您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript圖表插件highcharts怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript圖表插件highcharts怎么使用”文章能幫助大家解決問題。
Highcharts 非商業免費,商業需授權,代碼開源。兼容 IE6。
Highcharts 底層為svg,方便自己定制,但圖表類型有限。
不依賴分辨率。
支持事件處理器,可以為某個元素附加JS事件處理器。
最適合帶有大型渲染區域的應用程序(如谷歌地圖),但復雜度高會減慢渲染速度(任何過度使用DOM的應用都不快)。
不適合游戲應用。
Highcharts 是一個用純 JavaScript 編寫的一個圖表庫, 能夠很簡單便捷的在 Web 網站或是 Web 應用程序添加有交互性的圖表,并且免費提供給個人學習、個人網站和非商業用途使用。
Highcharts 支持的圖表類型有直線圖、曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖、儀表圖、氣泡圖、瀑布流圖等多達 20 種圖表,其中很多圖表可以集成在同一個圖形中形成混合圖。
訪問 highcharts.com 下載 Highcharts 包。
引入 Highcharts
Highcharts 最基本的運行只需要一個 JS 文件,即 highcharts.js,以使用 CDN 文件為例,對應的代碼是:
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
創建一個簡單的圖表
在繪圖前我們需要為 Highcharts 準備一個 DOM 容器,并指定其大小
<div id="container" ></div>
然后通過 Highcharts 的初始化函數 Highcharts.chart 來創建圖表,該函數接受兩個參數,第一個參數是 DOM 容器的 Id,第二個參數是圖表配置,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一個 Highcharts 圖表</title>
</head>
<body>
圖表容器 DOM
<div id="container" ></div>
引入 highcharts.js
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 圖表配置
var options = {
chart: {
type: 'bar' //指定圖表的類型,默認是折線圖(line)
},
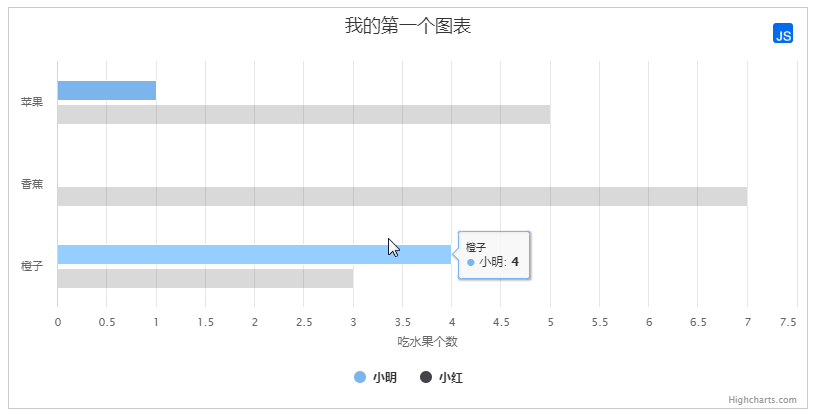
title: {
text: '我的第一個圖表' // 標題
},
xAxis: {
categories: ['蘋果', '香蕉', '橙子'] // x 軸分類
},
yAxis: {
title: {
text: '吃水果個數' // y 軸標題
}
},
series: [{ // 數據列
name: '小明', // 數據列名
data: [1, 0, 4] // 數據
}, {
name: '小紅',
data: [5, 7, 3]
}]
};
// 圖表初始化函數
var chart = Highcharts.chart('container', options);
</script>
</body>
</html>這樣你的第一個圖表就誕生了!

通過這個簡單的例子,我們將學會如何配置基本的參數(options),然后通過一個Ajax調用遠程數據以及解析數據,最后通過合適的格式展現出來
一個外部的僅包含數據的CSV文件'data.csv'(數據源)。
Categories,Apples,Pears,Oranges,Bananas
John,8,4,6,5
Jane,3,4,2,3
Joe,86,76,79,77
Janet,3,16,13,15
var options = {
chart: {
renderTo: 'container',
defaultSeriesType: 'column'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: 'Units'
}
},
series: []
};
$.get('data.csv', function(data) {
// Split the lines
var lines = data.split('\n');
// Iterate over the lines and add categories or series
$.each(lines, function(lineNo, line) {
var items = line.split(',');
// header line containes categories
if (lineNo == 0) {
$.each(items, function(itemNo, item) {
if (itemNo > 0) options.xAxis.categories.push(item);
});
}
// the rest of the lines contain data with their name in the first position
else {
var series = {
data: []
};
$.each(items, function(itemNo, item) {
if (itemNo == 0) {
series.name = item;
} else {
series.data.push(parseFloat(item));
}
});
options.series.push(series);
}
});
// Create the chart
var chart = new Highcharts.Chart(options);
});$(function(){
//聲明報表對象
var chart = new Highcharts.Chart({
chart: {
//將報表對象渲染到層上
renderTo: 'container'
},
//設定報表對象的初始數據
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
function getForm(){
//使用JQuery從后臺獲取JSON格式的數據
jQuery.getJSON('http://localhost:8080/JQueryPIC/ajax', null, function(data) {
//為圖表設置值
chart.series[0].setData(data);
});
}
$(document).ready(function() {
//每隔3秒自動調用方法,實現圖表的實時更新
window.setInterval(getForm,3000);
});
});建立服務器。在這個例子中,我們服務器腳本語言返回包含時間(time)以及y值(y value)的javascript數組。
var chart; // global
/**
* Request data from the server, add it to the graph and set a timeout to request again
*/
function requestData() {
$.ajax({
url: 'live-server-data.php',
success: function(point) {
var series = chart.series[0],
shift = series.data.length > 20; // shift if the series is longer than 20
// add the point
chart.series[0].addPoint(point, true, shift);
// call it again after one second
setTimeout(requestData, 1000);
},
cache: false
});
}
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'spline',
events: {
load: requestData
}
},
title: {
text: 'Live random data'
},
xAxis: {
type: 'datetime',
tickPixelInterval: 150,
maxZoom: 20 * 1000
},
yAxis: {
minPadding: 0.2,
maxPadding: 0.2,
title: {
text: 'Value',
margin: 80
}
},
series: [{
name: 'Random data',
data: []
}]
});
});標題(Title)
圖表標題,包含標題和副標題(subTitle),其中副標題是非必須的。
坐標軸(Axis)
坐標軸包含x軸(xAxis)和y軸(yAxis)。通常情況下,x軸顯示在圖表的底部,y軸顯示在圖表的左側。多個數據列可以共同使用同一個坐標軸,為了對比或區分數據,Highcharts提供了多軸的支持。
數據列(Series)
數據列即圖表上一個或多個數據系列,比如曲線圖中的一條曲線,柱狀圖中的一個柱形。
數據提示框(Tooltip)
鼠標懸停在某點上時,以框的形式提示該點的數據,比如該點的值、數據單位等。數據提示框內提示的信息完全可以通過格式化函數動態指定。
圖例(Legend)
圖例是圖表中用不同形狀、顏色、文字等 標示不同數據列,通過點擊標示可以顯示或隱藏該數據列。
版權標簽(Credits)
顯示在圖表右下方的包含鏈接的文字,默認是Highcharts官網地址。通過指定credits.enabled=false即可不顯示該信息。
導出功能(Exporting)
通過引入 exporting.js即可增加圖表導出為常見文件功能。
標示線(PlotLines)
可以在圖表上增加一條標示線,比如平均值線,最高值線等。
標示區(PlotBands)
可以在圖表添加不同顏色的區域帶,標示出明顯的范圍區域。

chart.events.addSeries:添加數列到圖表中。
chart.events.click:整個圖表的繪圖區上所發生的點擊事件。
chart.events.load:圖表加載事件。
chart.events.redraw:圖表重畫事件,當點擊圖注顯示和隱藏繪圖時可以觸發。
chart.events.selection:當圖表曲線可選擇放大時,當選擇圖表操作時,可以觸發該事件。
chart.height:所繪制圖表的高度值。
chart.inverted:圖表中的x,y軸對換。
chart.polar:是否為極性圖表。
chart.reflow:當窗口大小改變時,圖表寬度自適應窗口大小改變。
chart.renderTo:圖表加載的位置,是頁面上的一個DOM對象。
chart.showAxes:在空白圖表中,是否顯示坐標軸。
chart.type:圖表的類型,默認為line,還有bar/column/pie……
chart.width:圖表繪圖區的寬度,默認為自適應。
chart.zoomType:圖表中數據報表的放大類型,可以以X軸放大,或是以Y軸放大,還可以以XY軸同時放大。
colors:圖表中多數列時,各數列之間的顏色。是一個數組,一般不動。
credits.enabled:是否允許顯示版權信息。
credits.href:版權所有的鏈接。
credits.text:版權信息顯示文字。
exporting.buttons.exportButton.enabled:是否允許顯示導出按鈕。
exporting.buttons.exportButton.menuItems:導出按鈕的菜單選項。
exporting.buttons.exportButton.onclick:導出按鈕被點擊的事件,不是內部的菜單。
exporting.buttons.printButton.enabled:是否允許打印按鈕。
exporting.buttons.printButton.onclick:打印按鈕的點擊事件。
exporting.enabled:打印和導出按鈕是否被允許。
exporting.filename:被導出文件的文件名。
exporting.type:默認導出圖片的文件格式。
exporting.url:SVG圖表轉換并導出的接口處理地址。
exporing.width:默認導出圖片的寬度。
labels:標簽,可以加載到圖表的任何位置,里面有items,style。
lang:語言參數配置,與導出按鈕菜單有關的配置,時間名稱的配置等。
legend.enabled:是否允許圖注。
navigation.buttonOptions.enabled:圖表中所有導航中的按鈕是否可被點擊。
series:是一個數組。
subtitle:配置圖表的子標題。
title:配置圖表的標題。
tooltip:配置圖表中數據的氣泡提示。
xAxis,yAxis配置設置坐標軸
allowDecimals:坐標軸上是否允許小數。
categories:是一個數組,坐標軸的分類。
plotLines:繪制主線。
tickColor:刻度顏色。
tickInterval:刻度的步進值。
labels.rotation:刻度標簽旋轉度數
Chart圖表區選項用于設置圖表區相關屬性。
backgroundColor:設置圖表區背景色。默認值: #FFFFFF
borderWidth:設置圖表邊框寬度。默認值:0
borderRadius:設置圖表邊框圓角角度。默認值:5
renderTo:圖表放置的容器,一般在html中放置一個DIV,獲取DIV的id屬性值。默認值:null
defaultSeriesType:默認圖表類型line, spline, area, areaspline, column, bar, pie , scatter。默認值:0
width:圖表寬度,默認根據圖表容器自適應寬度。默認值:null
height:圖表高度,默認根據圖表容器自適應高度。默認值:null
margin:設置圖表與其他元素之間的間距,數組,如[0,0,0,0]。默認值:[null]
plotBackgroundColor:主圖表區背景色,即X軸與Y軸圍成的區域的背景色。默認值:null
plotBorderColor:主圖表區邊框的顏色,即X軸與Y軸圍成的區域的邊框顏色null
plotBorderWidth:主圖表區邊框的寬度。默認值:0
shadow:是否設置陰影,需要設置背景色backgroundColor。默認值:false
reflow:是否自使用圖表區域高度和寬度,如果沒有設置width和height時,會自適應大小。默認值:true
zoomType:拖動鼠標進行縮放,沿x軸或y軸進行縮放,可以設置為:'x','y','xy'''
events:事件回調,支持addSeries方法,click方法,load方法,selection方法等的回調函數。默認值:
Color顏色選項用于設置圖表的顏色方案。
color:用于展示圖表,折線/柱狀/餅狀等圖的顏色,數組形式。默認值:array
Highcharts已經默認提供了多種顏色方案,當要顯示的圖形多于顏色種類時,多出的圖形會自動從第一種顏色方案開始選取。自定義顏色方案的方法:
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655','#FFF263', '#6AF9C4']
});Title標題選項用于設置圖表的標題相關屬性。
副標題提供的屬性選項與標題title大致相同,可參照標題選項,值得一提的是副標題的text選項默認為'',即空的,所以默認情況下副標題不顯示。
text:標題文本內容。默認值:Chart title
align:水平對齊方式。默認值:center
verticalAlign:垂直對齊方式。默認值:top
margin:標題與副標題之間或者主圖表區間的間距。默認值:15
floating:是否浮動,如果為true,則標題可以偏離主圖表區,可配合x,y屬性使用。默認值:false
style:設置CSS樣式。默認值:{color: '#3E576F',fontSize: '16px'}
var title = {
text: '月平均氣溫'
};
var subtitle = {
text: 'Source: runoob.com'
};X軸選項用于設置圖表X軸相關屬性。
Y軸選項與上述xAxis選項基本一致,請參照上表中的參數設置,不再單獨列出。
categories:設置X軸分類名稱,數組,例如:categories: ['Apples', 'Bananas', 'Oranges']。默認值:[]
title:X軸名稱,支持text、enabled、align、rotation、style等屬性。默認值:
labels:設置X軸各分類名稱的樣式style,格式formatter,角度rotation等。默認值:array
max:X軸最大值(categories為空時),如果為null,則最大值會根據X軸數據自動匹配一個最大值。默認值:null
min:X軸最小值(categories為空時),如果為null,則最小值會根據X軸數據自動匹配一個最小值。默認值:array
gridLineColor:網格(豎線)顏色。默認值:#C0C0C0
gridLineWidth:網格(豎線)寬度。默認值:1
lineColor:基線顏色。默認值:#C0D0E0
lineWidth:基線寬度。默認值:0
var xAxis = {
categories: ['一月', '二月', '三月', '四月', '五月', '六月'
,'七月', '八月', '九月', '十月', '十一月', '十二月']
};
var yAxis = {
title: {
text: 'Temperature (\xB0C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};數據列選項用于設置圖表中要展示的數據相關的屬性。
data:顯示在圖表中的數據列,可以為數組或者JSON格式的數據。如:data:[0, 5, 3, 5],或data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}]。默認值:''
series.data.color:某一個數據的顏色。
series.data.dataLabels:序列中某一個數據的數據標簽。
series.data.events類同于plotOptions.area.point.events的相關配置。
series.data.marker類同于plotOptions.area.marker的相關配置。
series.data.name:配置數據點的名稱。
series.data.sliced:配置在餅圖中,扇區的分離距離大小。
series.data.x:點的x值。
series.data.y:點的y值。
name:顯示數據列的名稱。。默認值:''
type:數據列類型,支持 area, areaspline, bar, column, line, pie, scatter or spline。默認值:lineseries.stack:堆疊的分組索引。
xAxis,yAxis:當使用多坐標軸時,指定某個數列對應哪個坐標軸。
var series = [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8]
}
];plotOptions用于設置圖表中的數據點相關屬性。plotOptions根據各種圖表類型,其屬性設置略微有些差異,現將常用選項列出來。
enabled:是否在數據點上直接顯示數據。默認值:false
allowPointSelect:是否允許使用鼠標選中數據點。默認值:false
formatter:回調函數,格式化數據顯示內容。默認值:formatter: function() {return this.y;}
plotOptions.area.allowPointSelect:是否允許數據點的點擊。
plotOptions.area.color:繪圖的顏色。
plotOptions.area.dataLabels.enabled:是否允許數據標簽。
plotOptions.area.enableMouseTracking:是否允許數據圖表中,數據點的鼠標跟蹤氣泡顯示。
plotOptions.area.events.checkboxClick:數據圖表中圖注中復選框的點擊事件。
plotOptions.area.events.click:數據圖表中,數據點的點擊事件。
plotOptions.area.events.hide:數據圖表中,某一數據序列隱藏時的事件。
plotOptions.area.events.show:數據圖表中,某一數據序列顯示時的事件。
plotOptions.area.events.legendItemClick:數據圖表中,圖注中的項目被點擊時的事件,直接賦值false,則不可點擊。
plotOptions.area.events.mouseOut:數據點的鼠標移出事件。
plotOptions.area.events.mouseOver:數據點的鼠標經過事件。
plotOptions.area.marker.enabled:圖表中繪圖中是否顯示點的標記符。
plotOptions.area.marker.states.hover.enabled:是否允許標記符的鼠標經過狀態。
plotOptions.area.marker.states.select.enabled:是否允許標記符的選擇狀態。
plotOptions.area.point.events.click:圖表中每一個單獨的點點擊事件。
plotOptions.area.point.events.mouseOut
plotOptions.area.point.events..mouseOver
plotOptions.area.point.events.remove:刪除圖表中的點時的事件。
plotOptions.area.point.events.select:圖表中點選擇事件。
plotOptions.area.point.events.unselect:圖表中點取消選擇時的事件。
plotOptions.area.point.events.update:圖表中數據發生更新時的事件。
plotOptions.area.visible:加載時,數據序列默認是顯示還是隱藏。
plotOptions.area.zIndex:在多序列的情況下,調整每一個序列的層疊順序。
以上的point.events同樣還適用于其他面積類圖表(arearange、areaspline、areasplinerange),其他的柱狀圖(bar、column)及所有圖表。
plotOptions.area.showInLegend:是否在圖注中顯示。
plotOptions.area.stacking:是以值堆疊,還是以百分比堆疊。
plotOptions.area.states.hover.enabled:鼠標放上的狀態是否允許。
plotOptions.area.stickyTracking:鼠標粘性跟蹤數據點。
plotOptions.arearange,plotOptions.areaspline,plotOptions.areasplinerange類同于plotOptions.area
plotOptions.bar.groupPadding:對于柱狀圖分組,每個分組之間的間隔。
plotOptions.bar.grouping:是否對數據進行分組。
plotOptions.bar.minPointLength::定義當point值為零時,點的最小長度為多少
plotOptions.bar.showInLegend:是否在圖注中顯示。
plotOptions.bar.stacking:是以值堆疊,還是以百分比堆疊(normal/percent)。
plotOptions.column,plotOptions.columnrange類同于plotOptions.bar
plotOptions.line的相關配置類似于plotOptions.area配置。
plotOptions.pie.ignoreHiddenPoint:在餅狀圖中,某一個序列經圖注點擊隱藏后,整個餅狀圖是重新以100%分配,還是只在原圖基礎上隱藏,呈現一個缺口。
plotOptions.pie.innerSize:繪制餅狀圖時,餅狀圖的圓心預留多大的空白。
plotOptions.pie.slicedOffset:與allowPointSelect結合使用,當點被點擊時,對應的扇區剝離,這個參數即配置離開的距離。
plotOptions.pie的其他常用配置參數類同于plotOptions.area,plotOptions.scatter,plotOptions.series,plotOptions.spline的相關配置類似于plotOptions.area配置。
Tooltip用于設置當鼠標滑向數據點時顯示的提示框信息。
enabled:是否顯示提示框。默認值:true
backgroundColor:設置提示框的背景色。默認值:rgba(255, 255, 255, .85)
borderColor:提示框邊框顏色,默認自動匹配數據列的顏色。默認值:auto
borderRadius:提示框圓角度。默認值:5
shadow:是否顯示提示框陰影。默認值:true
style:設置提示框內容樣式,如字體顏色等。默認值:color:'#333'
formatter:回調函數,用于格式化輸出提示框的顯示內容。返回的內容支持html標簽如:b, strong, i, em, br, span。默認值:2
tooltip.valueDecimals:允許的小數點位數。
tooltip.percentageDecimals:允許百分比的小數點后位數。
var tooltip = {
valueSuffix: '\xB0C'
}legend用于設置圖例相關屬性。
layout:顯示形式,支持水平horizontal和垂直vertical。默認值:horizontal
align:對齊方式。。默認值:center
backgroundColor:圖例背景色。。默認值:null
borderColor:圖例邊框顏色。。默認值:#909090
borderRadius:圖例邊框角度。默認值:5
enabled:是否顯示圖例。默認值:true
floating:是否可以浮動,配合x,y屬性。。默認值:false
shadow:是否顯示陰影。默認值:false
style:設置圖例內容樣式。默認值:''
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};更多詳細信息請參照highcharts官網英文文檔:http://api.highcharts.com/highcharts
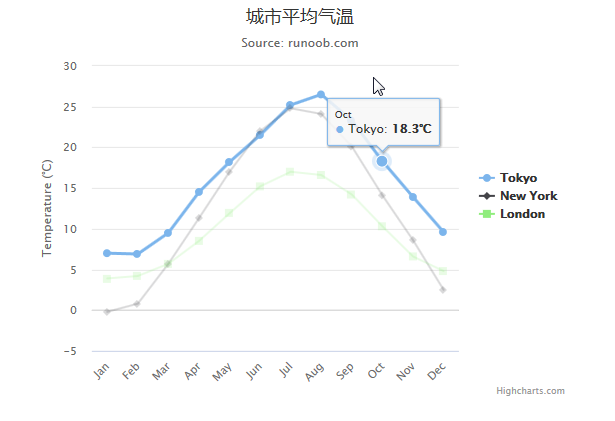
var title = {
text: '城市平均氣溫'
};
var subtitle = {
text: 'Source: runoob.com'
};
var xAxis = {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun','Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
};
var yAxis = {
title: {
text: 'Temperature (\xB0C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
valueSuffix: '\xB0C'
}
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var series = [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
];
var json = {};
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.legend = legend;
json.series = series;
$('#container').highcharts(json);
});
var plotOptions = {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
};
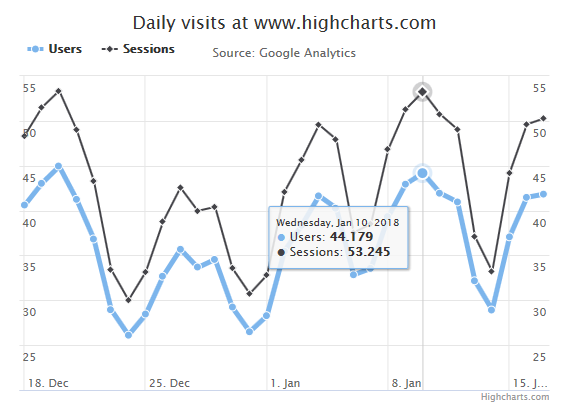
var title = {
text: 'Daily visits at www.highcharts.com'
};
var subtitle = {
text: 'Source: Google Analytics'
};
var xAxis = {
tickInterval: 7 * 24 * 3600 * 1000, // 以每周為間隔設置 X 軸:one week
tickWidth: 0,
gridLineWidth: 1,
labels: {
align: 'left',
x: 3,
y: -3
}
};
//以每周為間隔設置 Y 軸:
//配置兩個 Y 軸:
var yAxis = [{ // 左邊 Y 軸
title: {
text: null
},
labels: {
align: 'left',
x: 3,
y: 16,
format: '{value:.,0f}'
},
showFirstLabel: false
},{ // 右邊 Y 軸
linkedTo: 0,
gridLineWidth: 0,
opposite: true,
title: {
text: null
},
labels: {
align: 'right',
x: -3,
y: 16,
format: '{value:.,0f}'
},
showFirstLabel: false
}
];
var tooltip = {
shared: true,
crosshairs: true
}
var legend = {
align: 'left',
verticalAlign: 'top',
y: 20,
floating: true,
borderWidth: 0
};
var plotOptions = { //plotOptions用于設置圖表中的數據點相關屬性。
series: {
cursor: 'pointer',
point: {
events: {
click: function (e) {
hs.htmlExpand(null, {
pageOrigin: {
x: e.pageX || e.clientX,
y: e.pageY || e.clientY
},
headingText: this.series.name,
maincontentText: Highcharts.dateFormat('%A, %b %e, %Y', this.x) + ':
' + this.y + ' visits',
width: 200
});
}
}
},
marker: {
lineWidth: 1
}
}
}
var series = [{
name: 'All visits',
lineWidth: 4,
marker: {
radius: 4
}
}, {
name: 'New visitors'
}]
var json = {};
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.legend = legend;
json.series = series;
json.plotOptions = plotOptions;
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=analytics.csv&callback=?', function (csv) {
var data = {
csv: csv
};
json.data = data;
$('#container').highcharts(json);
});
});返回的文件內容:
callback("# ----------------------------------------\n
# highcharts.com\n# Audience Overview\n# 20171217-20180117\n
# ----------------------------------------\n
Day Index,Users,Sessions\n
12/18/17,\"40,585\",\"48,351\"\n
12/19/17,\"43,039\",\"51,499\"\n
........12/20/17,\"44,926\",\"53,359\"\n
1/17/18,\"41,840\",\"50,285\"
");

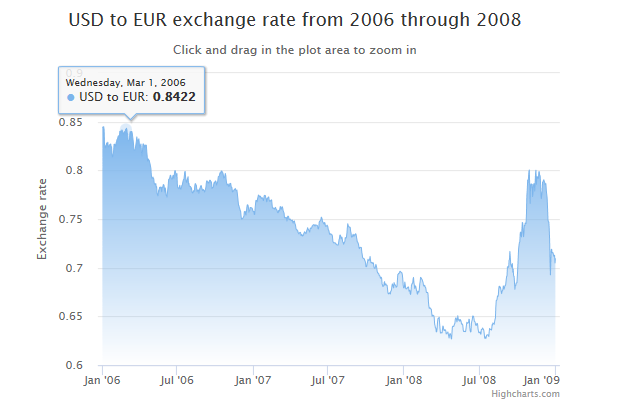
var chart = {
zoomType: 'x'
};
var title = {
text: 'USD to EUR exchange rate from 2006 through 2008'
};
var subtitle = {
text: document.ontouchstart === undefined ?
'Click and drag in the plot area to zoom in' :
'Pinch the chart to zoom in'
};
var xAxis = {
type: 'datetime',
minRange: 14 * 24 * 3600000 // 14 天
};
var yAxis = {
title: {
text: 'Exchange rate'
}
};
var legend = {
enabled: false
};
var plotOptions = {
area: {
fillColor: {
linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
marker: {
radius: 2
},
lineWidth: 1,
states: {
hover: {
lineWidth: 1
}
},
threshold: null
}
};
var series= [{
type: 'area',
name: 'USD to EUR',
pointInterval: 24 * 3600 * 1000,
pointStart: Date.UTC(2006, 0, 1),
data: [
0.8446, 0.8445, 0.8444, 0.8451, 0.8418, 0.8264, 0.8258, 0.8232, 0.8233, 0.8258,
0.8283, 0.8278, 0.8256, 0.8292, 0.8239, 0.8239, 0.8245, 0.8265, 0.8261, 0.8269,
0.8273, 0.8244, 0.8244, 0.8172, 0.8139, 0.8146, 0.8164, 0.82, 0.8269, 0.8269,
0.8269, 0.8258, 0.8247, 0.8286, 0.8289, 0.8316, 0.832, 0.8333, 0.8352, 0.8357,
0.8355, 0.8354, 0.8403, 0.8403, 0.8406, 0.8403, 0.8396, 0.8418, 0.8409, 0.8384,
0.8386, 0.8372, 0.839, 0.84,
]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.legend = legend;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
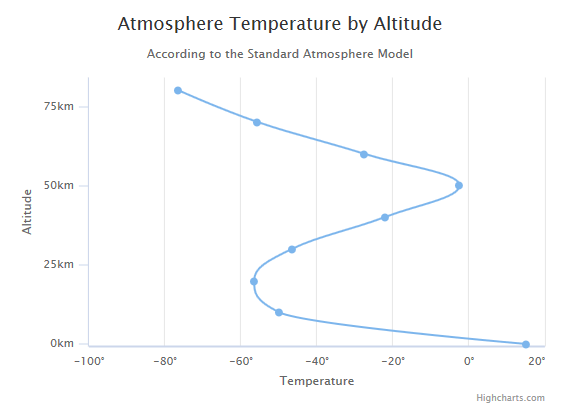
配置圖表類型 type 為 spline。chart.type 默認為 "line"。
配置 X 軸翻轉。inverted 設置為 true 即 X 軸翻轉,默認為 false。
var chart = {
type: 'spline',
inverted: true
};
var title = {
text: 'Atmosphere Temperature by Altitude'
};
var subtitle = {
text: 'According to the Standard Atmosphere Model'
};
var xAxis = {
reversed: false,
title: {
enabled: true,
text: 'Altitude'
},
labels: {
formatter: function () {
return this.value + 'km';
}
},
maxPadding: 0.05,
showLastLabel: true
};
var yAxis = {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
};
var legend = {
enabled: false
};
var tooltip = {
headerFormat: '{series.name}
',
pointFormat: '{point.x} km: {point.y}\xB0C'
};
var plotOptions = {
spline: {
marker: {
enable: false
}
}
};
var series= [{
name: 'Temperature',
data: [[0, 15], [10, -50], [20, -56.5], [30, -46.5], [40, -22.1],
[50, -2.5], [60, -27.7], [70, -55.7], [80, -76.5]]
}];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.legend = legend;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
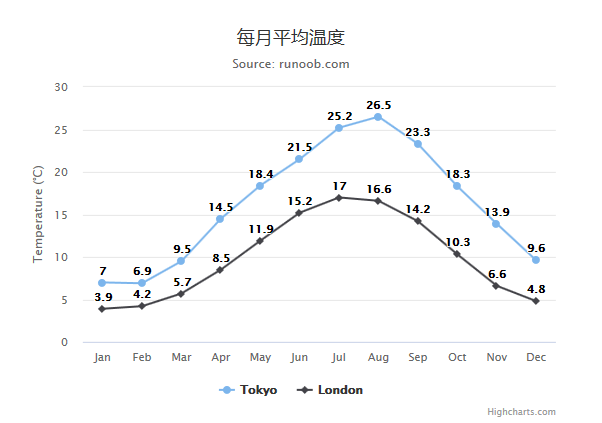
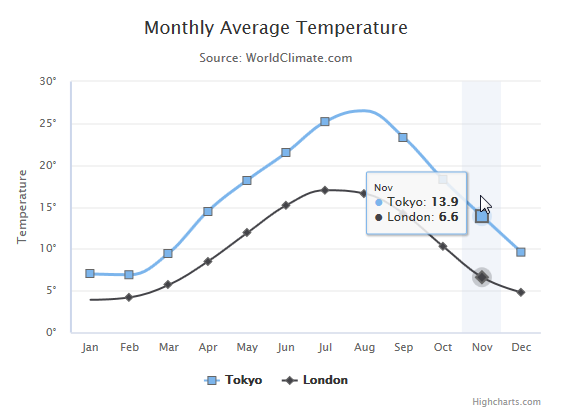
我們使用 marker.symbol 屬性來配置標記。標記可以是 'square', 'diamond' 或 圖片 url。標記可以添加在任何的數據點上:
var chart = {
type: 'spline'
};
var title = {
text: 'Monthly Average Temperature'
};
var subtitle = {
text: 'Source: WorldClimate.com'
};
var xAxis = {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
};
var yAxis = {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
};
var tooltip = {
crosshairs: true,
shared: true
};
var plotOptions = {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
};
var series= [{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
marker: {
symbol: 'diamond'
},
data: [{
y: 3.9,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
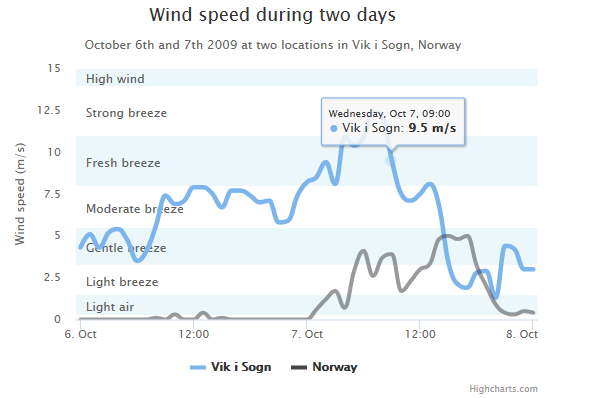
使用 yAxis.plotBands 屬性來配置標示區。區間范圍使用 'from' 和 'to' 屬性。顏色設置使用 'color' 屬性。標簽樣式使用 'label' 屬性。
var chart = {
type: 'spline'
};
var title = {
text: 'Wind speed during two days'
};
var subtitle = {
text: 'October 6th and 7th 2009 at two locations in Vik i Sogn, Norway'
};
var xAxis = {
type: 'datetime',
labels: {
overflow: 'justify'
}
};
var yAxis = {
title: {
text: 'Wind speed (m/s)'
},
min: 0,
minorGridLineWidth: 0,
gridLineWidth: 0,
alternateGridColor: null,
plotBands: [{ // Light air
from: 0.3,
to: 1.5,
color: 'rgba(68, 170, 213, 0.1)',
label: {
text: 'Light air',
style: {
color: '#606060'
}
}
}, { // Light breeze
from: 1.5,
to: 3.3,
color: 'rgba(0, 0, 0, 0)',
label: {
text: 'Light breeze',
style: {
color: '#606060'
}
}
}, { // Gentle breeze
from: 3.3,
to: 5.5,
color: 'rgba(68, 170, 213, 0.1)',
label: {
text: 'Gentle breeze',
style: {
color: '#606060'
}
}
}, { // Moderate breeze
from: 5.5,
to: 8,
color: 'rgba(0, 0, 0, 0)',
label: {
text: 'Moderate breeze',
style: {
color: '#606060'
}
}
}, { // Fresh breeze
from: 8,
to: 11,
color: 'rgba(68, 170, 213, 0.1)',
label: {
text: 'Fresh breeze',
style: {
color: '#606060'
}
}
}, { // Strong breeze
from: 11,
to: 14,
color: 'rgba(0, 0, 0, 0)',
label: {
text: 'Strong breeze',
style: {
color: '#606060'
}
}
}, { // High wind
from: 14,
to: 15,
color: 'rgba(68, 170, 213, 0.1)',
label: {
text: 'High wind',
style: {
color: '#606060'
}
}
}]
};
var tooltip = {
valueSuffix: ' m/s'
};
var plotOptions = {
spline: {
lineWidth: 4,
states: {
hover: {
lineWidth: 5
}
},
marker: {
enabled: false
},
pointInterval: 3600000, // one hour
pointStart: Date.UTC(2009, 9, 6, 0, 0, 0)
}
};
var series= [{
name: 'Vik i Sogn',
data: [4.3, 5.1, 4.3, 5.2, 5.4, 4.7, 3.5, 4.1, 5.6, 7.4, 6.9, 7.1,
7.9, 7.9, 7.5, 6.7, 7.7, 7.7, 7.4, 7.0, 7.1, 5.8, 5.9, 7.4,
8.2, 8.5, 9.4, 8.1, 10.9, 10.4, 10.9, 12.4, 12.1, 9.5, 7.5,
7.1, 7.5, 8.1, 6.8, 3.4, 2.1, 1.9, 2.8, 2.9, 1.3, 4.4, 4.2,
3.0, 3.0]
}, {
name: 'Norway',
data: [0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.1, 0.0, 0.3, 0.0,
0.0, 0.4, 0.0, 0.1, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0,
0.0, 0.6, 1.2, 1.7, 0.7, 2.9, 4.1, 2.6, 3.7, 3.9, 1.7, 2.3,
3.0, 3.3, 4.8, 5.0, 4.8, 5.0, 3.2, 2.0, 0.9, 0.4, 0.3, 0.5, 0.4]
}];
var navigation = {
menuItemStyle: {
fontSize: '10px'
}
}
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.navigation = navigation;
$('#container').highcharts(json);
});
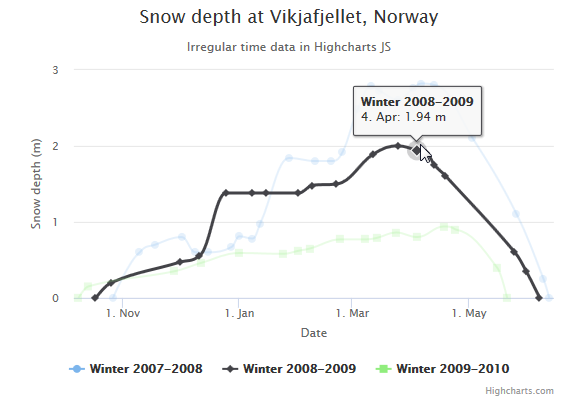
var chart = {
type: 'spline'
};
var title = {
text: 'Snow depth at Vikjafjellet, Norway'
};
var subtitle = {
text: 'Irregular time data in Highcharts JS'
};
var xAxis = {
type: 'datetime',
dateTimeLabelFormats: { // don't display the dummy year
month: '%e. %b',
year: '%b'
},
title: {
text: 'Date'
}
};
var yAxis = {
title: {
text: 'Snow depth (m)'
},
min: 0
};
var tooltip = {
headerFormat: '{series.name}
',
pointFormat: '{point.x:%e. %b}: {point.y:.2f} m'
};
var plotOptions = {
spline: {
marker: {
enabled: true
}
}
};
var series= [{
name: 'Winter 2007-2008',
// Define the data points. All series have a dummy year
// of 1970/71 in order to be compared on the same x axis. Note
// that in JavaScript, months start at 0 for January, 1 for February etc.
data: [
[Date.UTC(1970, 9, 27), 0 ],
[Date.UTC(1970, 10, 10), 0.6 ],
[Date.UTC(1970, 10, 18), 0.7 ],
[Date.UTC(1970, 11, 2), 0.8 ],
[Date.UTC(1970, 11, 9), 0.6 ],
[Date.UTC(1970, 11, 16), 0.6 ],
[Date.UTC(1970, 11, 28), 0.67],
[Date.UTC(1971, 0, 1), 0.81],
[Date.UTC(1971, 0, 8), 0.78],
[Date.UTC(1971, 0, 12), 0.98],
[Date.UTC(1971, 0, 27), 1.84],
[Date.UTC(1971, 1, 10), 1.80],
[Date.UTC(1971, 1, 18), 1.80],
[Date.UTC(1971, 1, 24), 1.92],
[Date.UTC(1971, 2, 4), 2.49],
[Date.UTC(1971, 2, 11), 2.79],
[Date.UTC(1971, 2, 15), 2.73],
[Date.UTC(1971, 2, 25), 2.61],
[Date.UTC(1971, 3, 2), 2.76],
[Date.UTC(1971, 3, 6), 2.82],
[Date.UTC(1971, 3, 13), 2.8 ],
[Date.UTC(1971, 4, 3), 2.1 ],
[Date.UTC(1971, 4, 26), 1.1 ],
[Date.UTC(1971, 5, 9), 0.25],
[Date.UTC(1971, 5, 12), 0 ]
]
}, {
name: 'Winter 2008-2009',
data: [
[Date.UTC(1970, 9, 18), 0 ],
[Date.UTC(1970, 9, 26), 0.2 ],
[Date.UTC(1970, 11, 1), 0.47],
[Date.UTC(1970, 11, 11), 0.55],
[Date.UTC(1970, 11, 25), 1.38],
[Date.UTC(1971, 0, 8), 1.38],
[Date.UTC(1971, 0, 15), 1.38],
[Date.UTC(1971, 1, 1), 1.38],
[Date.UTC(1971, 1, 8), 1.48],
[Date.UTC(1971, 1, 21), 1.5 ],
[Date.UTC(1971, 2, 12), 1.89],
[Date.UTC(1971, 2, 25), 2.0 ],
[Date.UTC(1971, 3, 4), 1.94],
[Date.UTC(1971, 3, 9), 1.91],
[Date.UTC(1971, 3, 13), 1.75],
[Date.UTC(1971, 3, 19), 1.6 ],
[Date.UTC(1971, 4, 25), 0.6 ],
[Date.UTC(1971, 4, 31), 0.35],
[Date.UTC(1971, 5, 7), 0 ]
]
}, {
name: 'Winter 2009-2010',
data: [
[Date.UTC(1970, 9, 9), 0 ],
[Date.UTC(1970, 9, 14), 0.15],
[Date.UTC(1970, 10, 28), 0.35],
[Date.UTC(1970, 11, 12), 0.46],
[Date.UTC(1971, 0, 1), 0.59],
[Date.UTC(1971, 0, 24), 0.58],
[Date.UTC(1971, 1, 1), 0.62],
[Date.UTC(1971, 1, 7), 0.65],
[Date.UTC(1971, 1, 23), 0.77],
[Date.UTC(1971, 2, 8), 0.77],
[Date.UTC(1971, 2, 14), 0.79],
[Date.UTC(1971, 2, 24), 0.86],
[Date.UTC(1971, 3, 4), 0.8 ],
[Date.UTC(1971, 3, 18), 0.94],
[Date.UTC(1971, 3, 24), 0.9 ],
[Date.UTC(1971, 4, 16), 0.39],
[Date.UTC(1971, 4, 21), 0 ]
]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
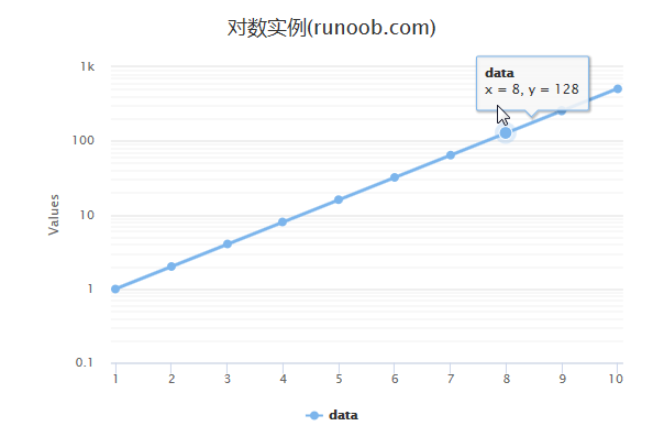
配置 yAxis.type 為 'logarithmic'。它定義了 x 軸類型。可選值有 "linear", "logarithmic", "datetime" 或 "category"。默認值為linear。
var title = {
text: '對數實例(runoob.com)'
};
var xAxis = {
tickInterval: 1
};
var yAxis = {
type: 'logarithmic',
minorTickInterval: 0.1
};
var tooltip = {
headerFormat: '{series.name}
',
pointFormat: 'x = {point.x}, y = {point.y}'
};
var plotOptions = {
spline: {
marker: {
enabled: true
}
}
};
var series= [{
name: 'data',
data: [1, 2, 4, 8, 16, 32, 64, 128, 256, 512],
pointStart: 1
}
];
var json = {};
json.title = title;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
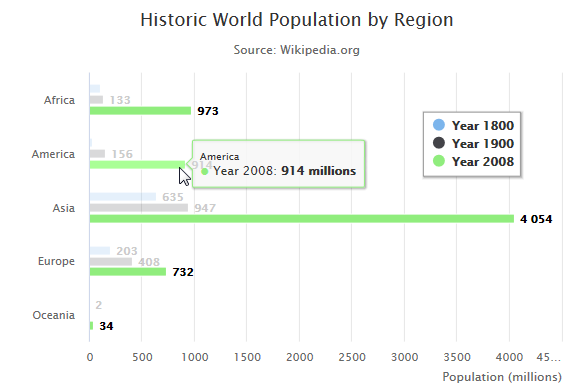
設置 chart 的 type 屬性 為 bar ,chart.type 描述了圖表類型。默認值為 "line"。
var chart = {
type: 'bar'
};
var title = {
text: 'Historic World Population by Region'
};
var subtitle = {
text: 'Source: Wikipedia.org'
};
var xAxis = {
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'],
title: {
text: null
}
};
var yAxis = {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
};
var tooltip = {
valueSuffix: ' millions'
};
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
}
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
};
var credits = {
enabled: false
};
var series= [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.legend = legend;
json.credits = credits;
$('#container').highcharts(json);
});
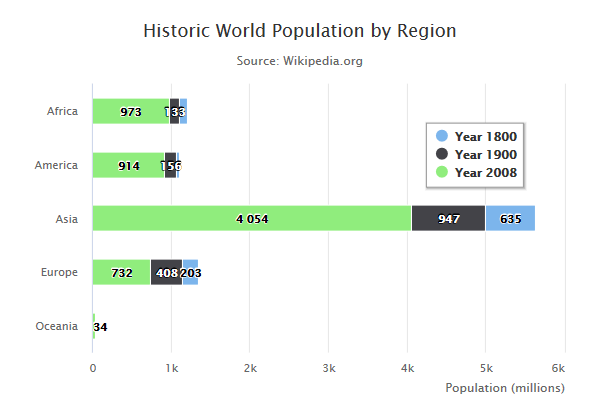
配置圖表堆疊使用 plotOptions.series.stacking,并設置為 "normal"。
如果禁用堆疊可設置為 null , "normal" 通過值設置堆疊, "percent" 堆疊則按百分比。
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
},
series: {
stacking: 'normal'
}
};
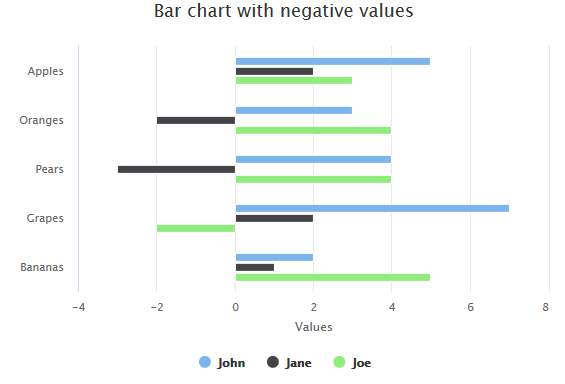
使用負值的,反向條形圖。
var series= [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, -2, -3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, -2, 5]
}
];
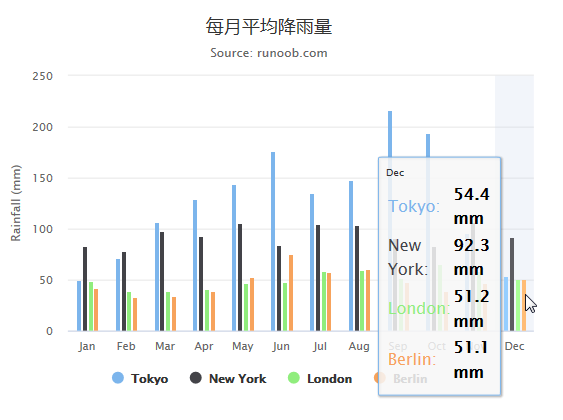
var chart = {
type: 'column'
};
var title = {
text: '每月平均降雨量'
};
var subtitle = {
text: 'Source: runoob.com'
};
var xAxis = {
categories: ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'],
crosshair: true
};
var yAxis = {
min: 0,
title: {
text: '降雨量 (mm)'
}
};
var tooltip = {
headerFormat: '{point.key}',
pointFormat: '' +
'',
footerFormat: '{series.name}: {point.y:.1f} mm',
shared: true,
useHTML: true
};
var plotOptions = {
column: {
pointPadding: 0.2,
borderWidth: 0
}
};
var credits = {
enabled: false
};
var series= [{
name: 'Tokyo',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
name: 'New York',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3]
}, {
name: 'London',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2]
}, {
name: 'Berlin',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
}];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.credits = credits;
$('#container').highcharts(json);
});

var chart = {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
};
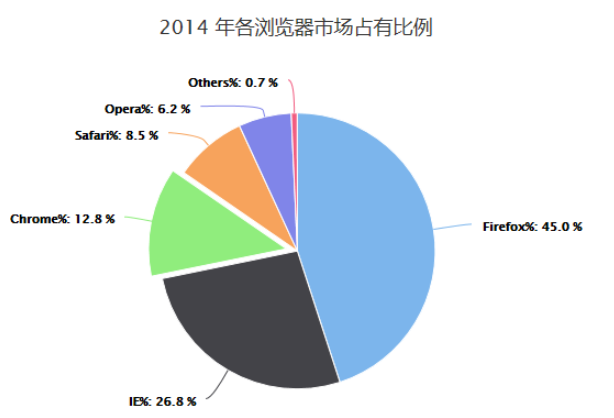
var title = {
text: '2014 年各瀏覽器市場占有比例'
};
var tooltip = {
pointFormat: '{series.name}: {point.percentage:.1f}%'
};
var plotOptions = {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}%: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
};
var series= [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}];
var json = {};
json.chart = chart;
json.title = title;
json.tooltip = tooltip;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
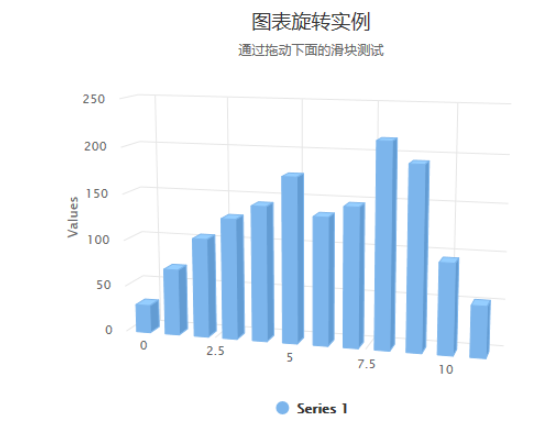
設置 chart 的 type 屬性為 column,options3d 選項可設置三維效果。
var chart = {
renderTo: 'container',
type: 'column',
margin: 75,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
};
var title = {
text: '圖表旋轉實例'
};
var subtitle = {
text: '通過拖動下面的滑塊測試'
};
var plotOptions = {
column: {
depth: 25
}
};
var series= [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.series = series;
json.plotOptions = plotOptions;
var highchart = new Highcharts.Chart(json);
function showValues() {
$('#R0-value').html(highchart.options.chart.options3d.alpha);
$('#R1-value').html(highchart.options.chart.options3d.beta);
}
// Activate the sliders
$('#R0').on('change', function () {
highchart.options.chart.options3d.alpha = this.value;
showValues();
highchart.redraw(false);
});
$('#R1').on('change', function () {
highchart.options.chart.options3d.beta = this.value;
showValues();
highchart.redraw(false);
});
showValues();
});
var chart = {
type: 'gauge',
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: 0,
plotShadow: false
};
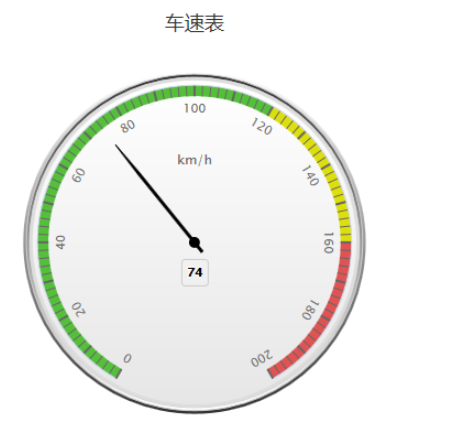
var title = {
text: '車速表'
};
var pane = {
startAngle: -150,
endAngle: 150,
background: [{
backgroundColor: {
linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1 },
stops: [
[0, '#FFF'],
[1, '#333']
]
},
borderWidth: 0,
outerRadius: '109%'
}, {
backgroundColor: {
linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1 },
stops: [
[0, '#333'],
[1, '#FFF']
]
},
borderWidth: 1,
outerRadius: '107%'
}, {
// default background
}, {
backgroundColor: '#DDD',
borderWidth: 0,
outerRadius: '105%',
innerRadius: '103%'
}]
};
// the value axis
var yAxis = {
min: 0,
max: 200,
minorTickInterval: 'auto',
minorTickWidth: 1,
minorTickLength: 10,
minorTickPosition: 'inside',
minorTickColor: '#666',
tickPixelInterval: 30,
tickWidth: 2,
tickPosition: 'inside',
tickLength: 10,
tickColor: '#666',
labels: {
step: 2,
rotation: 'auto'
},
title: {
text: 'km/h'
},
plotBands: [{
from: 0,
to: 120,
color: '#55BF3B' // green
}, {
from: 120,
to: 160,
color: '#DDDF0D' // yellow
}, {
from: 160,
to: 200,
color: '#DF5353' // red
}]
};
var series= [{
name: 'Speed',
data: [80],
tooltip: {
valueSuffix: ' km/h'
}
}];
var json = {};
json.chart = chart;
json.title = title;
json.pane = pane;
json.yAxis = yAxis;
json.series = series;
// Add some life
var chartFunction = function (chart) {
if (!chart.renderer.forExport) {
setInterval(function () {
var point = chart.series[0].points[0], newVal, inc = Math.round((Math.random() - 0.5) * 20);
newVal = point.y + inc;
if (newVal < 0 || newVal > 200) {
newVal = point.y - inc;
}
point.update(newVal);
}, 3000);
}
};
$('#container').highcharts(json,chartFunction);
});
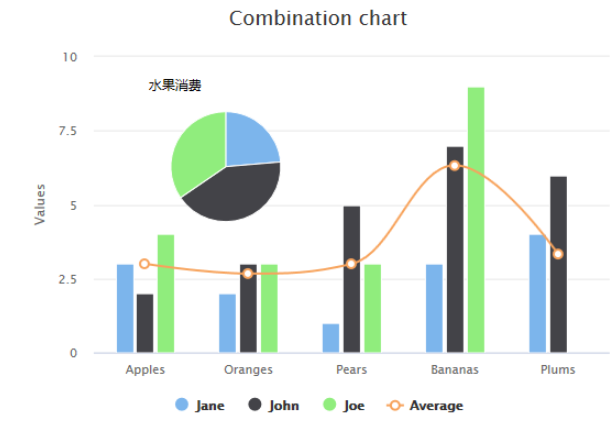
var title = {
text: 'Combination chart'
};
var xAxis = {
categories: ['Apples', 'Oranges', 'Pears', 'Bananas', 'Plums']
};
var labels = {
items: [{
html: '水果消費',
style: {
left: '50px',
top: '18px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}]
};
var series= [{
type: 'column',
name: 'Jane',
data: [3, 2, 1, 3, 4]
}, {
type: 'column',
name: 'John',
data: [2, 3, 5, 7, 6]
}, {
type: 'column',
name: 'Joe',
data: [4, 3, 3, 9, 0]
}, {
type: 'spline',
name: 'Average',
data: [3, 2.67, 3, 6.33, 3.33],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}, {
type: 'pie',
name: '總消費',
data: [{
name: 'Jane',
y: 13,
color: Highcharts.getOptions().colors[0] // Jane 的顏色
}, {
name: 'John',
y: 23,
color: Highcharts.getOptions().colors[1] // John 的顏色
}, {
name: 'Joe',
y: 19,
color: Highcharts.getOptions().colors[2] // Joe 的顏色
}],
center: [100, 80],
size: 100,
showInLegend: false,
dataLabels: {
enabled: false
}
}
];
var json = {};
json.title = title;
json.xAxis = xAxis;
json.labels = labels;
json.series = series;
$('#container').highcharts(json);
});
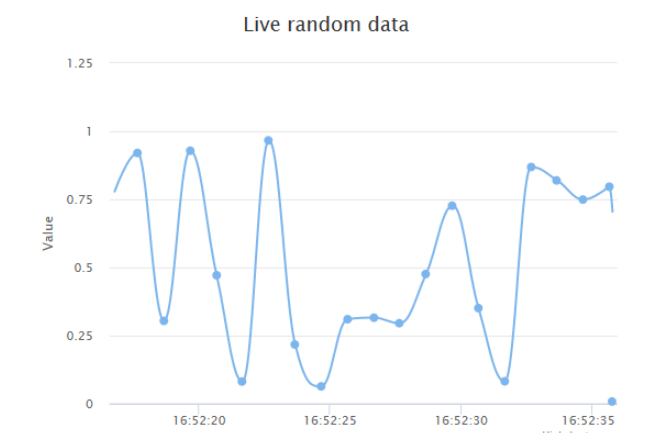
每秒更新曲線圖
chart.event 屬性中添加 load 方法(圖表加載事件)。在 1000 毫秒內隨機產生數據點并生成圖表。
var chart = {
type: 'spline',
animation: Highcharts.svg, // don't animate in IE < IE 10.
marginRight: 10,
events: {
load: function () {
// set up the updating of the chart each second
var series = this.series[0];
setInterval(function () {
var x = (new Date()).getTime(), // current time
y = Math.random();
series.addPoint([x, y], true, true);
}, 1000);
}
}
};
var title = {
text: 'Live random data'
};
var xAxis = {
type: 'datetime',
tickPixelInterval: 150
};
var yAxis = {
title: {
text: 'Value'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
formatter: function () {
return '' + this.series.name + '
' +
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '
' +
Highcharts.numberFormat(this.y, 2);
}
};
var plotOptions = {
area: {
pointStart: 1940,
marker: {
enabled: false,
symbol: 'circle',
radius: 2,
states: {
hover: {
enabled: true
}
}
}
}
};
var legend = {
enabled: false
};
var exporting = {
enabled: false
};
var series= [{
name: 'Random data',
data: (function () {
// generate an array of random data
var data = [],time = (new Date()).getTime(),i;
for (i = -19; i <= 0; i += 1) {
data.push({
x: time + i * 1000,
y: Math.random()
});
}
return data;
}())
}];
var json = {};
json.chart = chart;
json.title = title;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.exporting = exporting;
json.series = series;
json.plotOptions = plotOptions;
Highcharts.setOptions({
global: {
useUTC: false
}
});
$('#container').highcharts(json);
});
關于“JavaScript圖表插件highcharts怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。