您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用Javascript插件開發”,在日常操作中,相信很多人在怎么使用Javascript插件開發問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用Javascript插件開發”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
該怎樣架構?
對于架構這個概念,接觸的比較少,我的理解,架構就是解決未來可能會發生的事。
之前也封裝過一些插件,但后端嫌我封裝的太難用,于是分析其原因,發現之前寫的插件,該暴露的接口沒有,有些不需要傳的參數反而要傳。該暴露的接口沒有,這是因為我沒有按照未來的思想來寫插件,而往往這樣寫出來的插件就成了一次性用品。
所以這段時間,在寫插件之前都會事先思考清楚,這個插件都需要哪些參數,而哪些又是必須傳的,哪些是可選的,哪些功能以后可能會用到,哪些是可以會更改的,這些都是必須考慮的,不然寫出來的插件肯定會有很多的問題。
基本雛形
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));把要寫的代碼,封閉到一個自執行函數里面,防止變量沖突,然后將這個構造函數暴露給window對象,方便我們在外部去訪問這個構造函數。
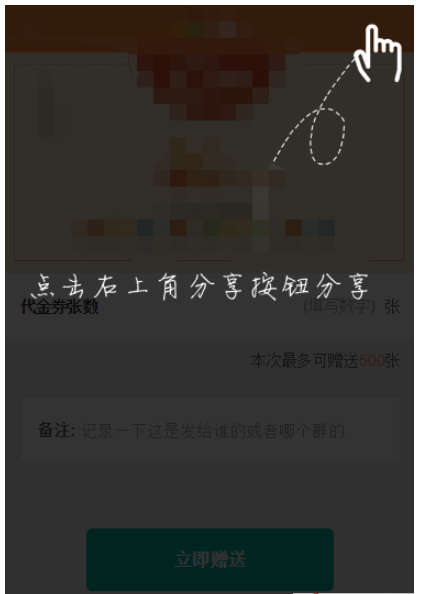
效果需要做成如下的:

思考需要哪些參數
這個功能就是點擊某個元素,彈出一個遮罩層,點擊遮罩層將遮罩層去掉。
因此可以分析出,至少需要一個參數,也就是我們需要知道點擊誰彈出彈出層,另外我們還需要配置一些默認參數。
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判斷是用函數創建的還是用new創建的。這樣我們就可以通過MaskShare("dom") 或 new MaskShare("dom")來使用這個插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 參數合并
this.options = this.extend({
// 這個參數以后可能會更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判斷傳進來的是DOM還是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 設置默認樣式 注意將z-index值設置大一些,防止其他元素層級比遮罩層高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重設其樣式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打開遮罩層的回調
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 關閉遮罩層的回調
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));使用示例:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});到此,關于“怎么使用Javascript插件開發”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。