您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何實現Android登陸頁面仿拉鉤動效,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
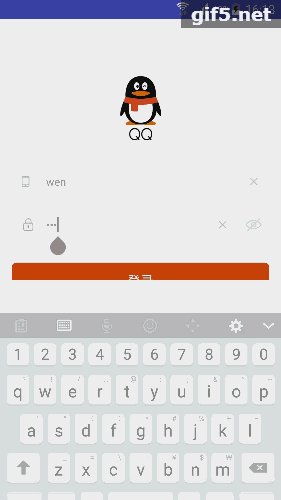
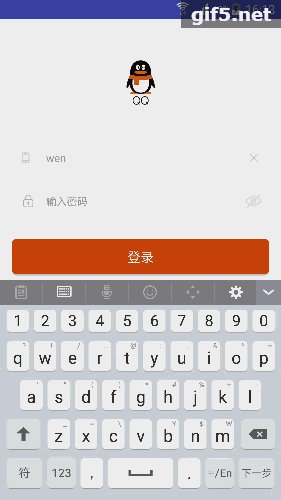
哈哈,看到這個標題是不是JH一緊,你可能會說我就沒遇到過,但是現在沒遇到不代表就遇不到,畢竟設計也是變幻莫測,只有你想不到的,沒有你不能實現的,說的這么吊,到底是啥效果?沒錯就是一個小小的登錄頁面,大家都有拉勾app吧,看拉勾的登錄頁做的很是平滑動畫,而且帶動畫效果,所以就有了類似拉勾登錄效果,如圖:

雖然是個簡單的頁面,但是涵蓋的東西不算少啊,很納悶為何谷歌一直不提供簡單,方便,準確的鍵盤監聽事件?惆悵啊,所以我們只能自己從側面監聽鍵盤事件了,我們可以監聽最外層布局的變化來判斷鍵盤是不是彈起了。閑話不多說,上車吧。
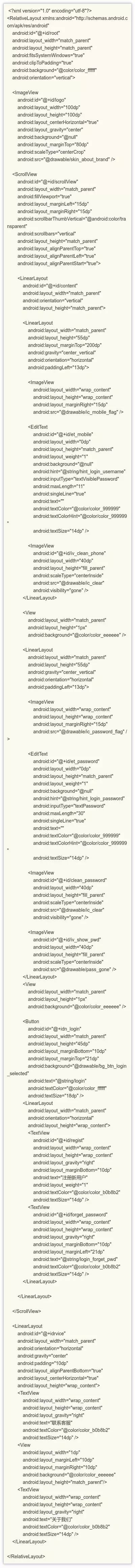
布局文件,大家都能看懂吧。

我們要想監聽鍵盤事件,首先我們想得到的是鍵盤彈起的時候我們可以去搞點事情,鍵盤搜起的時候我們再去搞點事情,知道這些還不夠,我們還要知道鍵盤彈起了多少,以及需要平移多少的距離。我們都知道我們的一個頁面彈起鍵盤的時候這個頁面的根布局會回調他的監聽方法:addOnLayoutChangeListener( );當鍵盤彈起的時候,我們的布局是變化了,因此會執行這個回調方法,但是前提是必須設置我們的Activity的windowSoftInputMode屬性為adjustResize。
我們想讓布局整體平移的距離也就是彈起時候處于***部的view距離頂部的高度減去我們鍵盤的高度。現在認為只要控件將Activity向上推的高度超過了1/3屏幕高,就認為軟鍵盤彈起
scrollView.addOnLayoutChangeListener(new ViewGroup.OnLayoutChangeListener() { @Override public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) { /* old是改變前的左上右下坐標點值,沒有old的是改變后的左上右下坐標點值 現在認為只要控件將Activity向上推的高度超過了1/3屏幕高,就認為軟鍵盤彈起*/ if (oldBottom != 0 && bottom != 0 && (oldBottom - bottom > keyHeight)) { Log.e("wenzhihao", "up------>"+(oldBottom - bottom)); int dist = btn_login.getBottom() - bottom; if (dist>0){ ObjectAnimator mAnimatorTranslateY = ObjectAnimator.ofFloat(content, "translationY", 0.0f, -dist); mAnimatorTranslateY.setDuration(300); mAnimatorTranslateY.setInterpolator(new LinearInterpolator()); mAnimatorTranslateY.start(); zoomIn(logo, dist); } service.setVisibility(View.INVISIBLE); } else if (oldBottom != 0 && bottom != 0 && (bottom - oldBottom > keyHeight)) { Log.e("wenzhihao", "down------>"+(bottom - oldBottom)); if ((btn_login.getBottom() - oldBottom)>0){ ObjectAnimator mAnimatorTranslateY = ObjectAnimator.ofFloat(content, "translationY", content.getTranslationY(), 0); mAnimatorTranslateY.setDuration(300); mAnimatorTranslateY.setInterpolator(new LinearInterpolator()); mAnimatorTranslateY.start(); //鍵盤收回后,logo恢復原來大小,位置同樣回到初始位置 zoomOut(logo); } service.setVisibility(View.VISIBLE); } } }); /n_login是登錄按鈕這樣我們發現是可以實現效果了,但是我想全屏顯示,懵比了,發現全屏的時候不回調這個方法了,怎么辦?又是查資料一看原來這個也是一個bug,但是有解決方案,AndroidBug5497Workaround。也是谷歌提供的?直接拷貝過來,會發現其實他的作用就是讓Activity最外層的根布局,當有布局變化時去響應這個變化mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener();
package com.wzh.study.login; import android.app.Activity; import android.graphics.Rect; import android.view.View; import android.view.ViewTreeObserver; import android.widget.FrameLayout; public class AndroidBug5497Workaround { // For more information, see https://code.google.com/p/android/issues/detail?id=5497 // To use this class, simply invoke assistActivity() on an Activity that already has its content view set. public static void assistActivity (Activity activity) { new AndroidBug5497Workaround(activity); } private View mChildOfContent; private int usableHeightPrevious; private FrameLayout.LayoutParams frameLayoutParams; private AndroidBug5497Workaround(Activity activity) { FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content); mChildOfContent = content.getChildAt(0); mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { public void onGlobalLayout() { possiblyResizeChildOfContent(); } }); frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams(); } private void possiblyResizeChildOfContent() { int usableHeightNow = computeUsableHeight(); if (usableHeightNow != usableHeightPrevious) { int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight(); int heightDifference = usableHeightSansKeyboard - usableHeightNow; if (heightDifference > (usableHeightSansKeyboard/4)) { // keyboard probably just became visible frameLayoutParams.height = usableHeightSansKeyboard - heightDifference; } else { // keyboard probably just became hidden frameLayoutParams.height = usableHeightSansKeyboard; } mChildOfContent.requestLayout(); usableHeightPrevious = usableHeightNow; } } private int computeUsableHeight() { Rect r = new Rect(); mChildOfContent.getWindowVisibleDisplayFrame(r); return (r.bottom - r.top); } }使用方式,如果我們設置了全屏,就去加載它,不設置不管:
if(isFullScreen(this)){ AndroidBug5497Workaround.assistActivity(this); } ... public boolean isFullScreen(Activity activity) { return (activity.getWindow().getAttributes().flags & WindowManager.LayoutParams.FLAG_FULLSCREEN)==WindowManager.LayoutParams.FLAG_FULLSCREEN; }接下來就看具體動畫事件了,鍵盤彈起來的時候整體向上平移,LOGO縮小,鍵盤收起的時候整體下移,并且LOGO恢復原來大小。這里用到的都是屬性動畫,只有屬性動畫我們才可以實現真正平移效果。
我看網上很多人使用addOnLayoutChangeListener()去監聽鍵盤事件,但是這個方法回調的太頻繁,比如本例特效,輸入框后面有文字時候顯示清除的圖標,如果用這個方法那么也會執行一次,可能會影響你的動畫,當然你也可以去記錄***次的高度讓他不會走邏輯,但是我覺得也不是很靠譜,雖然我這個方法也不是很棒 ?乛?乛?~。
***貼上源碼:

關于如何實現Android登陸頁面仿拉鉤動效問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。