您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.先用vue-cli3創建一個項目
2.安裝element模塊
全局安裝
npm i element-ui -S
3在main.js引入模塊
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
4.這里先擴展一個小知識點
在package.json文件中找scripts下serve,在后面加上--open 可以實現運行項目后自動打開瀏覽器

5.然后我們在views文件夾下新建一個登陸頁面login.vue
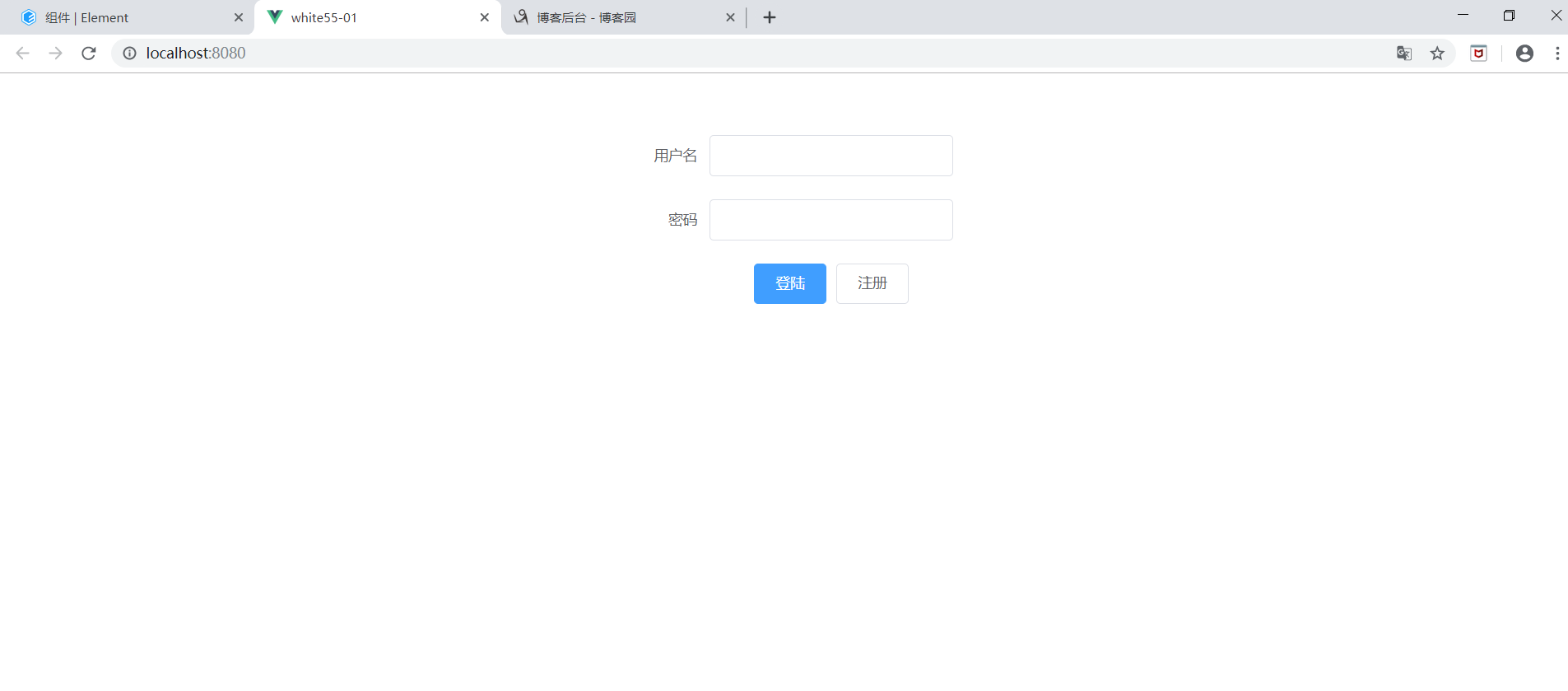
6.搭建login頁面(這里我們簡單的用element修飾一下)
<template>
<div class="firstdemo">
<el-form ref="form" :model="form" label-width="80px">
<el-row type="flex" justify="center">
<el-col :span="5">
<el-form-item label="用戶名">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row type="flex" justify="center">
<el-col :span="5">
<el-form-item label="密碼">
<el-input v-model="form.password"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row type="flex" justify="center">
<el-col :span="5">
<el-form-item>
<el-button type="primary" @click="onSubmit">登陸</el-button>
<el-button>注冊</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
name: "fisrtdemo",
data() {
return {
form: {
name: "",
password: ""
}
};
},
methods: {
onSubmit() {
if (this.form.name == "admin" && this.form.password == "123456") {
this.$message({
message: '登陸成功',
type: 'success'
});
this.$router.push({ path: "/Home" });
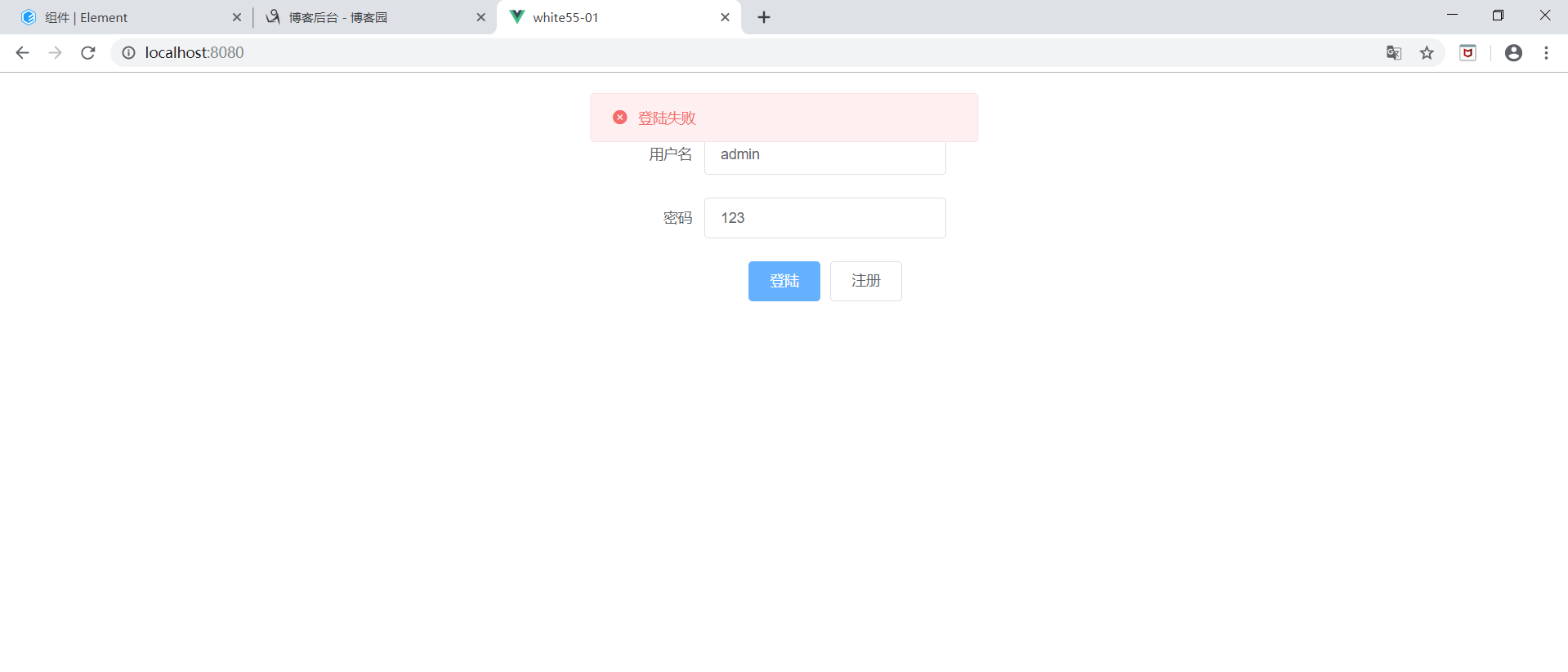
}else{
this.$message.error('登陸失敗');
}
}
}
};
</script>
<style lang="stylus" scoped></style>
由于只是簡單的展示以下 這里我們用一個死數據
這里簡單強調一下在邏輯層實現路由切換
<!-- router.push({path:'/foo'}) -->
<!-- 聲明式導航 應用于視圖層 -->
<router-link to='/foo'>to foo</router-link>
<router-view></router-view>
<!-- 編程式導航 應用于邏輯層-->
<!-- router.push({path:'/foo'}) -->
到這里login頁面基本搭建完成
7.在router下的index.js中引入我們剛剛創建的login.vue
并對路徑作相應改動
index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../views/Home.vue";
import login from "../views/login.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "login",
component: login
},
{
path: "/Home",
name: "home",
component: Home
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
}
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes
});
export default router;
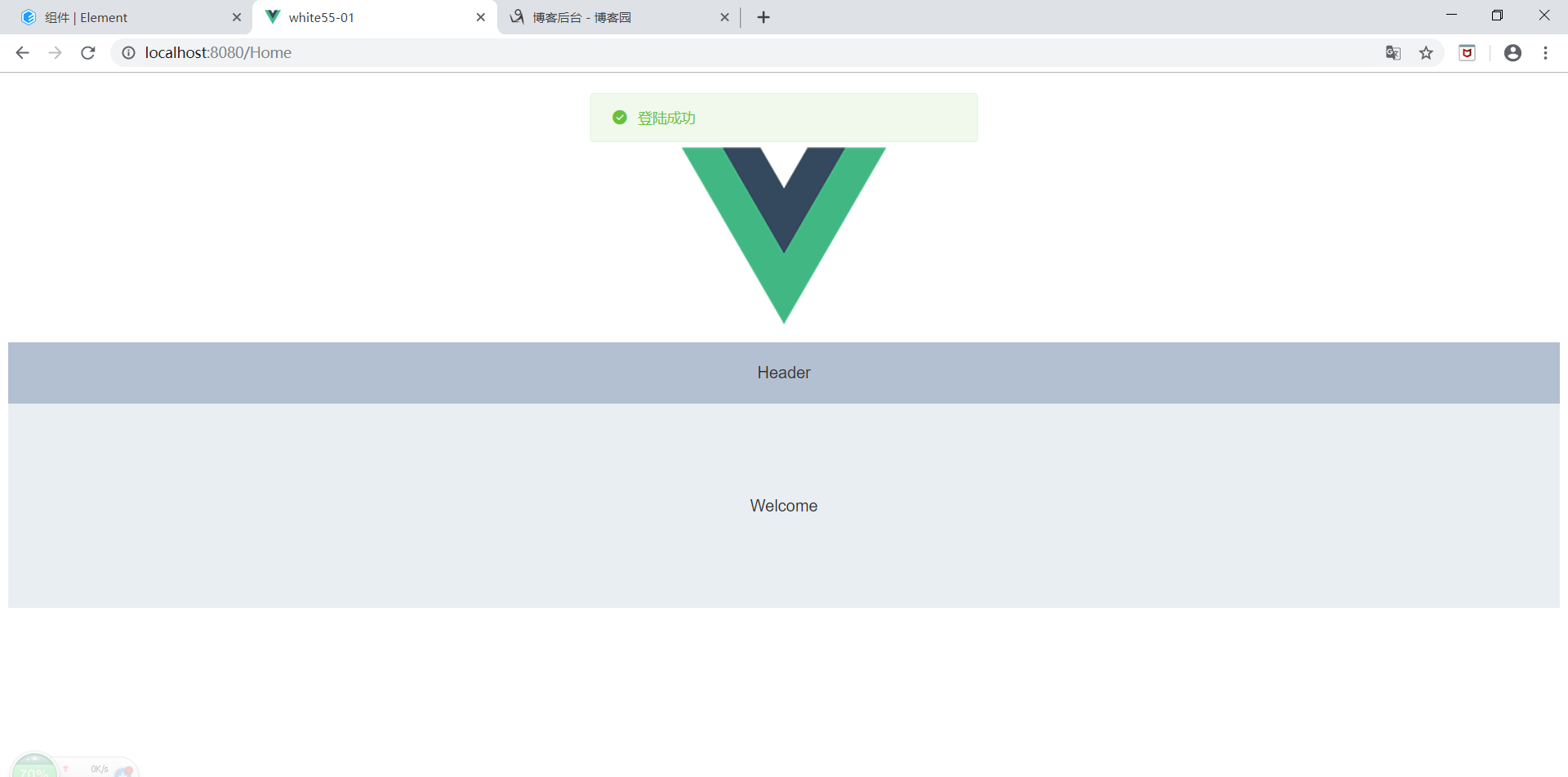
8.最后我們對home作一下簡單修飾。
博主這里在components中新建了一個組件helloworld并引入了element中的一個簡單的布局容器。
然后在home頁面引入helloworld對頁面進行渲染(當然也可以像上面一樣直接在home中引入element布局容器)
9.運行 npm run serve
10.下面展示以下效果



總結
以上所述是小編給大家介紹的基于vue-cli3和element實現登陸頁面,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。