您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中ant-design-vue組件怎么安裝與使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue中ant-design-vue組件怎么安裝與使用文章都會有所收獲,下面我們一起來看看吧。
首先使用vue-cli創建項目,然后進入項目,使用npm安裝ant-design-vue庫:
npm i --save ant-design-vue@next
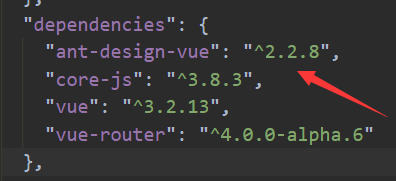
然后在package.json文件中的dependencies中看見剛剛下載的庫:

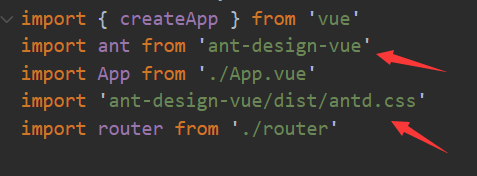
然后在main.js中引入,注意要按照順序:
# 引入組件庫 import ant from 'ant-design-vue' # 引入樣式表 import 'ant-design-vue/dist/antd.css'
引入順序如圖所示:

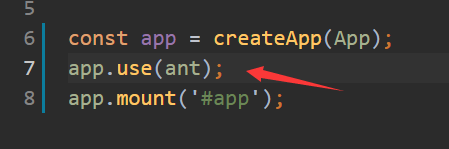
接著需要use該組件庫的句柄:

然后在要使用的vue文件中也引入組件庫,比如我要在項目默認的App.vue中使用組件庫:
import 'ant-design-vue/dist/antd'

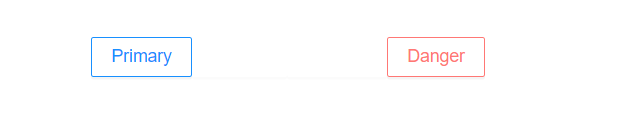
直接將代碼復制到component標簽中即可,要注意component標簽中只能允許有一個根標簽。



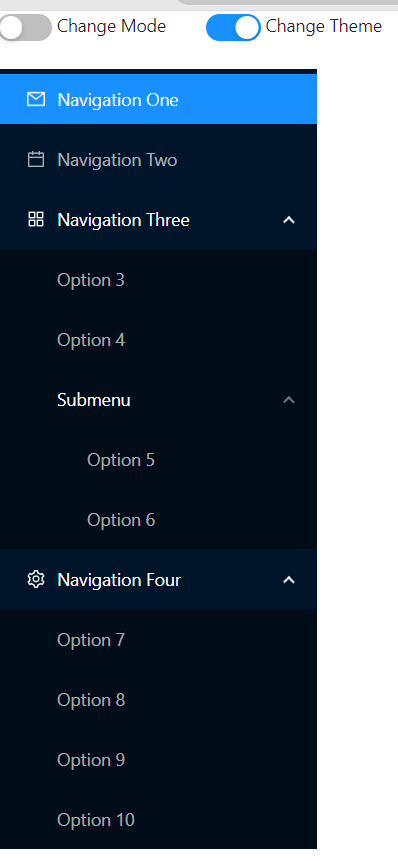
可以選擇顏色的導航欄
<template>
<div>
<a-switch :checked="mode === 'vertical'" @change="changeMode" />
Change Mode
<span class="ant-divider" />
<a-switch :checked="theme === 'dark'" @change="changeTheme" />
Change Theme
<br />
<br />
<a-menu
v-model:openKeys="openKeys"
v-model:selectedKeys="selectedKeys"
:mode="mode"
:theme="theme"
>
<a-menu-item key="1">
<template #icon>
<MailOutlined />
</template>
Navigation One
</a-menu-item>
<a-menu-item key="2">
<template #icon>
<CalendarOutlined />
</template>
Navigation Two
</a-menu-item>
<a-sub-menu key="sub1">
<template #icon>
<AppstoreOutlined />
</template>
<template #title>Navigation Three</template>
<a-menu-item key="3">Option 3</a-menu-item>
<a-menu-item key="4">Option 4</a-menu-item>
<a-sub-menu key="sub1-2" title="Submenu">
<a-menu-item key="5">Option 5</a-menu-item>
<a-menu-item key="6">Option 6</a-menu-item>
</a-sub-menu>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #icon>
<SettingOutlined />
</template>
<template #title>Navigation Four</template>
<a-menu-item key="7">Option 7</a-menu-item>
<a-menu-item key="8">Option 8</a-menu-item>
<a-menu-item key="9">Option 9</a-menu-item>
<a-menu-item key="10">Option 10</a-menu-item>
</a-sub-menu>
</a-menu>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs } from 'vue';
import {
MailOutlined,
CalendarOutlined,
AppstoreOutlined,
SettingOutlined,
} from '@ant-design/icons-vue';
export default defineComponent({
setup() {
const state = reactive({
mode: 'inline',
theme: 'light',
selectedKeys: ['1'],
openKeys: ['sub1'],
});
const changeMode = checked => {
state.mode = checked ? 'vertical' : 'inline';
};
const changeTheme = checked => {
state.theme = checked ? 'dark' : 'light';
};
return { ...toRefs(state), changeMode, changeTheme };
},
components: {
MailOutlined,
CalendarOutlined,
AppstoreOutlined,
SettingOutlined,
},
});
</script>
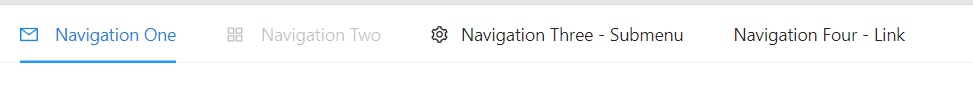
頂部導航欄
<template>
<a-menu v-model:selectedKeys="current" mode="horizontal">
<a-menu-item key="mail">
<template #icon>
<mail-outlined />
</template>
Navigation One
</a-menu-item>
<a-menu-item key="app" disabled>
<template #icon>
<appstore-outlined />
</template>
Navigation Two
</a-menu-item>
<a-sub-menu>
<template #icon>
<setting-outlined />
</template>
<template #title>Navigation Three - Submenu</template>
<a-menu-item-group title="Item 1">
<a-menu-item key="setting:1">Option 1</a-menu-item>
<a-menu-item key="setting:2">Option 2</a-menu-item>
</a-menu-item-group>
<a-menu-item-group title="Item 2">
<a-menu-item key="setting:3">Option 3</a-menu-item>
<a-menu-item key="setting:4">Option 4</a-menu-item>
</a-menu-item-group>
</a-sub-menu>
<a-menu-item key="alipay">
<a href="https://antdv.com" target="_blank" rel="noopener noreferrer">
Navigation Four - Link
</a>
</a-menu-item>
</a-menu>
</template>
<script>
import { defineComponent, ref } from 'vue';
import { MailOutlined, AppstoreOutlined, SettingOutlined } from '@ant-design/icons-vue';
export default defineComponent({
setup() {
const current = ref(['mail']);
return {
current,
};
},
components: {
MailOutlined,
AppstoreOutlined,
SettingOutlined,
},
});
</script>
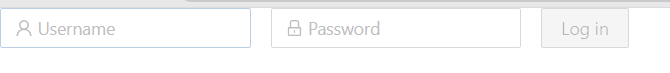
內聯登錄欄
<template>
<a-form
layout="inline"
:model="formState"
@finish="handleFinish"
@finishFailed="handleFinishFailed"
>
<a-form-item>
<a-input v-model:value="formState.user" placeholder="Username">
<template #prefix><UserOutlined /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-input v-model:value="formState.password" type="password" placeholder="Password">
<template #prefix><LockOutlined /></template>
</a-input>
</a-form-item>
<a-form-item>
<a-button
type="primary"
html-type="submit"
:disabled="formState.user === '' || formState.password === ''"
>
Log in
</a-button>
</a-form-item>
</a-form>
</template>
<script>
import { UserOutlined, LockOutlined } from '@ant-design/icons-vue';
import { defineComponent, reactive } from 'vue';
export default defineComponent({
setup() {
const formState = reactive({
user: '',
password: '',
});
const handleFinish = values => {
console.log(values, formState);
};
const handleFinishFailed = errors => {
console.log(errors);
};
return {
formState,
handleFinish,
handleFinishFailed,
};
},
components: {
UserOutlined,
LockOutlined,
},
});
</script>
問題:ant-design-vue不兼容ie瀏覽器
要求:ie兼容 >= 9
環境:vue cli3搭建項目,ant-design-vue@1.3.8
babel.config.js文件
module.exports = {
presets: [
'@vue/app',
// 兼容配置
[
'@babel/preset-env',
{
'useBuiltIns': 'entry'
}
]
],
// 按需加載配置
plugins: [
[
'import',
{
libraryName: 'ant-design-vue',
libraryDirectory: 'es',
style: 'css'
},
]
]
}main.js文件(項目入口)
// 引入@babel/polyfill處理兼容
import '@babel/polyfill'
import Vue from 'vue'
import App from './App.vue'
import router from './router/router'
import store from './store/store'
import './plugins/antd.js'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')關于“vue中ant-design-vue組件怎么安裝與使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue中ant-design-vue組件怎么安裝與使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。