您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6數組如何刪除第一個元素”,在日常操作中,相信很多人在es6數組如何刪除第一個元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6數組如何刪除第一個元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
3種刪除方法:1、用shift(),語法“數組對象.shift()”。2、用splice()刪除起始下標為0的一個元素,語法“數組對象.splice(0,1)”。3、用delete刪除索引為0的數組元素,語法“delete 數組名[0]”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6數組刪除第一個元素的多種方法
方法1:使用shift()函數
array.shift()函數可以把數組的第一個元素從其中刪除,并返回第一個元素的值;然后將余下所有元素前移 1 位,以填補數組頭部的空缺。
array.shift()函數會改變原數組
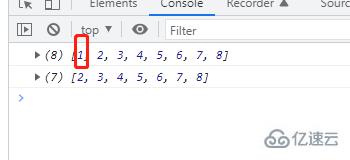
var a = [1,2,3,4,5,6,7,8]; //定義數組 console.log(a); a.shift(); console.log(a);

方法2:使用splice()函數
JS中可使用splice()函數刪除數組中的某一項;splice() 方法用于添加或刪除數組中的元素。
語法:
splice(index,len,[item])
注釋:該方法會改變原始數組。
splice有3個參數,它也可以用來替換/刪除/添加數組內某一個或者幾個值
index:數組開始下標
len: 替換/刪除的長度
item:替換的值,刪除操作的話 item為空
如:arr = ['a','b','c','d']
刪除 ---- item不設置
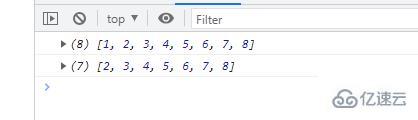
var a = [1,2,3,4,5,6,7,8]; //定義數組 console.log(a); a.splice(0,1); //刪除起始下標為0,長度為1的一個值,len設置的1,如果為0,則數組不變 console.log(a);

方法3:使用delete關鍵字
使用delete關鍵字刪除索引為0的數組元素即可。
delete刪除掉數組中的元素后,會把該下標出的值置為undefined,數組的長度不會變
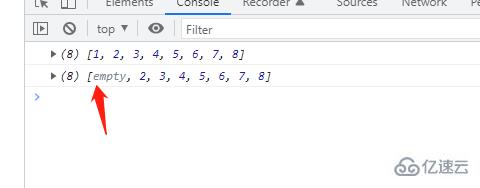
var a = [1,2,3,4,5,6,7,8]; //定義數組 console.log(a); delete a[0]; //刪除下標為0的元素 console.log(a);

到此,關于“es6數組如何刪除第一個元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。