您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關es6數組如何刪除指定元素的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
es6數組刪除指定元素的方法:1、使用“arr.splice(arr.findIndex(item=>item.id===id), 1)”語句;2、使用“arr=arr.filter((num,index)=>{return index!==val})”語句。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
第一種 splice(index,num);
index代表的是數組元素的下標位置,num代表的是刪除的個數
arr.splice(arr.findIndex(item => item.id === id), 1) //item 只是參數可以寫成 i 或者 v 都可以 , //后面的額id是數組的id,是不能隨便寫的,如果你數組里面寫的是id,這里就寫id,如果數組里面寫的是num,那這里就寫num , //=== 后面的id是你想要刪除的元素的id號,同理,如果你數組里面寫的是num,那這里就是num號 , //1是你要刪除1個元素的意思
findIndex(); 是找到某元素的下標的位置

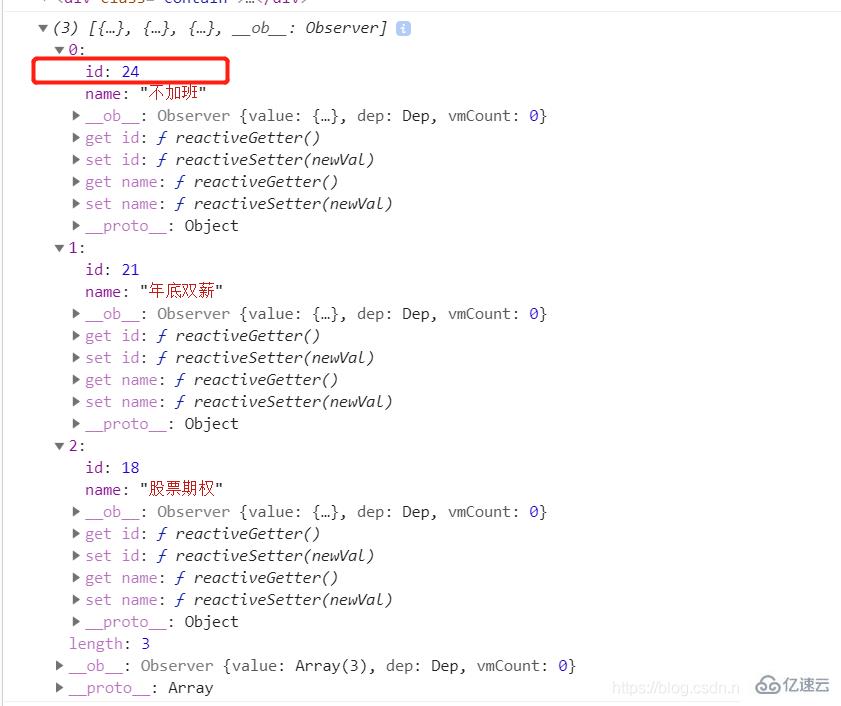
如圖,這個數組里面有三個元素,現在要刪掉這個id是24的元素,那我們代碼就應該這么寫
arr.splice(arr.findIndex(item => item.id === 24), 1)
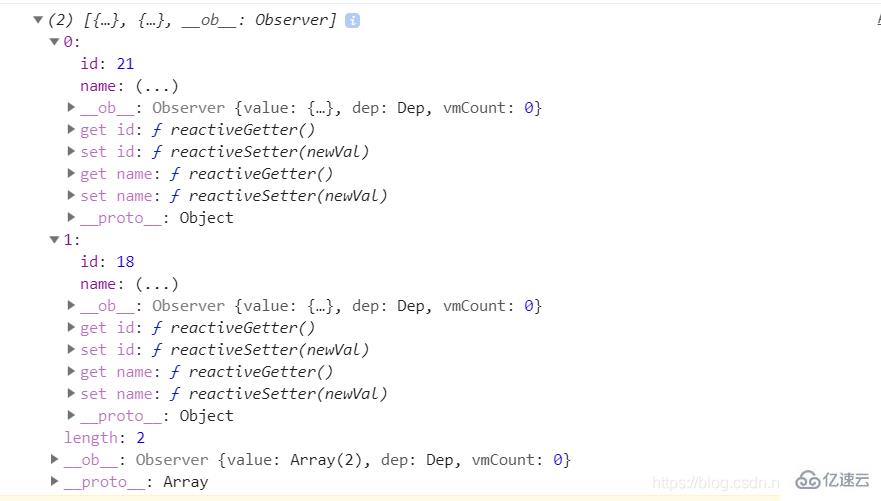
打印一下發現,id為24的元素就刪掉啦 !

第二種 arr.filter()
filter() 方法創建一個新的數組,新數組中的元素是通過檢查指定數組中符合條件的所有元素。
注意: filter() 不會對空數組進行檢測。
注意: filter() 不會改變原始數組。
array.filter(function(currentValue,index,arr), thisValue)


//這樣就刪除啦
arr = arr.filter((num,index)=>{return index !== val})感謝各位的閱讀!關于“es6數組如何刪除指定元素”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。