您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下PyCharm中怎么創建Django項目的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
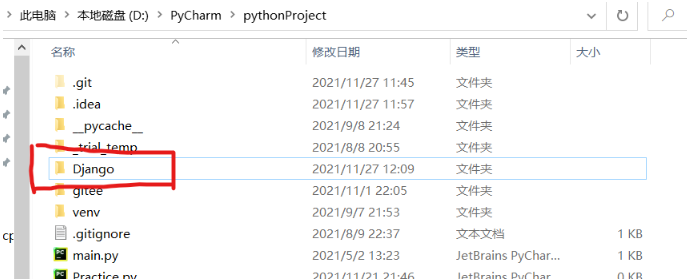
首先創建一個新文件夾

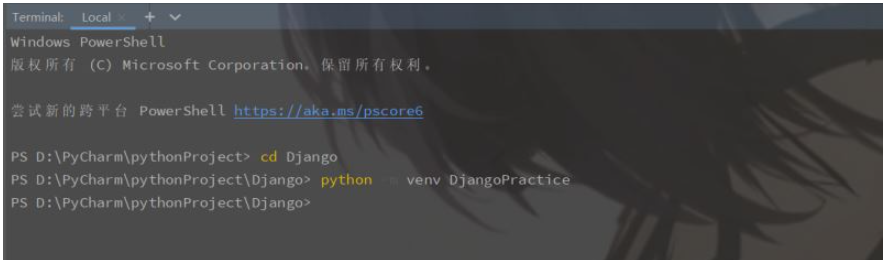
在PyCharm終端中切換到這個文件夾,輸入 python -m venv 環境名 創建虛擬環境

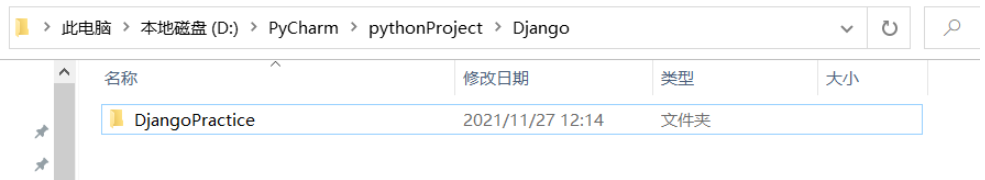
此時文件夾下出現了名為DjangoPractice的文件夾

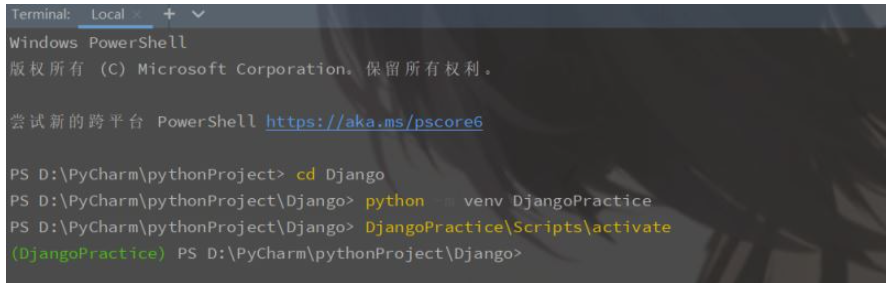
在終端中輸入 環境名\Scripts\activate 激活環境,要停止虛擬環境可以輸入deactivate

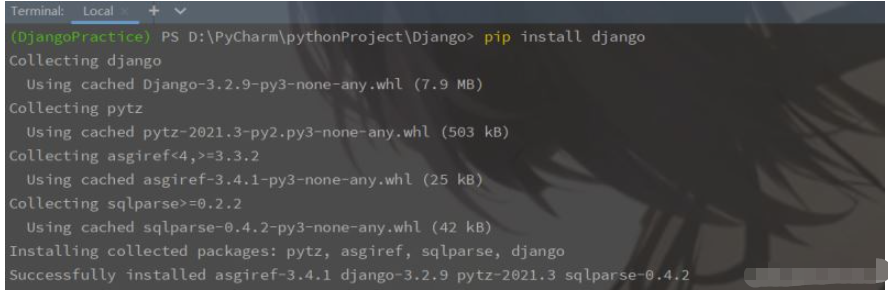
激活條件下輸入 pip install django


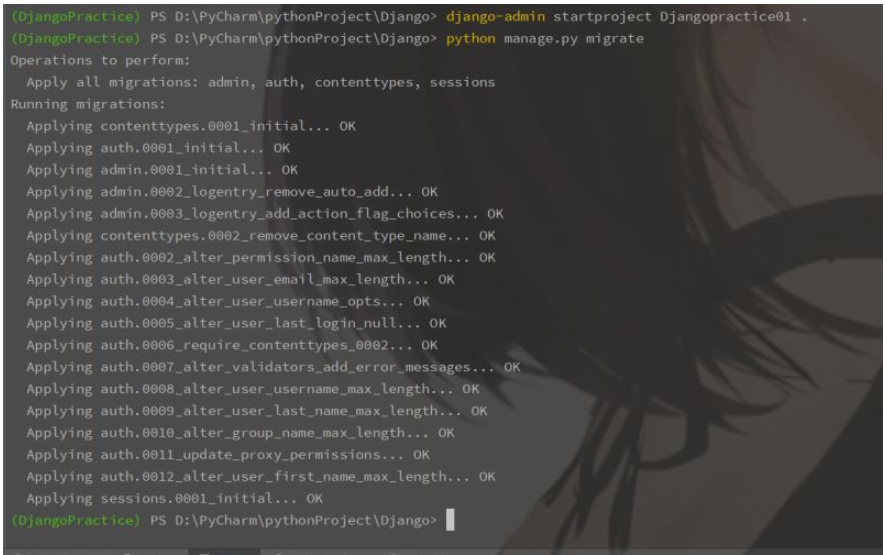
輸入 django-admin startproject 項目名 . (不要忘記這個點)
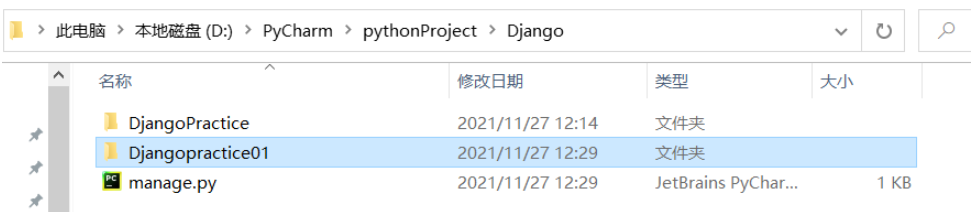
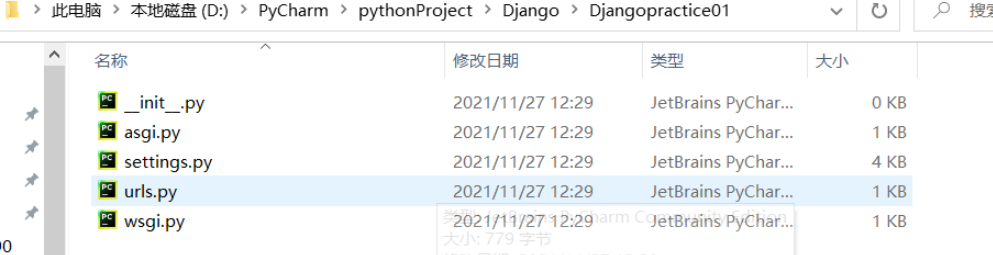
此時文件夾下已經創建好項目


輸入 python manage.py migrate

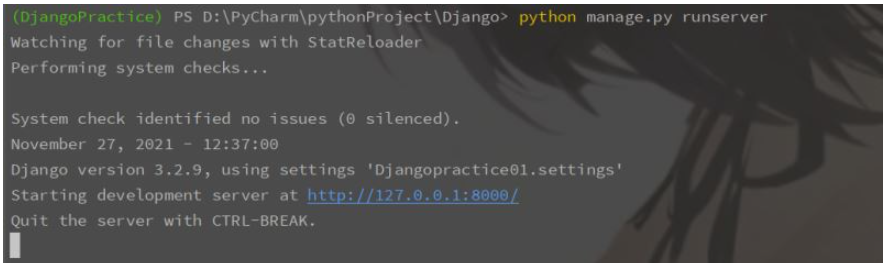
輸入 python manage.py runserver

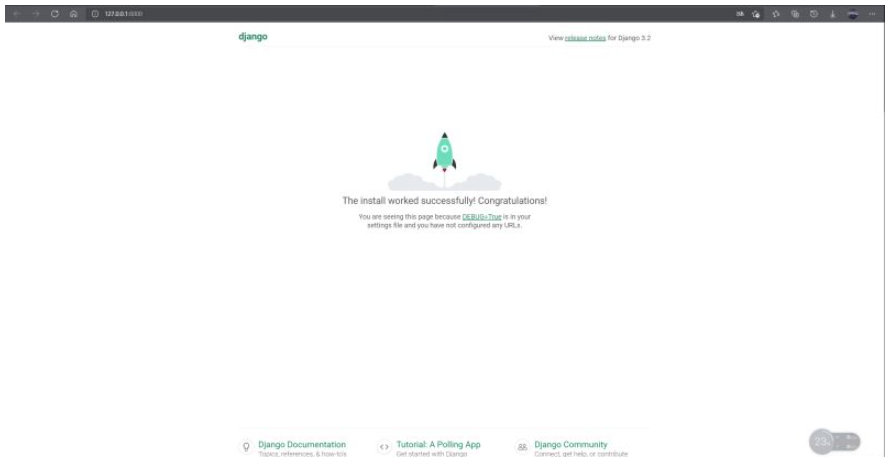
進入瀏覽器打開網址看到下圖所示

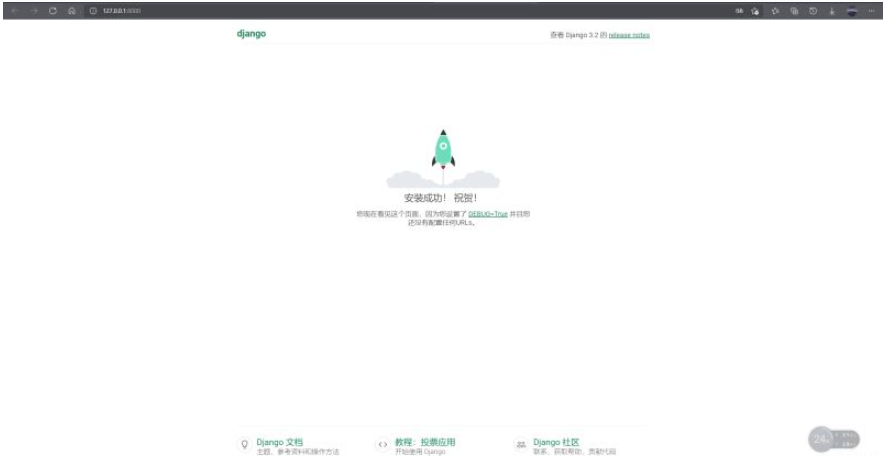
如果想要將頁面改為中文,可以在settings.py文件中將
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC'
修改為
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai'

新打開一個終端窗口,激活虛擬環境,執行startapp命令

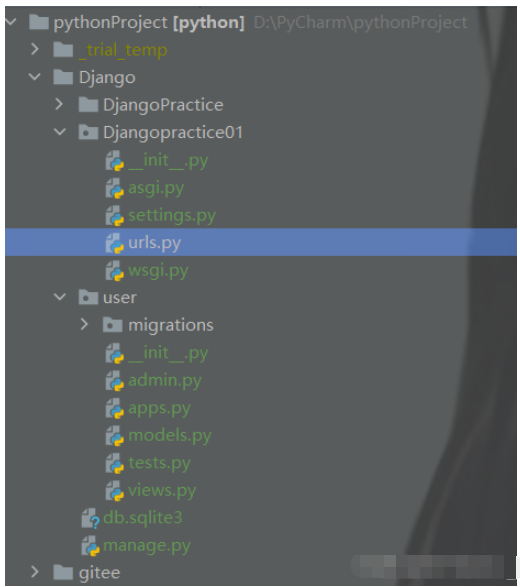
執行完成后會發現文件夾下多出了user文件夾


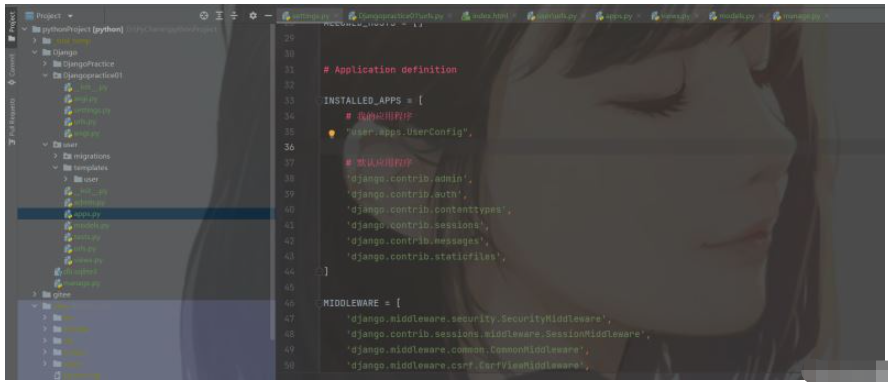
在settings.py中將INSTALLED_APPS修改為如圖所示
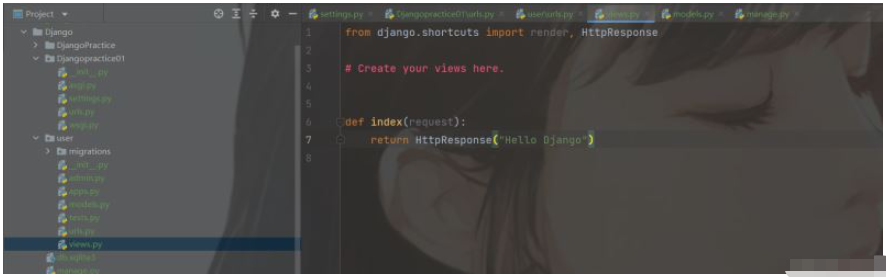
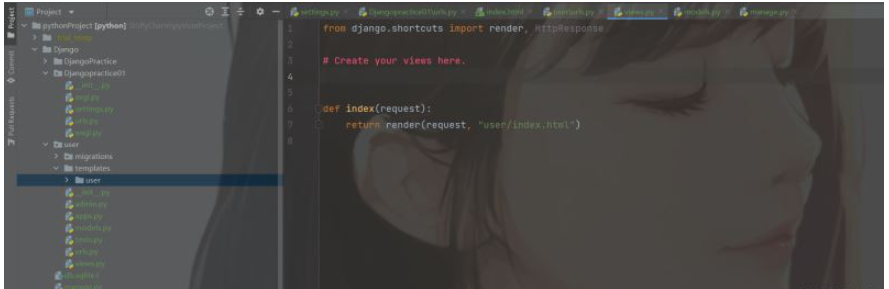
在user\views.py中寫入index()函數:

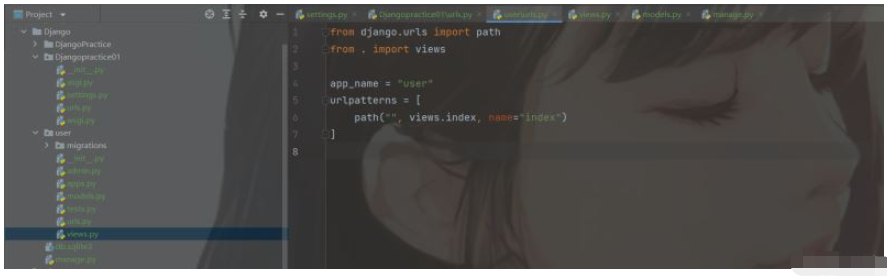
在user目錄下創建urls.py

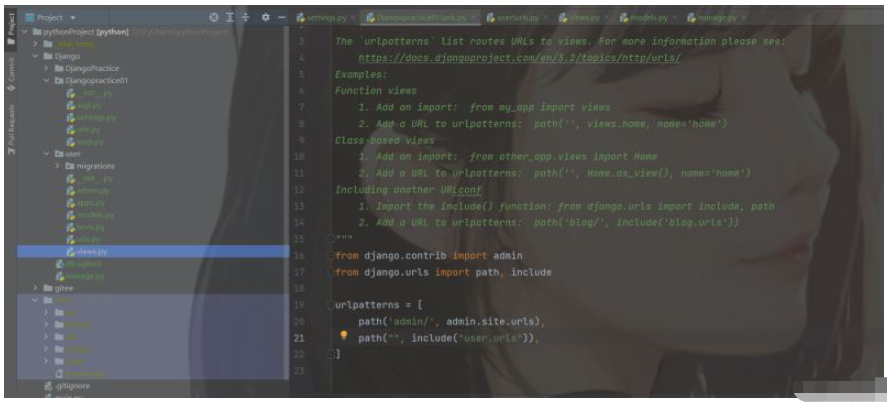
在Djangopractice01\urls.py添加url

此時頁面就顯示為"Hello django"

或者是用另一種方式:
在user下新建templates文件夾,在里面新建user\index.html

在views.py中寫入:

后面操作不變,打開頁面看到:

以上就是“PyCharm中怎么創建Django項目”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。