您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue如何實現登陸頁面”,在日常操作中,相信很多人在vue如何實現登陸頁面問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue如何實現登陸頁面”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
分幾個部分考慮,
一、輸入框input的校驗:1、blur時沒有值和格式不符合的邏輯校驗
2、限制輸入長度邏輯,比如手機號只能11位,驗證碼只能6位。
二、驗證碼按鈕邏輯:
1、不同狀態下驗證碼顏色,文案,是否能點擊,是否顯示記數需要兼顧。
2、驗證碼能夠正常點擊是在手機號格式正確情況下,所以這里要有個監聽手機號,一旦格式符合,驗證碼生效
3、關于計數器的邏輯。
以下會從上面的點開考慮:
1、格式校驗
handleblurtel(){
let phoneCodeVerification = /^[1][3,4,5,7,8][0-9]{9}$/;
if(this.form.tel===''){
this.errorTxt="請輸入手機號碼" // 不同情況下錯誤提示
}else if(!phoneCodeVerification.test(this.form.tel)){
this.errorTxt="請輸入正確的手機號碼格式"
}else{
this.errorTxt='' //有效情況記得清空錯誤提示
return true
}
},
// 驗證碼必填和格式驗證
handleblurcode(){
if(this.form.code===''){
this.errorTxtcode="請輸入驗證碼"
}else if(this.form.code.length>0&&this.form.code.length<6){
this.errorTxtcode="請輸入正確的驗證碼格式"
}else{
this.errorTxt=''
return true
}
}2、長度控制
// 限制輸入的字符串長度
hanldeInputTel(){//手機號長度保證11位
if(this.form.tel.length>11){
this.form.tel=this.form.tel.slice(0,11)
}
},
handleInputCode(){//驗證碼保證6位
if(this.form.code.length>6){
this.form.code=this.form.code.slice(0,6)
}
},貼下html代碼:
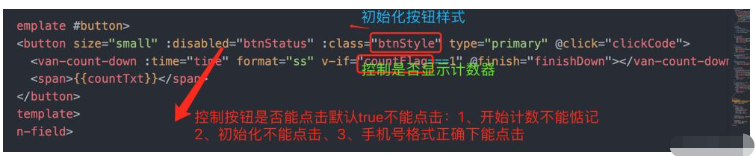
<van-field v-model="form.code" center clearable label="短信驗證碼" :error-message="errorTxtcode" placeholder="請輸入短信驗證碼" @input="handleInputCode" @blur="handleblurcode" > <template #button> <button size="small" :disabled="btnStatus" :class="btnStyle" type="primary" @click="clickCode"> <van-count-down :time="time" format="ss" v-if="countFlag===1" @finish="finishDown"></van-count-down> <span>{{countTxt}}</span> </button> </template> </van-field>

vant-count-down是vant組件自帶的計數器用法,直接引入,time是初始化時間數,比如60s,1min,format是時間格式:時分秒,秒等。
@finish是自帶的方法,具體api可去官方網站看,這里不做介紹。
1、初始化按鈕狀態:
data(){
return {
form:{
tel:'',
code:''
},
errorTxt:'',// 手機號錯誤提示
errorTxtcode:'',// 驗證碼錯誤提示
btnStatus:true,// 按鈕不可點擊
btnStyle: 'nomalStyle',// 促初始化按鈕樣式
time:60*1000,// 時間數
countTxt:'發送驗證碼',// 初始化按鈕文案
countFlag:0//0:展示文案,1;展示計數,開始計時
}
},1、開始計時:
按鈕狀態不可點擊狀態btnStatus,按鈕樣式:btnStyle,開始計數:countFlag
// 點擊按鈕開始計時
clickCode(){
this.btnStatus=true
this.btnStyle=`countdown`
this.countFlag=1//開始計時
this.countTxt=''//文案為空
},2、倒計時結束后:需要修改這些參數
按鈕可繼續點擊btnStatus,顯示文案countFlag,c文案內容countTxt
// 倒計時結束
finishDown(){
this.btnStyle=`canClick`
this.btnStatus=false
this.countTxt='重新獲取'
this.countFlag=0
},3、按鈕狀態何時觸發:
手機號符合格式情況下,watch里面監聽手機號
watch:{
form: {
handler() {
if(/^[1][3,4,5,7,8][0-9]{9}$/.test(this.form.tel)){
this.btnStyle = 'canClick'
this.btnStatus=false
}else{
this.btnStatus=true
}
},
immediate: true,
deep: true
}
},
4、最后點擊提交的簡單寫法:
// 提交用戶信息
sumbit(){
let telStatus=this.handleblurtel()
let codeStatus=this.handleblurcode()
if(telStatus&&codeStatus){
this.axios.get({}).then(res=>{
console.log('提交成功')
// 把后端會的token存入前端緩存
localStorage.setItem('token',res.data.toekn)
// 跳轉到首頁
this.$router.push({path:'/'})
})
}
},1,2,3步可以一步一步來,這樣思路就會清晰,不然會覺得驗證碼一會兒這樣顯示一會兒那樣顯示,就會很混亂,所以先把單個功能開發完,最后寫按鈕變化前提條件 這樣思路就很明確。
樣式放在文末:
.nomalStyle {
background: #EAEEFD;
color: #5E6679;
}
button {
width: 161px;
height: 61px;
border-radius: 31px;
line-height: 61px;
font-size: 24px;
text-align: center;
}
.canClick {
background-color: #3E64D4;
color: #FFFFFF;
}
.countdown {
background: #EAEEFD;
color: #3E64D4
}到此,關于“vue如何實現登陸頁面”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。