您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS中如何實現下拉刷新動畫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
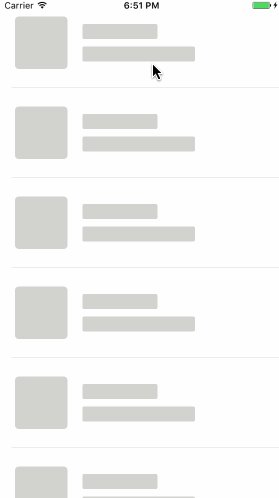
先上完整的效果圖:

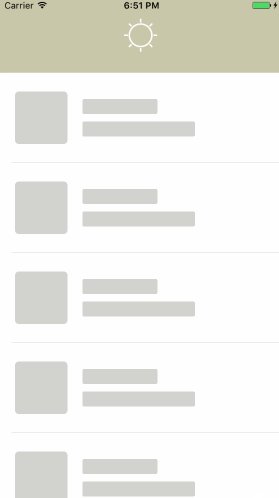
接下去動畫分步實現,首先先實現如下效果:

思路是這樣的,在偏移值小于等于100的時候繪制一個矩形,當偏移值大于100的時候,底部直線變成曲線,主要是利用CAShapeLayer和UIBezierPath來實現,代碼如下
#pragma mark - UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat height = -scrollView.contentOffset.y;
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0, 0)];
[path addLineToPoint:CGPointMake(self.view.width, 0)];
if (height <= 100) {
//偏移值小于等于100的時候,底部繪制直線
[path addLineToPoint:CGPointMake(self.view.width, height)];
[path addLineToPoint:CGPointMake(0, height)];
}else{
//偏移值大于100的時候,底部繪制曲線
[path addLineToPoint:CGPointMake(self.view.width, 100)];
[path addQuadCurveToPoint:CGPointMake(0, 100) controlPoint:CGPointMake(self.view.center.x, height)];
}
[path closePath];
self.shapeLayer.path = path.CGPath;
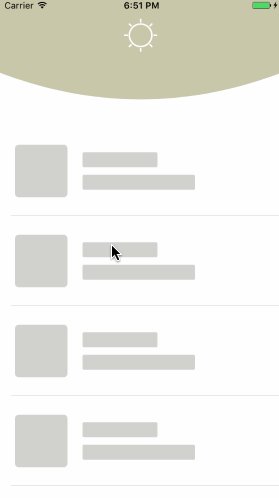
}其次,實現繪制太陽,效果如下:

主要用到的是CAShapeLayer的path和strokeEnd屬性,首先繪制一個太陽,代碼如下:
#pragma mark - private method
-(void)p_initCircle {
self.circleLayer.frame = CGRectMake(0, 0, self.view.width, 100);
self.circleLayer.fillColor = nil;
self.circleLayer.strokeColor = [UIColor whiteColor].CGColor;
self.circleLayer.lineWidth = 2.0;
CGPoint center = CGPointMake(self.view.center.x, 50);
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(self.view.center.x, 35)];
[path addArcWithCenter:center radius:15 startAngle:-M_PI_2 endAngle:M_PI * 1.5 clockwise:YES];
CGFloat r1 = 17.0;
CGFloat r2 = 22.0;
for (int i = 0; i < 8 ; i++) {
CGPoint pointStart = CGPointMake(center.x + sin((M_PI * 2.0 / 8 * i)) * r1, center.y - cos((M_PI * 2.0 / 8 * i)) * r1);
CGPoint pointEnd = CGPointMake(center.x + sin((M_PI * 2.0 / 8 * i)) * r2, center.y - cos((M_PI * 2.0 / 8 * i)) * r2);
[path moveToPoint:pointStart];
[path addLineToPoint:pointEnd];
}
self.circleLayer.path = path.CGPath;
}其次在拖拽的過程中,利用strokeEnd屬性逐步顯示太陽,代碼如下:
#pragma mark - UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat height = -scrollView.contentOffset.y;
if (height <= 100) {
//偏移值小于等于100的時候,繪制對應的路徑
self.circleLayer.strokeEnd = height / 100.0;
}else{
//偏移值大于100的時候,繪制全路徑
self.circleLayer.strokeEnd = 1.0;
}
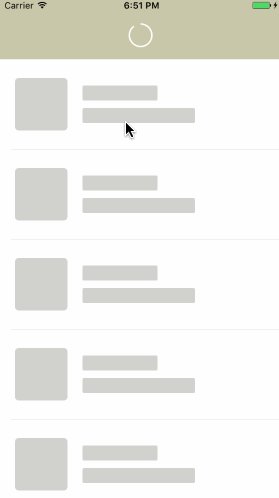
}其次,讓繪制完的太陽隨著拽動而旋轉,效果圖如下:

主要思想是在繪制完畢之后,通過affineTransform屬性,讓太陽圖層旋轉,代碼如下:
#pragma mark - UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat height = -scrollView.contentOffset.y;
[CATransaction begin];
[CATransaction setDisableActions:YES];
if (height <= 100) {
//偏移值小于等于100的時候,不旋轉
self.circleLayer.affineTransform = CGAffineTransformIdentity;
}else{
//偏移值小于等于100的時候,旋轉
self.circleLayer.affineTransform = CGAffineTransformMakeRotation(-(M_PI / 720 * height - 100));
}
[CATransaction commit];
}其中要注意的地方是需要禁止隱式動畫,不然每次修改affineTransform都會自動帶上隱式動畫效果。
最后就是釋放后,讓tableView滾動到固定位置,然后讓太陽持續旋轉,屏蔽tableView的拖拽事件,主要用到的是CABaseAnimation,代碼如下
-(void)p_rise {
self.tableView.scrollEnabled = NO;
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
anim.duration = 0.15;
anim.toValue = @(M_PI / 4.0);
anim.repeatCount = MAXFLOAT;
[self.circleLayer addAnimation:anim forKey:nil];
}最后在經過一定時間后,移除圖層動畫,取消屏蔽tableView的拖拽事件,并且讓tableView滾動到頂部,代碼如下:
-(void)p_stop {
self.tableView.scrollEnabled = YES;
[self.tableView setContentOffset:CGPointMake(0, 0) animated:YES];
[self.circleLayer removeAllAnimations];
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS中如何實現下拉刷新動畫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。