您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“React中useEffect使用問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
最近看了一下 ant-design 中的 tree 組件源碼時發現 useEffect 中根據 props 來計算當前函數組件的 state 的,感到好奇,因為這樣會導致應用重新繪制一次,這樣才復雜場景下會對應用有一定的性能影響。為了驗證自己猜想是否正確做了一下實踐。這里的 React 是官方 16.12.0的源碼。
import * as React from './react-source/packages/react'
import * as ReactDOM from './react-source/packages/react-dom'
const root = document.getElementById('root');
function Foo({number}) {
const [number2, setNumber2] = React.useState(0);
React.useEffect(() => {
setNumber2( number + 1)
}, [number])
return <div>
{number2 % 2 === 0 && <div>{number2}</div>}
<button onClick={() => setNumber2(number2 + 1)}>更新 number2</button>
</div>
}
function App() {
const [number1,setNumber1] = React.useState(1);
return <>
{number1 % 2 === 0 && <div>{number1}</div>}
<Foo number={number1}/>
<button onClick={() => setNumber1(number1 + 1)}>更新 number1</button>
</>
}
ReactDOM.render(<App/>, root)這里有兩個組件, APP 函數組件有一個 number1 的 state,并作用 Foo 函數組件的 number props傳遞給子組件。Foo 子組件在 useEffect 中 依賴 number 的變化來更新該組件的 number2 state。
為了監聽 root 節點變化的情況我使用了 MutationObserver API 來看看監聽回調函數執行了多少次,所以在測試代碼中增加了如下代碼
const root = document.getElementById('root');
const observer = new MutationObserver(mutations => {
console.log(mutations)
} )
observer.observe(root, {
childList: true,
subtree: true
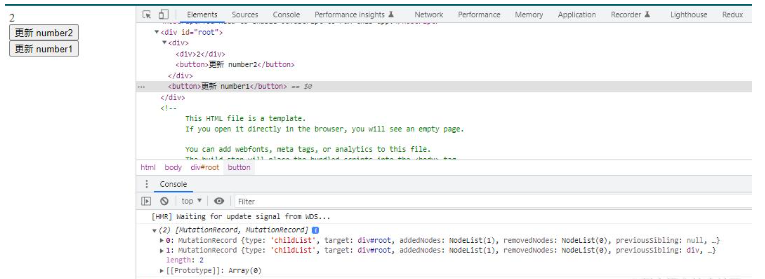
})來看一下第一渲染時界面輸出的效果

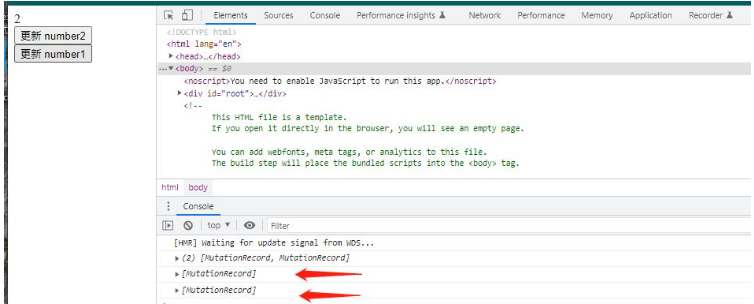
可以看到 MutationObserver 回調被執行了兩次, mutations 中有兩項新增記錄,對應 root 的新增兩個子節點。現在再看看我點【更新number1】按鈕之后的結果

可以看到 MutationObserver 這個回調被執行了兩次,也就是但這個按鈕的時候頁面繪制了兩次。
import * as React from './react-source/packages/react'
import * as ReactDOM from './react-source/packages/react-dom'
const root = document.getElementById('root');
const observer = new MutationObserver(mutations => {
console.log(mutations)
} )
observer.observe(root, {
childList: true,
subtree: true
})
function Foo({number2,setNumber2}) {
return <div>
{number2 % 2 === 0 && <div>{number2}</div>}
<button onClick={() => setNumber2(number2 + 1)}>更新 number2</button>
</div>
}
function App() {
const [number1,setNumber1] = React.useState(1);
/**
* 這里例子可能不太好,因為但從這里例子來看 number 沒必要再調用
* useState,實際項目應用場景中有的比較復雜的邏輯,狀態之間有關聯是
* 比較常見的
*/
const [number2, setNumber2] = React.useState(0);
return <>
{number1 % 2 === 0 && <div>{number1}</div>}
<Foo number2={number2} setNumber2={setNumber2}/>
<button onClick={() => {
let newNumber1 = number1 + 1
setNumber1(newNumber1)
setNumber2(newNumber1 + 1)
}}>更新 number1</button>
</>
}
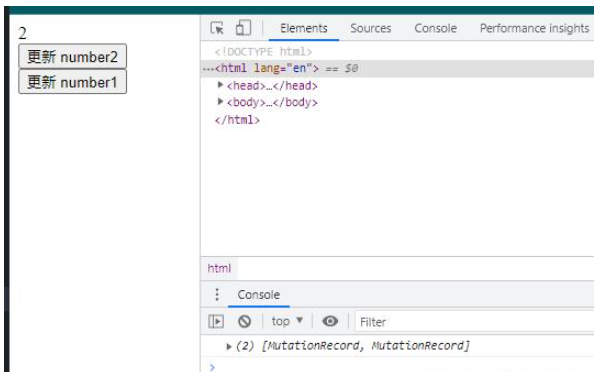
ReactDOM.render(<App/>, root)優化有的代碼就是把 Foo 狀態提升到父組件中,然后把狀態以及更新函數傳給子組件就行。這樣我們再來看一下點擊【更新number1】之后的效果圖

“React中useEffect使用問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。