您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6如何向數組增加一個元素”,在日常操作中,相信很多人在es6如何向數組增加一個元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6如何向數組增加一個元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
3個方法:1、用unshift(),可在開頭插入一個元素,語法“數組對象.unshift(元素)”;2、用push(),可在尾部插入一個元素,語法“數組對象.push(元素)”;3、用concat(),語法““數組.concat(元素)”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6向數組增加一個元素的三種方法
1、使用unshift()函數
unshift()函數可以在數組開頭插入元素,該函數能夠把一個或多個參數值附加到數組的頭部:
array.unshift(元素1, 元素2, ..., 元素X)
第 1 個參數 元素1 為數組新的元素 0,第 2 個參數 元素2 為新的元素 1,以此類推,最后返回添加元素后的數組長度。
我們通過下面的例子來具體看看:
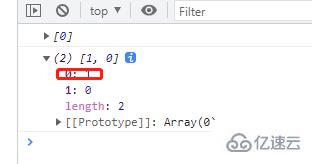
var a = [0]; //定義數組 console.log(a); //返回[0] a.unshift(1); //增加1個元素 console.log(a); //返回[1,0]

2、使用push()函數
push()方法能夠把一個或多個參數值附加到數組的尾部,并返回添加元素后的數組長度。
array.push(元素1, 元素2, ..., 元素X)
我們通過下面的例子來具體看看:
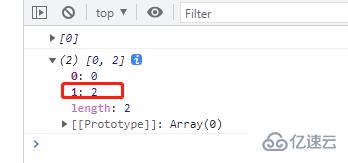
var a = [0]; //定義數組 console.log(a); //返回[0] a.push(2); //增加1個元素 console.log(a); //返回[0,2]

3、使用concat() 函數
concat() 方法可以連接兩個或多個數組,會將作為參數的一個或多個數組的元素添加到指定數組的尾部。
也可以插入給定的一個或多個元素,能夠把傳遞的所有參數按順序添加到數組的尾部。
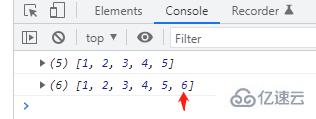
var a = [1,2,3,4,5]; //定義數組 console.log(a); var b = a.concat(6); //為數組a連接1個元素 console.log(b);
輸出結果為:

說明:concat() 方法將創建并返回一個新數組,而不是在原來的基礎上添加新元素;但unshift()方法會在原數組基礎上添加元素。
到此,關于“es6如何向數組增加一個元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。