您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS里能不能用odd的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
CSS里面能用odd。在CSS中,odd可以在偽類選擇器中作為關鍵字選中指定元素,常作為“:nth-child()”選擇器的參數,用于選取父元素中奇數行的指定子元素,語法“指定子元素:nth-child(odd){//css樣式}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS里面能用odd。
odd的意思為“奇數”,在CSS中,可以在偽類選擇器中作為關鍵字選中指定元素。
odd常與“:nth-child(n)”選擇器配合使用,作為該選擇器的參數,用于選取父元素中奇數行的指定子元素
指定子元素:nth-child(odd){//css樣式}說明:相對于odd,還有一個關鍵字even(偶數),和“:nth-child(n)”選擇器配合使用,可選取父元素中偶數行的指定子元素
示例:實現表格的隔行變色
即奇數行一個顏色,偶數行一個顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
tr:nth-of-type(even){
background:red;
}
tr:nth-of-type(odd){
background:pink;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
擴展知識:
:nth-child(n)選擇器匹配父元素中的第n個子元素。參數是元素的索引。索引從1開始。
n 可以是一個數字,一個關鍵字,或者一個公式。
:nth-child 是 CSS3 提供的一個好用的選擇器,因為在項目中經常用到,所以簡單總結了它的常用方法,下面示例代碼截圖用的是同一個例子,p元素的父元素都是body
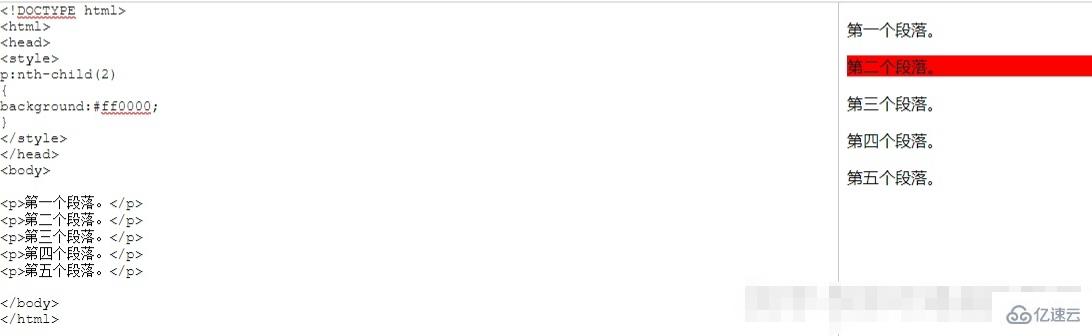
p:nth-child(2)
表示給第2個p元素添加背景色,p:nth-child(3)是第3個p元素,以此類推

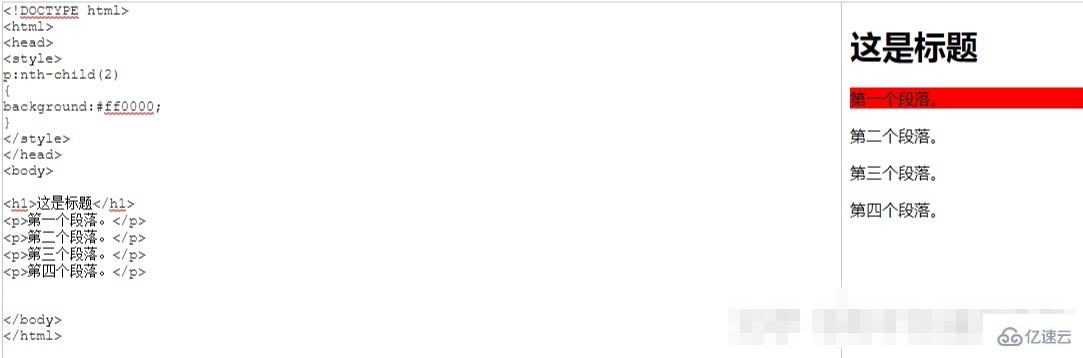
p:nth-child(2)
承接上面的示例,如果這里的p元素前面還有其它元素,結果如下圖,段落1被添加背景色,而不是上面示例的段落2被添加背景色,
因為這里的p:nth-child(1)為h2元素,,所以p:nth-child(2)才為p元素

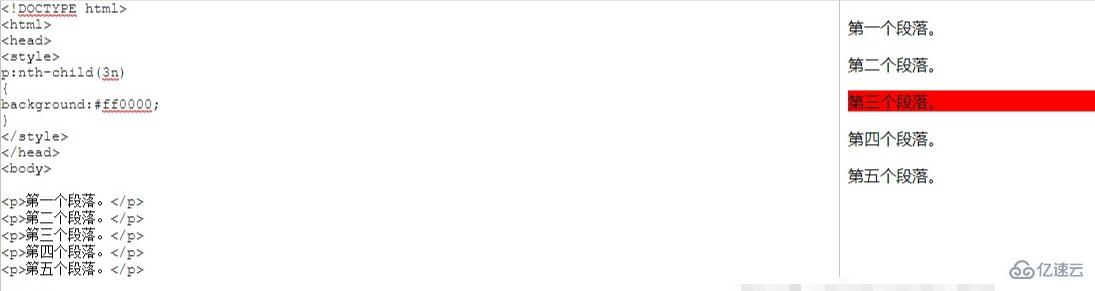
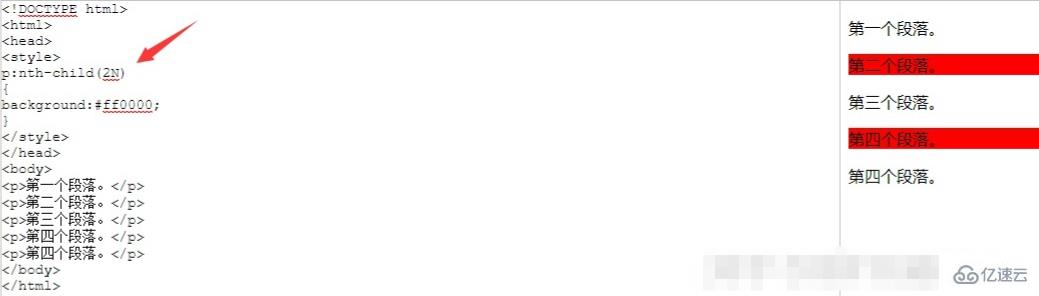
p:nth-child(3n)
表示給3的倍數的p元素添加背景色,2n就是2的倍數,4n就是4的倍數,以此類推

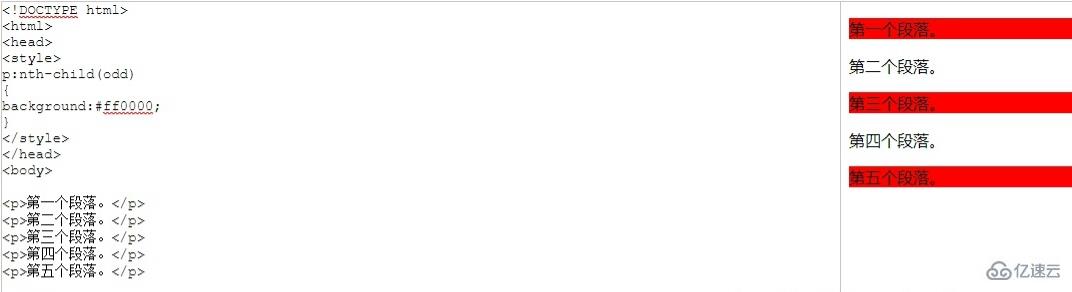
p:nth-child(odd)
表示給所有奇數p元素添加背景色

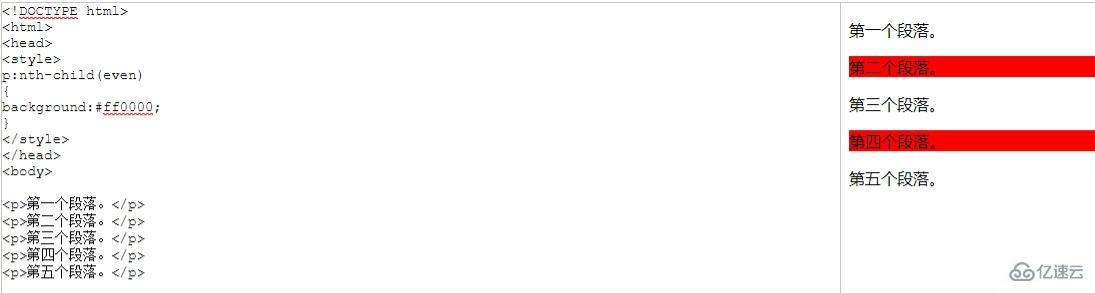
p:nth-child(even)
表示給所有偶數p元素添加背景色

使用公式 (an + b),描述:表示周期的長度,n 是計數器(從 0 開始),b 是偏移值
另外需要特別注意的是,an 必須寫在 b 的前面,不能寫成 b+an 的形式
注:公式里的n,不區分大小寫

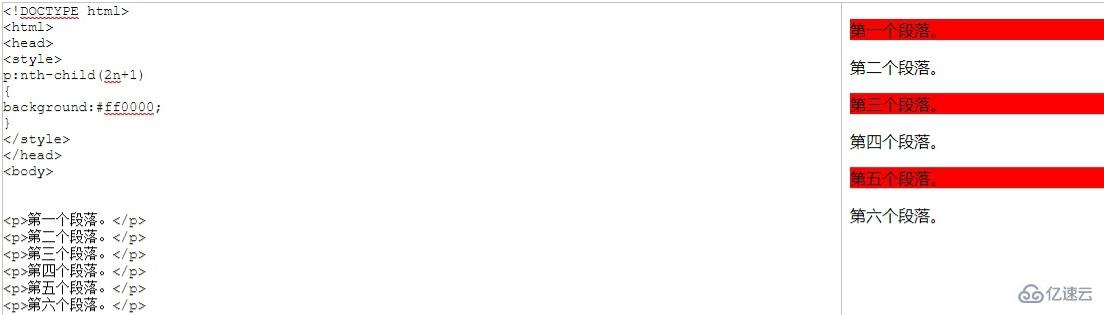
p:nth-child(2n+1)
可以簡單理解為等同于 p:nth-child(odd)

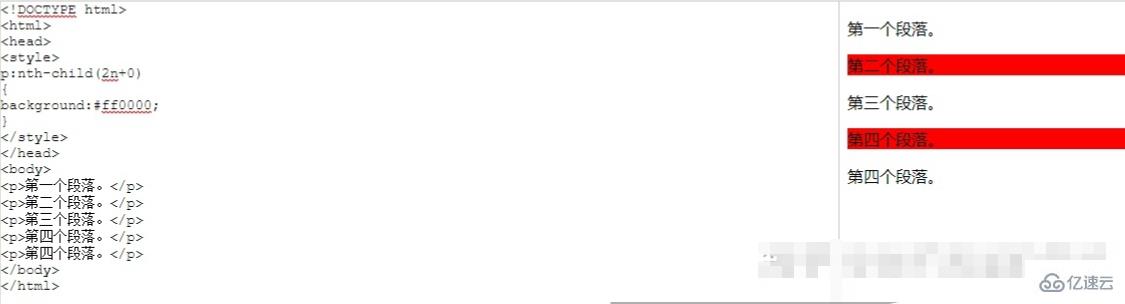
p:nth-child(2n+0)
可以簡單理解為等同于 p:nth-child(even)

p:nth-child(n+2)
表示正向范圍,從第2個p元素開始(包括第2個p元素)到最后一個p元素都添加背景色(這里范圍指2-5)

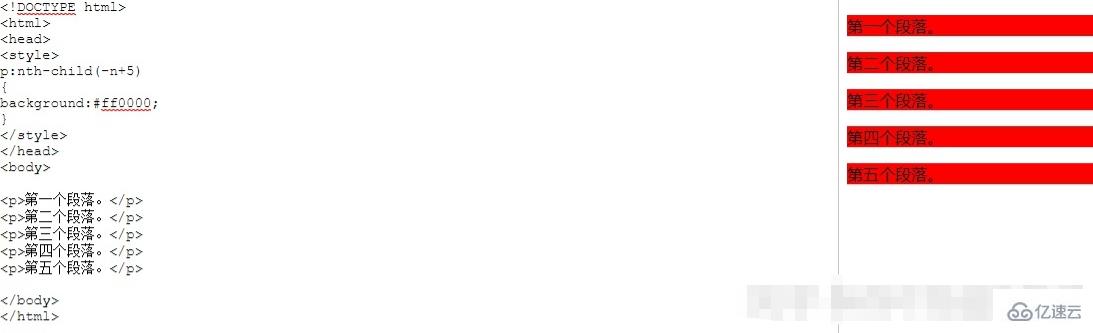
p:nth-child(-n+5)
表示負向范圍,從最后一個p元素(包括最后一個元素)到第一個p元素都添加背景色(這里范圍指5-1)

以上就是“CSS里能不能用odd”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。