您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
純CSS如何實現鼠標經過后出現下拉菜單?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
隨便打開網上的任何一個網站,你會發現這些網站都有導航部分,而且有些導航在鼠標經過后,會出現下拉菜單,那這種下拉菜單怎么做呢?其實,用純CSS就可以做導航下拉菜單。接下來,就和大家聊聊CSS怎么做下拉菜單,好,進入正題。
HTML 部分:
1、我們可以使用任何的 HTML 元素來打開下拉菜單,如:<span>或 a <button> 元素
2、使用容器元素 (例如<div>) 來創建下拉菜單的內容,并放在任何你想放的位置上。
3、使用 <div> 元素來包裹這些元素,并使用 CSS 來設置下拉內容的樣式。
CSS 部分:
1、.dropdown 使用 position:relative, 這將設置下拉菜單的內容放置在下拉按鈕 (使用 position:absolute) 的右下角位置。
2、.dropdown-content 中是實際的下拉菜單。默認是隱藏的,在鼠標移動到指定元素后會顯示。 注意:如果你想設置下拉內容與下拉按鈕的寬度一致,可設置 width 為 100% 。
3、:hover 選擇器用于將鼠標移動到下拉按鈕上時顯示下拉菜單。
實例:用純CSS做一個導航下拉菜單,當鼠標經過時出現下拉菜單
HTML代碼:
<p>純CSS實現鼠標移動到按鈕上打開下拉菜單。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜單1</a>
<a href="#">菜單2</a>
<a href="#">菜單3</a>
</div>
</div>CSS部分:
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
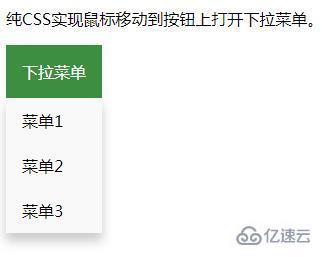
}看效果圖片:

關于純CSS如何實現鼠標經過后出現下拉菜單問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。