您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Highcharts是一個制作圖表的純Javascript類庫,主要特性如下:
兼容性:兼容當今所有的瀏覽器,包括iPhone、IE和火狐等等;
對個人用戶完全免費;
純JS,無BS;
支持大部分的圖表類型:直線圖,曲線圖、區域圖、區域曲線圖、柱狀圖、餅裝圖、散布圖;
跨語言:不管是PHP、Asp.net還是Java都可以使用,它只需要三個文件:一個是Highcharts的核心文件highcharts.js,還有a canvas emulator for IE和Jquery類庫或者MooTools類庫;
提示功能:鼠標移動到圖表的某一點上有提示信息;
放大功能:選中圖表部分放大,近距離觀察圖表;
易用性:無需要特殊的開發技能,只需要設置一下選項就可以制作適合自己的圖表;
時間軸:可以精確到毫秒;
Highcharts提供大量的選項配置參數,您可以輕松定制符合用戶要求的圖表,目前官網只提供英文版的開發配置說明文檔,而中文版的文檔網上甚少,且零散不全。這里,我把Highcharts常用的最核心的參數選項配置整理成文檔,與大家分享。
Chart圖表區選項用于設置圖表區相關屬性。
| 參數 | 描述 | 默認值 |
| backgroundColor | 設置圖表區背景色 | #FFFFFF |
| borderWidth | 設置圖表邊框寬度 | 0 |
| borderRadius | 設置圖表邊框圓角角度 | 5 |
| renderTo | 圖表放置的容器,一般在html中放置一個DIV,獲取DIV的id屬性值 | null |
| defaultSeriesType | 默認圖表類型line, spline, area, areaspline, column, bar, pie , scatter | 0 |
| width | 圖表寬度,默認根據圖表容器自適應寬度 | null |
| height | 圖表高度,默認根據圖表容器自適應高度 | null |
| margin | 設置圖表與其他元素之間的間距,數組,如[0,0,0,0] | [null] |
| plotBackgroundColor | 主圖表區背景色,即X軸與Y軸圍成的區域的背景色 | null |
| plotBorderColor | 主圖表區邊框的顏色,即X軸與Y軸圍成的區域的邊框顏色 | null |
| plotBorderWidth | 主圖表區邊框的寬度 | 0 |
| shadow | 是否設置陰影,需要設置背景色backgroundColor。 | false |
| reflow | 是否自使用圖表區域高度和寬度,如果沒有設置width和height時,會自適應大小。 | true |
| zoomType | 拖動鼠標進行縮放,沿x軸或y軸進行縮放,可以設置為:'x','y','xy' | '' |
| events | 事件回調,支持addSeries方法,click方法,load方法,selection方法等的回調函數。 |
Color顏色選項用于設置圖表的顏色方案。
| 參數 | 描述 | 默認值 |
| color | 用于展示圖表,折線/柱狀/餅狀等圖的顏色,數組形式。 | array |
Highcharts已經默認提供了多種顏色方案,當要顯示的圖形多于顏色種類時,多出的圖形會自動從第一種顏色方案開始選取。自定義顏色方案的方法:
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655',
'#FFF263', '#6AF9C4']
});
Title標題選項用于設置圖表的標題相關屬性。
| 參數 | 描述 | 默認值 |
| text | 標題文本內容。 | Chart title |
| align | 水平對齊方式。 | center |
| verticalAlign | 垂直對齊方式。 | top |
| margin | 標題與副標題之間或者主圖表區間的間距。 | 15 |
| floating | 是否浮動,如果為true,則標題可以偏離主圖表區,可配合x,y屬性使用。 | false |
| style | 設置CSS樣式。 | {color: '#3E576F', fontSize: '16px'} |
副標題提供的屬性選項與標題title大致相同,可參照上述標題選項,值得一提的是副標題的text選項默認為'',即空的,所以默認情況下副標題不顯示。
X軸選項用于設置圖表X軸相關屬性。
| 參數 | 描述 | 默認值 |
| categories | 設置X軸分類名稱,數組,例如:categories: ['Apples', 'Bananas', 'Oranges'] | [] |
| title | X軸名稱,支持text、enabled、align、rotation、style等屬性 | |
| labels | 設置X軸各分類名稱的樣式style,格式formatter,角度rotation等。 | array |
| max | X軸最大值(categories為空時),如果為null,則最大值會根據X軸數據自動匹配一個最大值。 | null |
| min | X軸最小值(categories為空時),如果為null,則最小值會根據X軸數據自動匹配一個最小值。 | array |
| gridLineColor | 網格(豎線)顏色 | #C0C0C0 |
| gridLineWidth | 網格(豎線)寬度 | 1 |
| lineColor | 基線顏色 | #C0D0E0 |
| lineWidth | 基線寬度 | 0 |
Y軸選項與上述xAxis選項基本一致,請參照上表中的參數設置,不再單獨列出。
數據列選項用于設置圖表中要展示的數據相關的屬性。
| 參數 | 描述 | 默認值 |
| data | 顯示在圖表中的數據列,可以為數組或者JSON格式的數據。如:data:[0, 5, 3, 5],或 data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}] | '' |
| name | 顯示數據列的名稱。 | '' |
| type | 數據列類型,支持 area, areaspline, bar, column, line, pie, scatter or spline | line |
plotOptions用于設置圖表中的數據點相關屬性。plotOptions根據各種圖表類型,其屬性設置略微有些差異,現將常用選項列出來。
| 參數 | 描述 | 默認值 |
| enabled | 是否在數據點上直接顯示數據 | false |
| allowPointSelect | 是否允許使用鼠標選中數據點 | false |
| formatter | 回調函數,格式化數據顯示內容 | formatter: function() {return this.y;} |
Tooltip用于設置當鼠標滑向數據點時顯示的提示框信息。
| 參數 | 描述 | 默認值 |
| enabled | 是否顯示提示框 | true |
| backgroundColor | 設置提示框的背景色 | rgba(255, 255, 255, .85) |
| borderColor | 提示框邊框顏色,默認自動匹配數據列的顏色 | auto |
| borderRadius | 提示框圓角度 | 5 |
| shadow | 是否顯示提示框陰影 | true |
| style | 設置提示框內容樣式,如字體顏色等 | color:'#333' |
| formatter | 回調函數,用于格式化輸出提示框的顯示內容。返回的內容支持html標簽如:<b>, <strong>, <i>, <em>, <br/>, <span> | 2 |
legend用于設置圖例相關屬性。
| 參數 | 描述 | 默認值 |
| layout | 顯示形式,支持水平horizontal和垂直vertical | horizontal |
| align | 對齊方式。 | center |
| backgroundColor | 圖例背景色。 | null |
| borderColor | 圖例邊框顏色。 | #909090 |
| borderRadius | 圖例邊框角度 | 5 |
| enabled | 是否顯示圖例 | true |
| floating | 是否可以浮動,配合x,y屬性。 | false |
| shadow | 是否顯示陰影 | false |
| style | 設置圖例內容樣式 | '' |
第一個例子:
這個是從后端api取值,后端再從數據庫里取值。
為了不讓整個頁面刷新,用了ajax做局部刷新


$(function () {
$(document).ready(function () {
////////
// Mysql Questions
////////
var mysqlQuestionsOptions = {
chart: {
renderTo: 'mysql-questions-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'per second'
}, min: 0
},
series: [{
name: 'Select'
},{
name: 'Insert'
},{
name: 'Replace'
},{
name: 'Update'
},{
name: 'Delete'
}]
};
$.ajax({
url: 'stats/mysql/questions',
dataType: "json",
success: function (data) {
//init series arays
select_arr = [];
insert_arr = [];
replace_arr = [];
update_arr = [];
delete_arr =[];
for (i in data) {
//build
var r = data[i];
select_arr.push([r.ts, r.Select_per_second]);
insert_arr.push([r.ts, r.Insert_per_second]);
replace_arr.push([r.ts, r.Replace_per_second]);
update_arr.push([r.ts, r.Update_per_second]);
delete_arr.push([r.ts, r.Delete_per_second]);
}
//save series
mysqlQuestionsOptions.series[0].data = select_arr;
mysqlQuestionsOptions.series[1].data = insert_arr;
mysqlQuestionsOptions.series[2].data = replace_arr;
mysqlQuestionsOptions.series[3].data = update_arr;
mysqlQuestionsOptions.series[4].data = delete_arr;
var chart = new Highcharts.Chart(mysqlQuestionsOptions);
},
cache: false
});
////////
// Mysql Select Sort
////////
var mysqlSelectSortOptions = {
chart: {
renderTo: 'mysql-select-sort-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'per second'
}, min: 0
},
series: [{
name: 'Select Scan'
},{
name: 'Select Range'
},{
name: 'Select Full Join'
},{
name: 'Select Range Check'
},{
name: 'Select Full Range Join'
},{
name: 'Sort Scan'
},{
name: 'Sort Range'
},{
name: 'Sort Merge Passes'
}]
};
$.ajax({
url: 'stats/mysql/select_sort',
dataType: "json",
success: function (data) {
//init series arays
select_scan_arr = [];
select_range_arr = [];
select_full_join_arr = [];
select_range_check_arr = [];
select_full_range_join_arr =[];
sort_scan_arr =[];
sort_range_arr =[];
sort_merge_passes_arr =[];
for (i in data) {
//build
var r = data[i];
select_scan_arr.push([r.ts, r.Select_scan_per_sec]);
select_range_arr.push([r.ts, r.Select_range_per_sec]);
select_full_join_arr.push([r.ts, r.Select_full_join_per_sec]);
select_range_check_arr.push([r.ts, r.Select_range_check_per_sec]);
select_full_range_join_arr.push([r.ts, r.Select_full_range_join_per_sec]);
sort_scan_arr.push([r.ts, r.Sort_scan_per_sec]);
sort_range_arr.push([r.ts, r.Sort_range_per_sec]);
sort_merge_passes_arr.push([r.ts, r.Sort_merge_passes_per_sec]);
}
//save series
mysqlSelectSortOptions.series[0].data = select_scan_arr;
mysqlSelectSortOptions.series[1].data = select_range_arr;
mysqlSelectSortOptions.series[2].data = select_full_join_arr;
mysqlSelectSortOptions.series[3].data = select_range_check_arr;
mysqlSelectSortOptions.series[4].data = select_full_range_join_arr;
mysqlSelectSortOptions.series[5].data = sort_scan_arr;
mysqlSelectSortOptions.series[6].data = sort_range_arr;
mysqlSelectSortOptions.series[7].data = sort_merge_passes_arr;
var chart = new Highcharts.Chart(mysqlSelectSortOptions);
},
cache: false
});
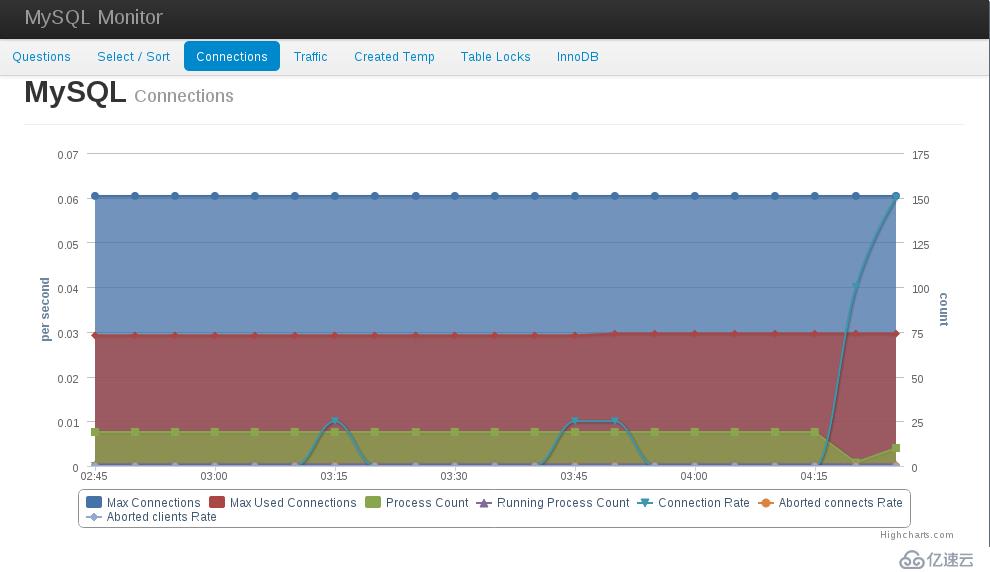
////////
// Mysql Connections
////////
var mysqlConnectionsOptions = {
chart: {
renderTo: 'mysql-connections-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: [{
title: {
text: 'per second'
}, min: 0
},{
title: {
text: 'count'
}, min: 0,
opposite: true
}],
series: [{
name: 'Max Connections',
yAxis : 1, type: 'area'
},{
name: 'Max Used Connections',
yAxis : 1, type: 'area'
},{
name: 'Process Count',
yAxis : 1, type: 'area'
},{
name: 'Running Process Count',
yAxis : 1
},{
name: 'Connection Rate',
yAxis : 0
},{
name: 'Aborted connects Rate',
yAxis : 0
},{
name: 'Aborted clients Rate',
yAxis : 0
}]
};
$.ajax({
url: 'stats/mysql/connections',
dataType: "json",
success: function (data) {
//init series arays
connections_arr = [];
aborted_connects_arr = [];
aborted_clients_arr = [];
max_used_connections_arr = [];
max_connections_arr =[];
process_count_arr = [];
running_process_count_arr =[];
for (i in data) {
//build
var r = data[i];
connections_arr.push([r.ts, r.Connections_per_second]);
aborted_connects_arr.push([r.ts, r.Aborted_connects_per_second]);
aborted_clients_arr.push([r.ts, r.Aborted_clients_per_second]);
max_used_connections_arr.push([r.ts, r.max_used_connections]);
max_connections_arr.push([r.ts, r.max_connections]);
process_count_arr.push([r.ts, r.process_count]);
running_process_count_arr.push([r.ts, r.process_count_non_sleep]);
}
//save series
mysqlConnectionsOptions.series[4].data = connections_arr;
mysqlConnectionsOptions.series[5].data = aborted_connects_arr;
mysqlConnectionsOptions.series[6].data = aborted_clients_arr;
mysqlConnectionsOptions.series[0].data = max_connections_arr;
mysqlConnectionsOptions.series[1].data = max_used_connections_arr;
mysqlConnectionsOptions.series[2].data = process_count_arr;
mysqlConnectionsOptions.series[3].data = running_process_count_arr;
var chart = new Highcharts.Chart(mysqlConnectionsOptions);
},
cache: false
});
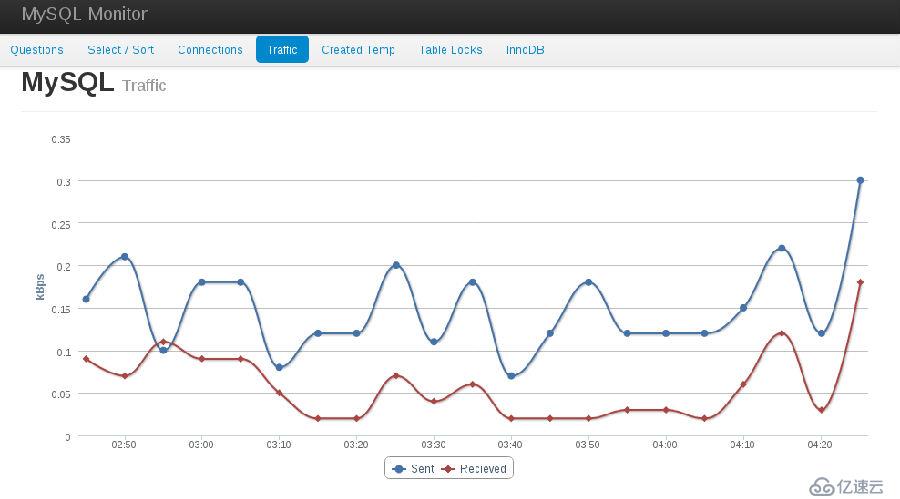
////////
// Mysql Bytes
////////
var mysqlBytesOptions = {
chart: {
renderTo: 'mysql-bytes-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'kBps'
}, min: 0
},
series: [{
name: 'Sent'
},{
name: 'Recieved'
}]
};
$.ajax({
url: 'stats/mysql/bytes',
dataType: "json",
success: function (data) {
//init series arays
sent = [];
recieved =[];
for (i in data) {
//build
var r = data[i];
sent.push([r.ts, r.kBps_sent]);
recieved.push([r.ts, r.kBps_recieved]);
}
//save series
mysqlBytesOptions.series[0].data = sent;
mysqlBytesOptions.series[1].data = recieved;
var chart = new Highcharts.Chart(mysqlBytesOptions);
},
cache: false
});
////////
// Mysql Temp
////////
var mysqlTempOptions = {
chart: {
renderTo: 'mysql-temp-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'per minute'
}, min: 0
},
series: [{
name: 'Created Tmp Disk Tables'
},{
name: 'Created Tmp Tables'
},{
name: 'Created Tmp Files'
}]
};
$.ajax({
url: 'stats/mysql/temp',
dataType: "json",
success: function (data) {
//init series arays
tmp_disk_tables = [];
tmp_tables = [];
tmp_files = [];
for (i in data) {
//build
var r = data[i];
tmp_disk_tables.push([r.ts, r.Created_tmp_disk_tables_per_min]);
tmp_tables.push([r.ts, r.Created_tmp_tables_per_min]);
tmp_files.push([r.ts, r.Created_tmp_files_per_min]);
}
//save series
mysqlTempOptions.series[0].data = tmp_disk_tables;
mysqlTempOptions.series[1].data = tmp_tables;
mysqlTempOptions.series[2].data = tmp_files;
var chart = new Highcharts.Chart(mysqlTempOptions);
},
cache: false
});
////////
// Mysql Table Locks
////////
var mysqlTableLocksOptions = {
chart: {
renderTo: 'mysql-table-locks-container',
type: 'spline'
},
title: {
text: '',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'per second'
}, min: 0
},
series: [{
name: 'Table locks wait'
},{
name: 'Table locks immediate'
}]
};
$.ajax({
url: 'stats/mysql/table_locks',
dataType: "json",
success: function (data) {
//init series arays
wait = [];
immediate = [];
for (i in data) {
//build
var r = data[i];
wait.push([r.ts, r.Table_locks_wait_per_sec]);
immediate.push([r.ts, r.Table_locks_immediate_per_sec]);
}
//save series
mysqlTableLocksOptions.series[0].data = wait;
mysqlTableLocksOptions.series[1].data = immediate;
var chart = new Highcharts.Chart(mysqlTableLocksOptions);
},
cache: false
});
////////
// Mysql Innodb Buffer Pool Usage
////////
var mysqlInnoDBBPOptions = {
chart: {
renderTo: 'mysql-innodb-bp-container',
type: 'area'
},
title: {
text: 'Buffer Pool Usage',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: [{
title: {
text: 'MBytes'
}, min: 0
},{
title: {
text: 'Hit Rate %'
}, min: 0, max: 100, opposite: true
}],
series: [{
name: 'Buffer Pool Total'
},{
name: 'Buffer Pool Used'
},{
name: 'Read Hit Rate', type: 'spline', yAxis: 1
}]
};
////////
// Mysql Innodb
////////
var mysqlInnoDBOptions = {
chart: {
renderTo: 'mysql-innodb-container',
type: 'spline'
},
title: {
text: 'InnoDB Stats',
x: -20 //center
},
xAxis: {
type: 'datetime'
},
yAxis: {
title: {
text: 'per second'
}, min: 0
},
series: [{
name: 'Buffer Pool Read Request'
},{
name: 'Buffer Pool Reads'
},{
name: 'Buffer Pool Read Ahead Rnd'
},{
name: 'Buffer Pool Read Ahead Seq'
},{
name: 'Buffer Pool Write Request'
},{
name: 'Buffer Pool Pages Flushed'
},{
name: 'Buffer Pool Wait Free'
},{
name: 'Row Lock Waits'
},{
name: 'Data Reads'
},{
name: 'Data Writes'
},{
name: 'Data Fsyncs'
},{
name: 'Pages Created'
},{
name: 'Pages Read'
},{
name: 'Pages Written'
},{
name: 'Rows Deleted'
},{
name: 'Rows Inserted'
},{
name: 'Rows Read'
},{
name: 'Rows Updated'
}]
};
$.ajax({
url: 'stats/mysql/innodb',
dataType: "json",
success: function (data) {
//init series arays
bp_used = [];
bp_total = [];
bp_read_ratio = [];
bp_read_requests = [];
bp_reads = []
bp_read_rnd = [];
bp_read_seq = [];
bp_write_req = [];
bp_pages_flush = [];
bp_wait_free = [];
row_lock_waits = [];
data_reads = [];
data_write = [];
data_fsyncs = [];
pages_created = [];
pages_read = [];
pages_written = [];
rows_deleted = [];
rows_inserted = [];
rows_read = [];
rows_updated = [];
for (i in data) {
//build
var r = data[i];
bp_used.push([r.ts, r.Innodb_buffer_pool_used_mb]);
bp_total.push([r.ts, r.Innodb_buffer_pool_total_mb]);
bp_read_ratio.push([r.ts, r.Innodb_buffer_pool_read_ratio]);
bp_read_requests.push([r.ts, r.Innodb_buffer_pool_read_requests_per_second]);
bp_reads.push([r.ts, r.Innodb_buffer_pool_reads_per_second]);
bp_read_rnd.push([r.ts, r.Innodb_buffer_pool_read_ahead_rnd_per_second]);
bp_read_seq.push([r.ts, r.Innodb_buffer_pool_read_ahead_seq_per_second]);
bp_write_req.push([r.ts, r.Innodb_buffer_pool_write_requests_per_second]);
bp_pages_flush.push([r.ts, r.Innodb_buffer_pool_pages_flushed_per_second]);
bp_wait_free.push([r.ts, r.Innodb_buffer_pool_wait_free_per_second]);
row_lock_waits.push([r.ts, r.Innodb_row_lock_waits_per_second]);
data_reads.push([r.ts, r.Innodb_data_reads_per_second]);
data_write.push([r.ts, r.Innodb_data_writes_per_second]);
data_fsyncs.push([r.ts, r.Innodb_data_fsyncs_per_second]);
pages_created.push([r.ts, r.Innodb_pages_created_per_second]);
pages_read.push([r.ts, r.Innodb_pages_read_per_second]);
pages_written.push([r.ts, r.Innodb_pages_written_per_second]);
rows_deleted.push([r.ts, r.Innodb_rows_deleted_per_second]);
rows_inserted.push([r.ts, r.Innodb_rows_inserted_per_second]);
rows_read.push([r.ts, r.Innodb_rows_read_per_second]);
rows_updated.push([r.ts, r.Innodb_rows_updated_per_second]);
}
//save series
mysqlInnoDBBPOptions.series[1].data = bp_used;
mysqlInnoDBBPOptions.series[0].data = bp_total;
mysqlInnoDBBPOptions.series[2].data = bp_read_ratio;
mysqlInnoDBOptions.series[0].data = bp_read_requests;
mysqlInnoDBOptions.series[1].data = bp_reads;
mysqlInnoDBOptions.series[2].data = bp_read_rnd;
mysqlInnoDBOptions.series[3].data = bp_read_seq;
mysqlInnoDBOptions.series[4].data = bp_write_req;
mysqlInnoDBOptions.series[5].data = bp_pages_flush;
mysqlInnoDBOptions.series[6].data = bp_wait_free;
mysqlInnoDBOptions.series[7].data = row_lock_waits;
mysqlInnoDBOptions.series[8].data = data_reads;
mysqlInnoDBOptions.series[9].data = data_write;
mysqlInnoDBOptions.series[10].data = data_fsyncs;
mysqlInnoDBOptions.series[11].data = pages_created;
mysqlInnoDBOptions.series[12].data = pages_read;
mysqlInnoDBOptions.series[13].data = pages_written;
mysqlInnoDBOptions.series[14].data = rows_deleted;
mysqlInnoDBOptions.series[15].data = rows_inserted;
mysqlInnoDBOptions.series[16].data = rows_updated;
var chart = new Highcharts.Chart(mysqlInnoDBBPOptions);
chart = new Highcharts.Chart(mysqlInnoDBOptions);
},
cache: false
});
});
});
$(document).scroll(function(){
// If has not activated (has no attribute "data-top"
if (!$('.subnav').attr('data-top')) {
// If already fixed, then do nothing
if ($('.subnav').hasClass('subnav-fixed')) return;
// Remember top position
var offset = $('.subnav').offset();
$('.subnav').attr('data-top', offset.top);
}
if ($('.subnav').attr('data-top') - $('.subnav').outerHeight() <= $(this).scrollTop())
$('.subnav').addClass('subnav-fixed');
else
$('.subnav').removeClass('subnav-fixed');
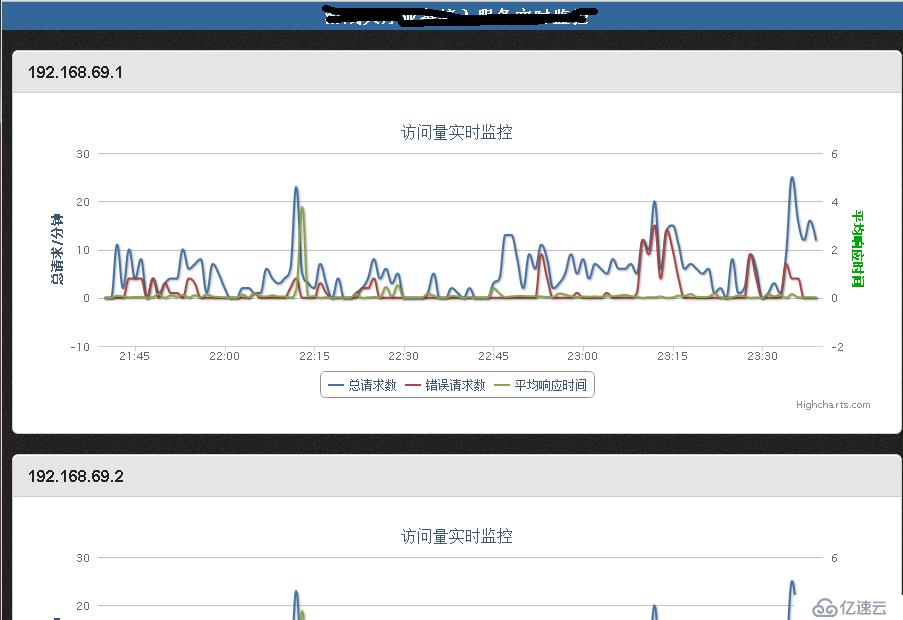
});第二個例子
這個和前面是一樣的方式,這里做了多個引用,也就是可以畫多條線路
這個圖不是我這的,但下面的代碼是行的通的,可以放到一個js里面引用,然后通過ajax傳值過去,在前端進行數據的渲染。

var charts = new Array();
var serverCount = 6;
var lastTimes = new Array();
var max = ${params.int("max")?:120};
$(document).ready(function() {
Highcharts.setOptions({
global: {
useUTC: false
}
});
for (var i = 0; i < serverCount; i++) {
charts[i] = new Highcharts.Chart({
chart: {
renderTo: 'container' + i,
type: 'spline',
events: {
load: function() {
// set up the updating of the chart each second
var series = this.series;
var serverIndex = i;
lastTimes[serverIndex] = 0;
var loadData = function() {
$.getJSON("http://${request.serverName}:${request.serverPort}${request.contextPath}/toolkits/queryStatistics.gsp", {"lasTime":lastTimes[serverIndex],"proxy":true,"index":serverIndex,"max":max}, function(data) {
for (var k = 0; k < series.length; k++) {
for (var j = 0; j < data[k].length; j++) {
var point = data[k][j];
var isShift = series[k].data.length >= max;
console.log("series " + k + ".data.length=" + series[k].data.length);
var lastTime = 0;
if (series[k].data.length > 0)
lastTime = series[k].data[series[k].data.length - 1].x;
if (point[0] > lastTime)
series[k].addPoint([point[0],point[1]], true, isShift);
lastTimes[serverIndex] = point[0];
}
}
})
};
loadData();
setInterval(loadData, 60000);
}
}
},
title: {
text: '訪問量實時監控'
},
xAxis: [
{
type: 'datetime',
tickPixelInterval: 120
}
],
yAxis: [
{
title: {
text: '總請求/分鐘',
style: {
color: '#3E576F'
}
}
},
{
title: {
text: '平均響應時間',
style: {
color: '#00AA00'
}
},opposite:true
}
],
plotOptions: {
spline: {
marker:{
enabled: false,
states: {
hover: {
enabled: true,
symbol: 'circle',
radius: 5,
lineWidth: 1
}
}
}
}
},
tooltip: {
formatter: function() {
return '<b>' + this.series.name + '</b><br/>' +
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '<br/>' +
Highcharts.numberFormat(this.y, 2);
}
},
legend: {
enabled: true
},
exporting: {
enabled: false
},
series: [
{
name: '總請求數',
data: []
},
{
name: '錯誤請求數',
data: []
},
{
name: '平均響應時間',
yAxis:1,
data: []
}
]
});
}
})免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。