您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“es6如何刪除一個數組元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“es6如何刪除一個數組元素”吧!
方法:1、用shift()刪除第一個元素,語法“數組.shift()”;2、用pop()刪除最后一個元素,語法“數組.pop()”;3、用length刪除最后一個元素,語法“數組.length=原數組長度-1”;4、用delete刪除指定下標的一個元素,語法“delete 數組名[下標]”;5、用splice()刪除任意位置的一個元素,語法“數組.splice(位置,1)”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
方法1:使用shift()函數刪除第一個數組元素
array.shift()函數可以把數組的第一個元素從其中刪除,并返回第一個元素的值;然后將余下所有元素前移 1 位,以填補數組頭部的空缺。
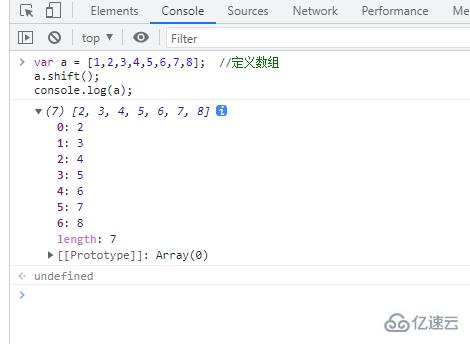
var a = [1,2,3,4,5,6,7,8]; //定義數組
a.shift();
console.log(a);
輸出結果為:

注:shift()方法會改變原數組,修改數組的長度!
方法2:使用pop()刪除最后一個數組元素
array.pop()方法可以刪除數組 array 中最后一個元素,并返回被刪除的元素。
var a = [1,2,3,4,5,6,7,8]; //定義數組
a.pop();
console.log(a)
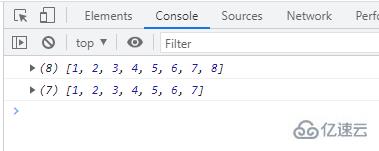
輸出結果為:

注:pop()方法也會改變原數組,修改數組的長度!
方法3:利用length屬性刪除最后一個數組元素
數組的length屬性一般是用來設置或返回數組中元素的數目,即設置或返回數組長度。
我們可以利用設置數組長度的特性,將length屬性的設置的比原長度小,即可從數組尾部刪除一個或多個元素;如果值設置為0,就會刪除全部數組,即清空數組!
語法:數組對象.length=原數組長度-1;
示例:
var a = [1,2,3,4,5,6,7,8]; //定義數組
console.log(a)
a.length=7;
console.log(a)

方法4:利用delete運算符刪除指定下標的一個元素
我們都知道數組中的每個元素都有一個序號,這個序號從0開始,被稱為下標(Index)。根據這個數組下標,我們可以使用 數組名[下標] 的形式來訪問指定下標的元素。
訪問到指定元素后,就可以利用 delete運算符 來刪除該元素,但數組長度不會發生改變;刪除后的該元素會變為空位元素,
var arr=new Array("香蕉","蘋果","梨子","橙子","橘子","榴蓮");
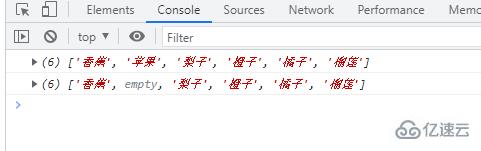
console.log(arr);
delete arr[1]; //刪除下標為1的元素(第二個元素)
console.log(arr);

空位元素可以讀寫,length 屬性不排斥空位,空元素位返回值為 undefined
console.log(arr[1]);

說明:空元素與元素的值為 undefined 是兩個不同的概念,即使空元素的返回值也是 undefined。JavaScript 在初始化數組時,只有真正存儲有值得元素才可以分配內存。
方法5:使用 splice() 刪除任意位置的一個元素
使用splice()可以從指定下標位置開始刪除一個或多個元素。
刪除元素的語法:
array.splice(index,howmany)
第1個參數 index 可以指定起始下標位置(即開始刪除元素的位置);
第2個參數 howmany 指定應該刪除的元素數目(即需要刪除的一個或多個元素)。
只需要將第2個參數 howmany 設置為1,即刪除任意index位置的一個元素。
我們通過下面的例子來具體看看:
var arr= [1,2,3,4,5];
console.log(arr);
arr.splice(1,1);
console.log(arr);

利用splice() 方法我們也可以實現在數組開頭和末尾刪除元素的操作:
如果想要在數組開頭刪除元素,就設置該方法第1個參數index的值為0即可
var arr= [1,2,3,4,5];
console.log(arr);
arr.splice(0,1);
console.log(arr);

如果想要在數組末尾刪除元素,就設置該方法第1個參數index的值為負數,那么就會按絕對值從數組右側開始向左側定位;且第2個參數 howmany的值要 等于 index的值。
var arr= [1,2,3,4,5];
console.log(arr);
//從倒數第1個元素開始,截取1個元素
arr.splice(-1,1);
console.log(arr);

感謝各位的閱讀,以上就是“es6如何刪除一個數組元素”的內容了,經過本文的學習后,相信大家對es6如何刪除一個數組元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。