您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
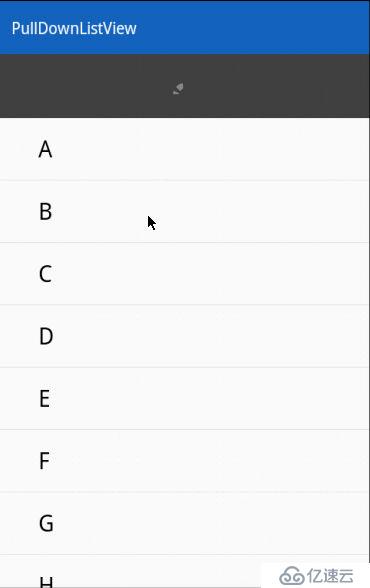
PullDownListView高仿微信下拉眼睛出現動畫,動畫自定義PullDownListView,
pullDownListView.setOnPullHeightChangeListener設置下拉高度監聽,onTopHeightChange()
onBottomHeightChange(),onRefreshing()其中提供者三個方法時刻刷新頁面特效

引入布局:
<com.pulldownlistview.PullDownListView
android:id="@+id/pullDownListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#424242"
>
<RelativeLayout
android:id="@+id/layoutHeader"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentTop="true" >
<com.yourCustomView..../>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layoutFooter"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentBottom="true" >
<com.yourCustomView..../>
</RelativeLayout>
</com.pulldownlistview.PullDownListView>
主要代碼部分:
pullDownListView.setOnPullHeightChangeListener(new OnPullHeightChangeListener(){
@Override
public void onTopHeightChange(int headerHeight, int pullHeight) {
// TODO Auto-generated method stub
}
@Override
public void onBottomHeightChange(int footerHeight, int pullHeight) {
// TODO Auto-generated method stub
}
@Override
public void onRefreshing(boolean isTop) {
// TODO Auto-generated method stub
}
});
項目下載:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。