您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
webpack4與webpack3的區別
webpack4.0 以后,似乎執行方式就發生了改變,不再是 webpack 一波流,而是多了一個 webpack-cli。webpack3中webpack-cli是合在webpack中。所以在命令行運行 webpack 命令的同時,會提示讓你再裝一個 webpack-cli。
執行腳本到打包結束流程
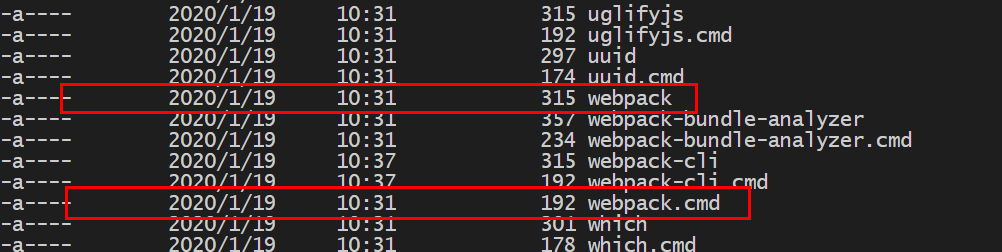
1、當我們安裝了webpack模塊后,就會在node_modules/.bin目錄下生成一個webpack、webpack.cmd,webpack是linux下的命令腳本,webpack.cmd是windows下命令腳本,webpack.cmd可以在windows系統上直接運行。
每當執行npm run,就會自動新建一個 Shell,在這個 Shell 里面執行指定的腳本命令。因此,只要是 Shell(一般是 Bash)可以運行的命令,就可以寫在 npm 腳本里面。
比較特別的是,npm run新建的這個 Shell,會將當前目錄的node_modules/.bin子目錄加入PATH變量(軟連接),執行結束后,再將PATH變量恢復原樣。
這意味著,當前目錄的node_modules/.bin子目錄里面的所有腳本,都可以直接用腳本名調用,而不必加上路徑。比如,當前項目的依賴里面有 Mocha,只要直接寫mocha test就可以了。
執行一下命令 cd .\node_modules\.bin\

2、package.json中script配置dev: webpack --mode development,當執行npm run dev相當于執行webpack --mode development

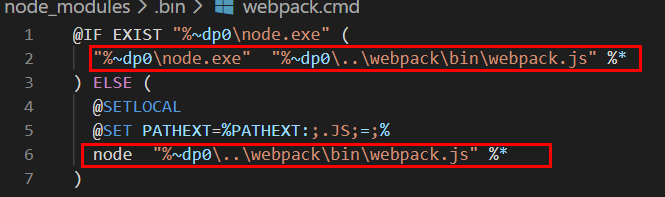
webpack.cmd執行時會判斷當前目錄下是否存在node執行程序,如果存在就使用當前node進程執行node_modules/webpack/bin/webpack.js,如果當前目錄下不存在node進程,則使用全局(也就是本地)node執行node_modules/webpack/bin/webpack.js文件
3、node_modules/webpack/bin/webpack.js首先會判斷是否安裝了webpack-cli模塊,如果沒有安裝webpack-cli模塊就會引導用戶去安裝,如果已經安裝了webpack-cli模塊,就會去執行node_modules\webpack-cli\bin\cli.js
CLIs = [
{
name: "webpack-cli",
package: "webpack-cli",
binName: "webpack-cli",
alias: "cli",
installed: isInstalled("webpack-cli"),
recommended: true,
url: "https://github.com/webpack/webpack-cli",
description: "The original webpack full-featured CLI."
},
{
// some coding
}
];
const installedClis = CLIs.filter(cli => cli.installed);
if (installedClis.length === 0) {
// some coding
const question = `Do you want to install 'webpack-cli' (yes/no): `;
// some coding
} else if (installedClis.length === 1) {
const path = require("path");
const pkgPath = require.resolve(`${installedClis[0].package}/package.json`);
const pkg = require(pkgPath);
console.log(path.resolve(
path.dirname(pkgPath),
pkg.bin[installedClis[0].binName]
)) // E:\項目\webpack學習\node_modules\webpack-cli\bin\cli.js
require(path.resolve(
path.dirname(pkgPath),
pkg.bin[installedClis[0].binName]
));
}
4、node_modules\webpack-cli\bin\cli.js中會require("webpack")引入webpack模塊(/node_modules/lib/webpack.js)得到一個webpack函數,運行webpack函數,返回一個compiler對象,執行compiler中的run,開始編譯
// node_modules/bin/cli.js
(function() {
// 一大堆配置
// something code ...
yargs.parse(process.argv.slice(2), (err, argv, output) => {
// something code ...
function processOptions(options) {
// 各種if else 過濾和配置
// something code...
const webpack = require("webpack");
let compiler;
try {
// 運行webpack函數,返回一個compiler對象
compiler = webpack(options);
} catch (err) {
// something code...
}
// 執行compiler中的run,開始編譯。
compiler.run(compilerCallback);
}
processOptions(options);
})
// something code ...
})()
// node_modules/webpack/lib/webpack.js
const webpack = (options, callback) => {
// some coding
return compiler;
}
exports = module.exports = webpack;
參考:
npm 腳本的原理:https://www.jb51.net/article/148443.htm
webpack-cli源碼解析:https://www.jianshu.com/p/ec8e70d362ef
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。