您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“webpack的打包流程和原理是什么”,在日常操作中,相信很多人在webpack的打包流程和原理是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”webpack的打包流程和原理是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

1、什么是 require?
說到 require 首先想到的可能就是 import,import 是 es6 的一個語法標準,
– require 是運行時調用,因此 require 理論上可以運用在代碼的任何地方;
– import 是編譯時調用,因此必須放在文件開頭;
在我們使用 Webpack 進行編譯的時候會使用 babel 把 import 轉譯成 require,在 CommonJS 中,有一個全局性方法 require(),用于加載模塊, AMD、CMD 也采用的 require 方式來引用。
例如:
var add = require('./a.js');
add(1,2)簡單看來 require 其實就是一個函數,引用的 ./a.js 只是函數的一個參數。
2、什么是 exports?
在這里我們可以認為 exports 是一個對象,MDN export 可以看下具體用法。
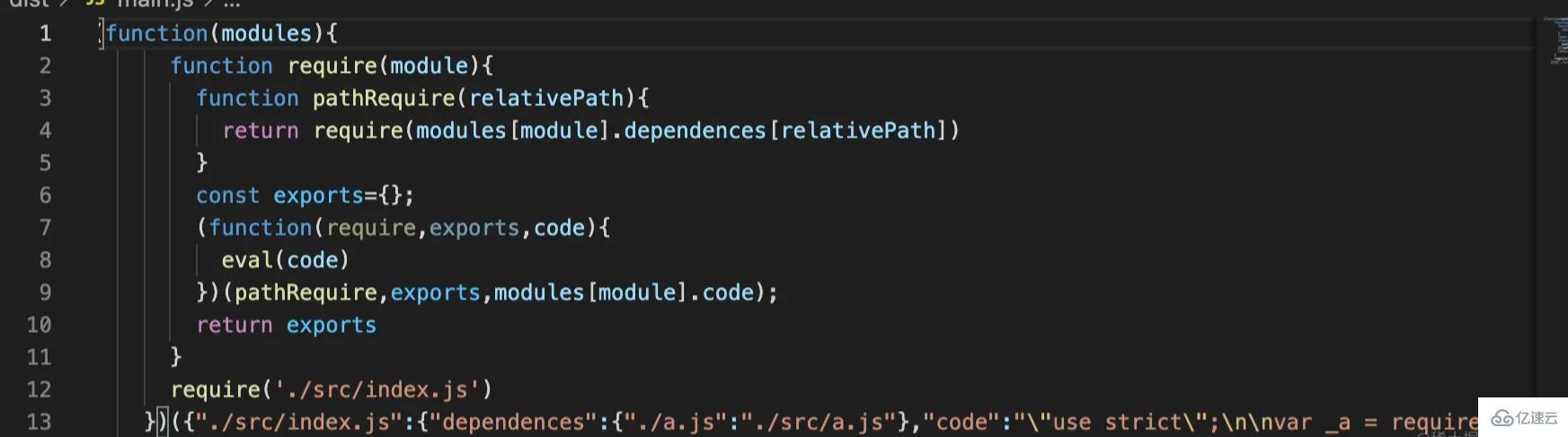
我們先看看下面我們打包后的代碼結構,我們可以發現經過打包后會出現 require 和 exports。
并不是所有的瀏覽器都能執行 require exports,必須自己去實現一下 require 和 exports 才能保證代碼的正常運行。打包后的代碼就是一個自執行函數,參數有依賴信息,以及文件的 code,執行的函數體通過 eval 執行 code。

總體設計圖如下:

第一步:編寫我們的配置文件
配置文件中配置了我們打包的入口 entry 以及打包后的出口 output 為后面的生成文件做好準備。
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后輸出的文件地址,需要絕對路徑因此需要path
filename:"main.js"
},
mode:"development"第二步:模塊分析
整體思路:可以總結來說就是利用 fs 文件讀取入口文件 通過 AST 獲取到 import 依賴的文件的路徑,如果依賴文件 依然有依賴一直遞歸下去直至依賴分析清楚,維護在一個 map 里面。
細節拆解:有人會有疑惑為什么用 AST 因為 AST 天生有這個功能,它的 ImportDeclaration 能幫我們快速過濾出 import 語法,當然用正則匹配也是可以的,畢竟文件讀取完就是一個字符串,通過編寫牛逼的正則獲取文件依賴路徑,但是不夠 elegant。
index.js文件
import { str } from "./a.js";
console.log(`${str} Webpack`)a.js文件
import { b} from "./b.js"
export const str = "hello"b.js 文件
export const b="bbb"
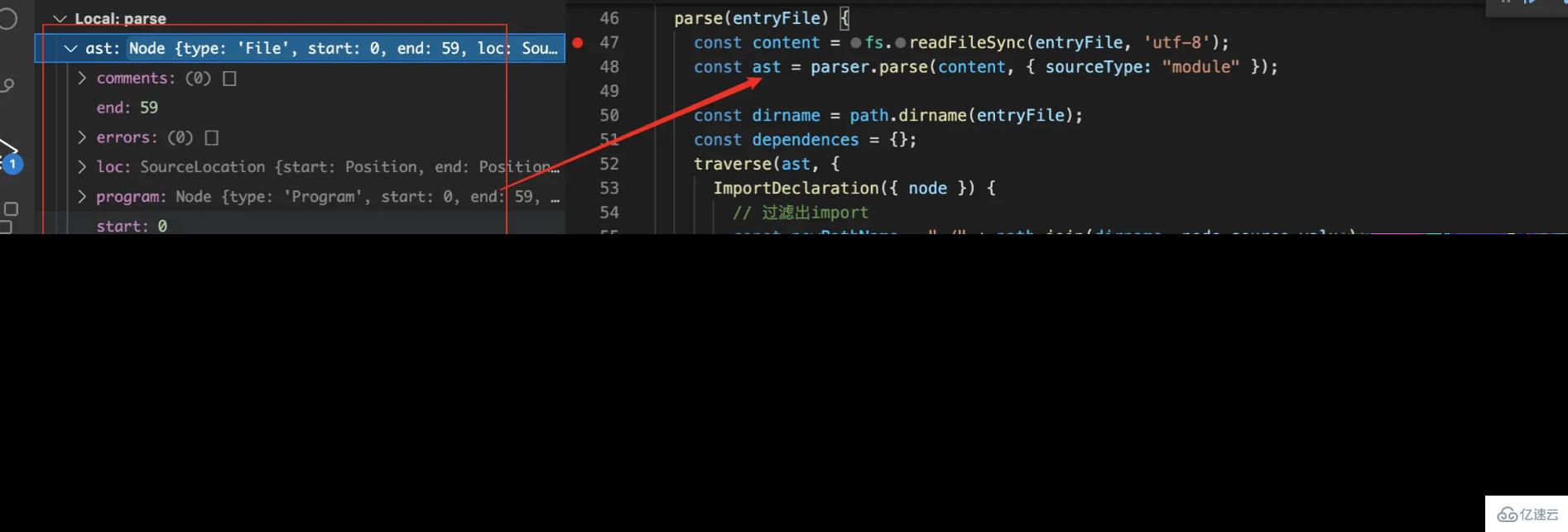
模塊分析:利用 AST 的 @babel/parser 將文件讀取的字符串轉換成 AST 樹,@babel/traverse 進行語法分析,利用 ImportDeclaration 過濾出 import 找出文件依賴。
const content = fs.readFileSync(entryFile, "utf-8");
const ast = parser.parse(content, { sourceType: "module" });
const dirname = path.dirname(entryFile);
const dependents = {};
traverse(ast, {
ImportDeclaration({ node }) {
// 過濾出import
const newPathName = "./" + path.join(dirname, node.source.value);
dependents[node.source.value] = newPathName;
}
})
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"]
})
return {
entryFile,
dependents,
code
}結果如下:

利用遞歸或是循環逐個 import 文件進行依賴分析,這塊注意,我們是使用 for 循環實現了分析所有依賴,之所以循環可以分析所有依賴,注意 modules 的長度是變化的,當有依賴的時候 .modules.push 新的依賴,modules.length 就會變化。
for (let i = 0; i < this.modules.length; i++) {
const item = this.modules[i];
const { dependents } = item;
if (dependents) {
for (let j in dependents) {
this.modules.push(this.parse(dependents[j]));
}
}
}第三步:編寫 WebpackBootstrap 函數+生成輸出文件
編寫 WebpackBootstrap 函數:這里我們需要做的首先是 WebpackBootstrap 函數,編譯后我們源代碼的 import 會被解析成 require 瀏覽器既然不認識 require ,那我們就先聲明它,畢竟 require 就是一個方法,在編寫函數的時候還需要注意的是作用域隔離,防止變量污染。我們代碼中 exports 也需要我們聲明一下,保證代碼在執行的時候 exports 已經存在。
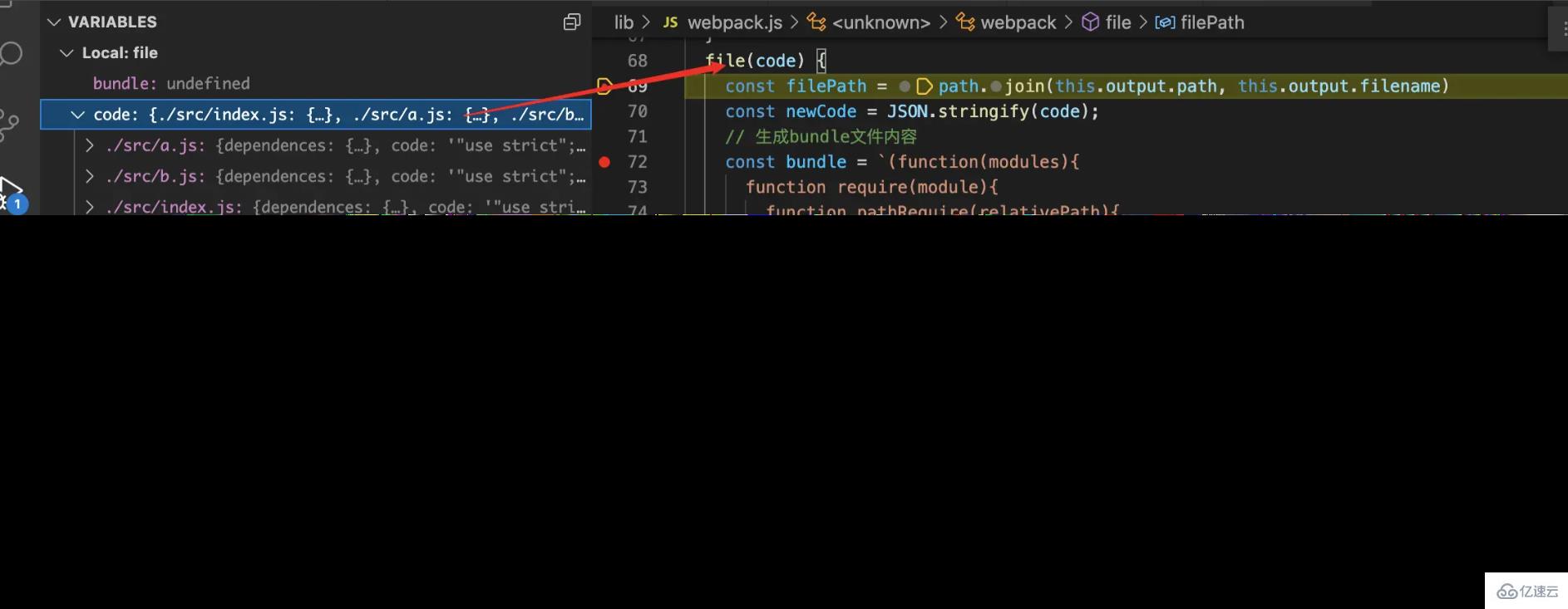
生成輸出文件:生成文件的地址我們在配置文件已經寫好了,再用 fs.writeFileSync 寫入到輸出文件夾即可。
file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件內容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目錄
fs.writeFileSync(filePath,bundle,'utf-8')
}
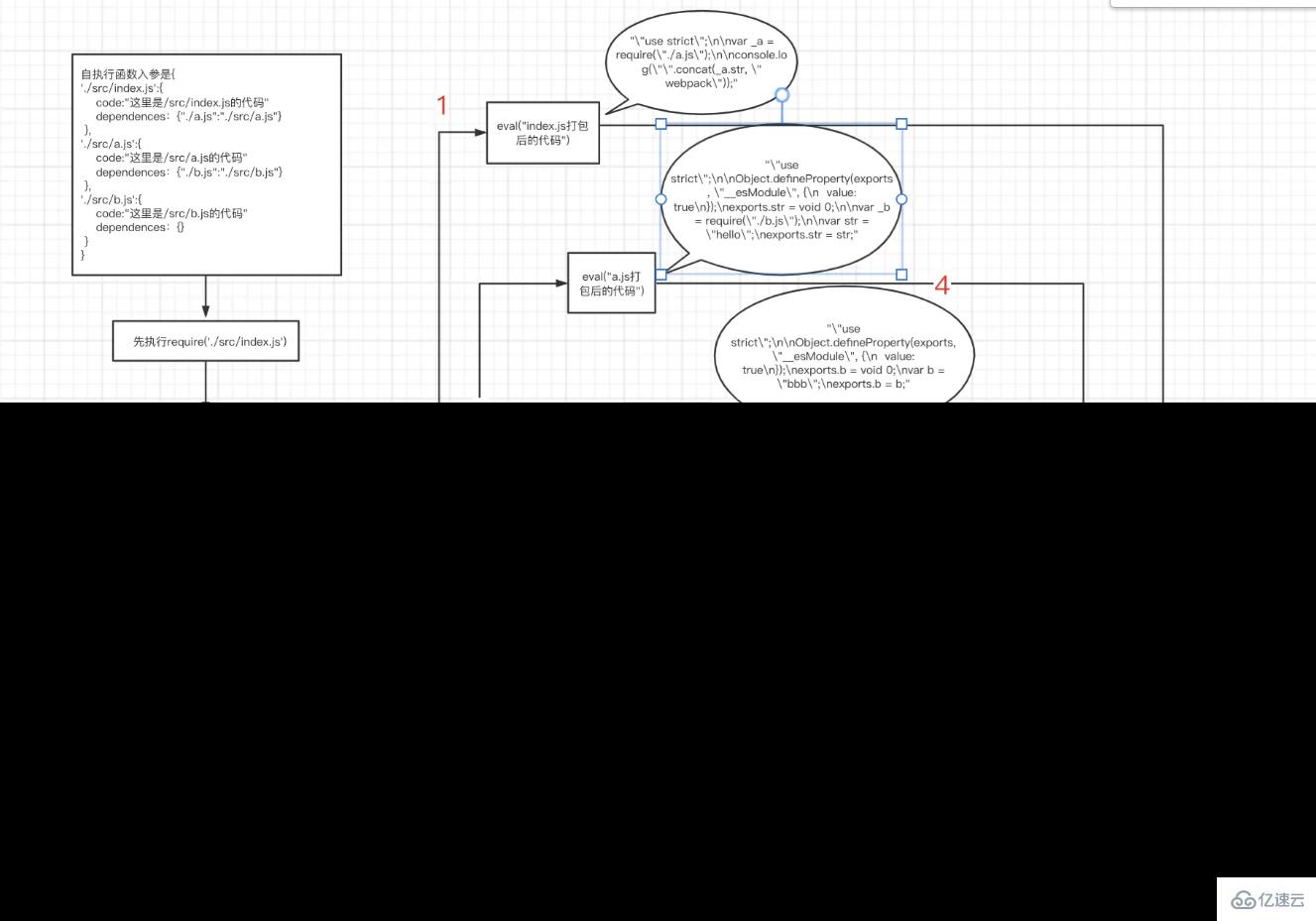
第四步:分析執行順序

我們可以在瀏覽器的控制臺運行一下打包后的結果,如果能正常應該會打印出 hello Webpack。

到此,關于“webpack的打包流程和原理是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。