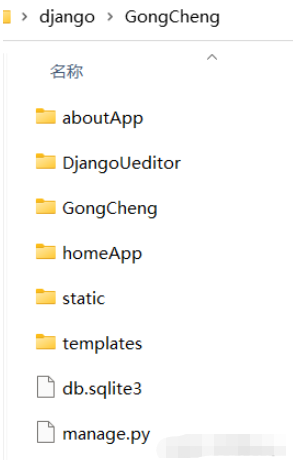
添加完成后面,對應左邊資源管理器:

在項目目錄下,創建static文件,在此不便多述

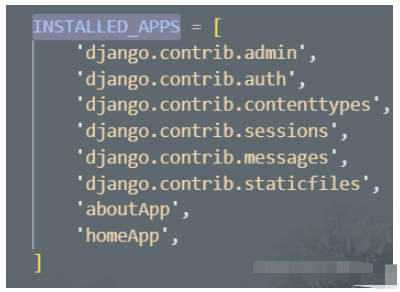
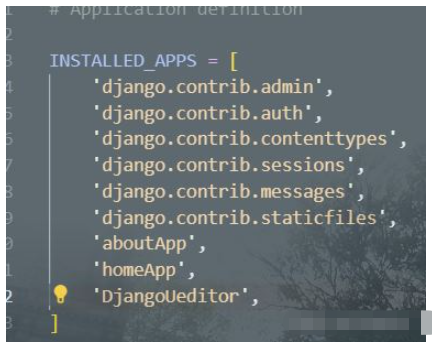
在項目路由下的settings.pu文件中的INSTALLED_APPS[ ]輸入兩個app的名稱:

渲染界面
完成上面的配置后面,打開homeApp文件夾的views.py,使其通過代碼返回頁面,代碼入下:
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def home(request): return render(request, 'home.html')
然后在homeApp下建立templates文件夾,在該文件夾中建立home.html:

并且在html中輸入以下代碼,使文件與static文件進行連接,獲取css,js樣式:
注:有一些人的Django的版本是2.2.4的,小編的Django版本是最新版本的,所以2.2.4版本的同學,需要在HTML的{% load static %}上改為{% load staticfiles %}
{% load static %}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首頁</title>
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
</body>
</html>設置網站根訪問路徑,在項目根目錄找到urls.py找到urlpatterns字段,然后添加首頁路由:
from django.contrib import admin#已經有了
from django.urls import path#已經有了
from homeApp.views import home
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='home'),
path('aboutApp/',include('aboutApp.urls')),
]在aboutApp的目錄下創建urls.py,再在aboutApp\urls.py里面添加
from django.urls import path
from . import views
app_name = 'aboutApp'
urlpatterns = [
path('about/',views.about,name='about'),
]使app_name擁有名稱。
打開aboutApp\views.py,輸入以下代碼:
from django.shortcuts import render from django.shortcuts import HttpResponse def about(request): html='<html><body>聽我說謝謝你</body></html>' return HttpResponse(html)
然后在終端輸入:python manage.py runserver 運行程序,打開出來的鏈接
主頁效果:

aboutApp頁面效果:

最后,在根目錄的setting.py的INSTALLED_APPS[ ]上方的ALLOWED_HOSTS = [ ]添加 ‘*’ :
ALLOWED_HOSTS = ['*',]
富文本的安裝:需要手動安裝下載包,下載網址:https://github.com/twz915/DjangoUeditor3/ 然后安裝,終端用cd定義到DjangoUeditor3-master,然后輸入以下命令即可完成安裝:
python manage.py install
需要將DjangoUeditor3-master項目中的DjangoUeditor文件夾加入到當前GongCheng項目根目錄中:
在項目根目錄下添加DjangoUeditor

添加好文件后,在項目路由下的settings.pu文件中的INSTALLED_APPS[ ]添加DjangoUeditor

在項目根目錄找到urls.py找到urlpatterns字段,然后添加富文本路由:
path('ueditor/',include('DjangoUeditor.urls')),在此,完成了富文本的配置
打開aboutApp的models.py文件,在該文件中添加省份模型(Province)
from django.db import models from DjangoUeditor.models import UEditorField from django.utils import timezone class Province(models.Model): name = models.CharField(max_length=10,verbose_name='省份') capital= models.CharField(max_length=8, verbose_name='首府') concise=UEditorField(u'省份簡介',default='',width=800,height=300,) class Meta: verbose_name ='數據' verbose_name_plural ='數據' def __str__(self): return self.name class City(models.Model): province = models.ForeignKey(Province,related_name='city',verbose_name='省份',on_delete=models.CASCADE) name = models.CharField(max_length=10,verbose_name="城市") mail = models.IntegerField(null=False,verbose_name='郵政編碼') concise=UEditorField(u'城市簡介',default='',width=800,height=300) class Meta: verbose_name ='城市數據' verbose_name_plural ='城市數據'
然后在根目錄的setting.py添加以下代碼:
import os STATICFILES_DIRS = ( os.path.join(BASE_DIR, "static"), ) MEDIA_URL='/media/' MEDIA_ROOT=os.path.join(BASE_DIR,'media/')
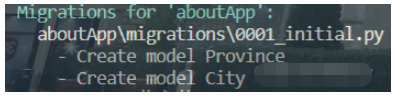
然后在終端輸入:python manage.py makemigrations
回車會看到模型已經建立

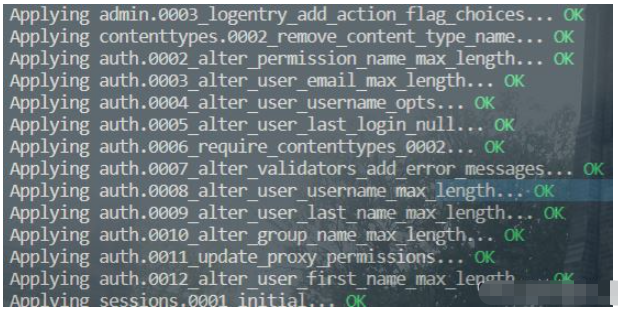
繼續在終端輸入;python manage.py migrate
回車:

模型就在后端了。 接下來我們注冊超級管理員用戶,就可以在后臺管理系統看到模型了。
因為django自己會建立后臺管理系統,所以我們只需要在注冊創建管理員用戶賬號:
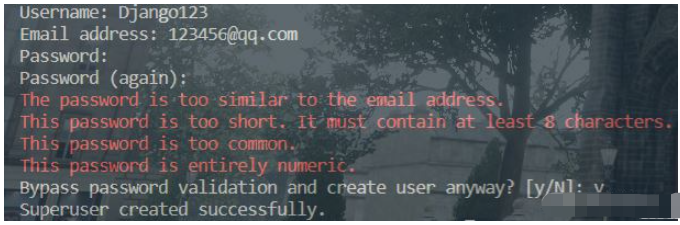
python manage.py createsuperuser
回車后出現了頁面,按照以下輸入即可:Username(管理員的賬號,自己隨意取)

通過 http://127.0.0.1:8000/admin/ 進入頁面,如果打不開,請在終端輸入python manage.py runserver 運行程序

我們通過賬號密碼進入后臺管理系統后,我們是看不到模型的,我們需要在aboutApp中的admin.py文件,編輯以下代碼:
from django.contrib import admin from .models import * class Cityline(admin.StackedInline): model = City extra = 1 class ProvinceAdmin(admin.ModelAdmin): inlines = [Cityline,] admin.site.register(Province, ProvinceAdmin) admin.site.site_header='地市數據' admin.site.site_title='地市數據'
刷新后臺界面,我們可以看到模型已經出來了:

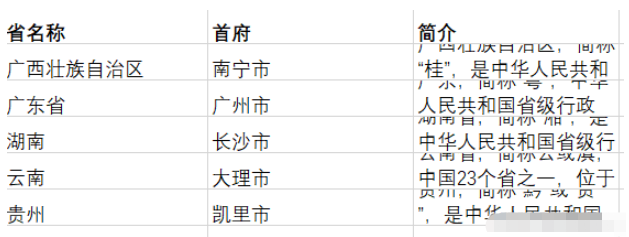
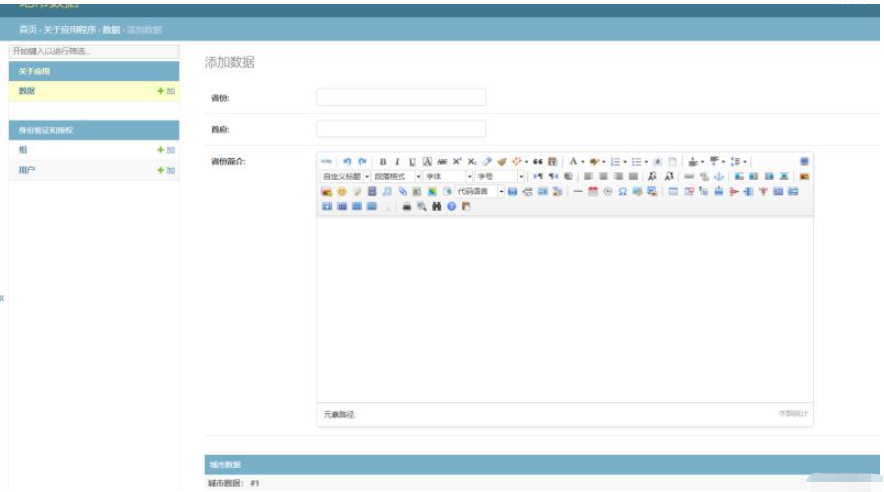
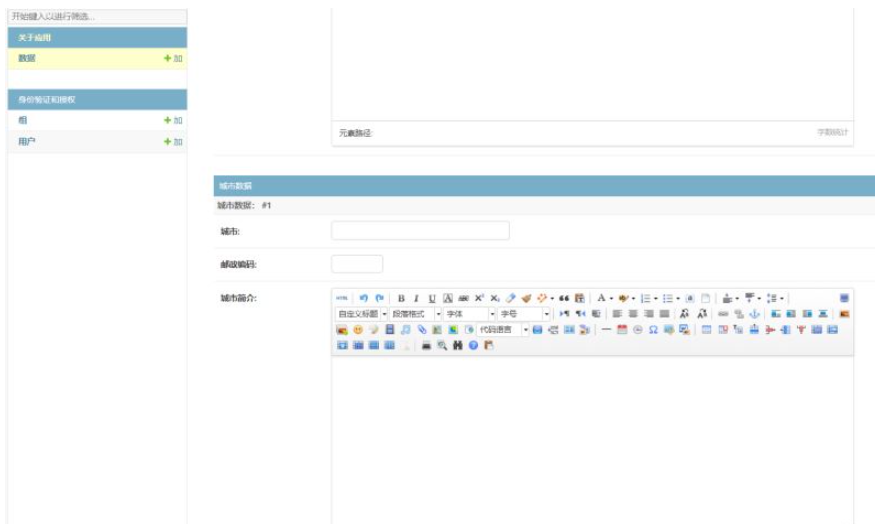
我們可以瀏覽一下我們的界面,內部已經覆蓋了一對多的模型,富文本文件:


讀到這里,這篇“Django城市信息查詢功能如何實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。