您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue中如何使用全局組件和局部組件,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
組件 (Component) 是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素,Vue.js 的編譯器為它添加特殊功能。在有些情況下,組件也可以是原生 HTML 元素的形式,以is特性擴展。個人認為就是一個可以重復利用的結構層代碼片段。
全局組件注冊方式:Vue.component(組件名,{方法})
eg:
<body>
<div id="app">
<my-component></my-component>
</div>
<div id="app1">
<my-component></my-component>
</div>
<script>
Vue.component("my-component",{
template:"<h2>我是全局組件</h2>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>渲染結果:
<div id="app"> <h2>我是全局組件</h2> </div> <div id="app1"> <h2>我是全局組件</h2> </div>
這里需要注意:
1.全局組件必須寫在Vue實例創建之前,才在該根元素下面生效;
eg:
<body>
<div id="app">
<my-component></my-component>
</div>
<div id="app1">
<my-component></my-component>
</div>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h2>我是全局組件</h2>"
});
new Vue({
el: "#app1"
})
</script>
</body>這樣只會渲染app1根元素下面的,并不會渲染app根元素下面的,并且會報錯。
2.模板里面第一級只能有一個標簽,不能并行;
<body>
<div id="app">
<my-component></my-component>
</div>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h2>我是全局組件</h2>" +
"<p>我是全局組件內標簽</p>"
});
new Vue({
el: "#app1"
})
</script>
</body>這樣子會報錯,并且只會渲染第一個標簽h2;我們應該這樣子寫:
<body>
<div id="app">
<my-component></my-component>
</div>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h2>我是全局組件<p>" +
"我是全局組件內標簽</p></h2>"
});
new Vue({
el: "#app1"
})
</script>
</body>局部組件注冊方式,直接在Vue實例里面注冊
eg:
<body>
<div id="app1">
<child-component></child-component>
</div>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h2>我是局部組件</h2>"
}
}
});
</script>局部組件需要注意:
1.屬性名為components,s千萬別忘了;
2.套路比較深,所以建議模板定義在一個全局變量里,代碼看起來容易一點,如下:(模板標簽比較多的時候,這樣子寫更加簡潔規整)
<body>
<div id="app1">
<child-component></child-component>
</div>
<script>
var child={
template:"<h2>我是局部組件</h2>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body>關于組件中的其他屬性,可以和實例中的一樣,但是data屬性必須是一個函數:
eg:
<body>
<div id="app1">
<child-component></child-component>
</div>
<script>
var child={
template:"<button @click='add2'>我是局部組件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body>顯示結果:

全局組件和局部組件一樣,data也必須是一個函數:
<body>
<div id="app1">
<my-component></my-component>
</div>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局組件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>顯示結果:

當使用 DOM 作為模板時 (例如,將el選項掛載到一個已存在的元素上),你會受到 HTML 的一些限制,因為 Vue 只有在瀏覽器解析和標準化 HTML 后才能獲取模板內容。尤其像這些元素<ul>,<ol>,<table>,<select>限制了能被它包裹的元素,而一些像<option>這樣的元素只能出現在某些其它元素內部。
自定義組件<my-row>被認為是無效的內容,因此在渲染的時候會導致錯誤。變通的方案是使用特殊的is屬性:
eg:
<body>
<div id="app1">
<ul>
<li is="my-component"></li>
</ul>
</div>
<script>
Vue.component("my-component",{
template:"<h2>{{message}}</h2>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
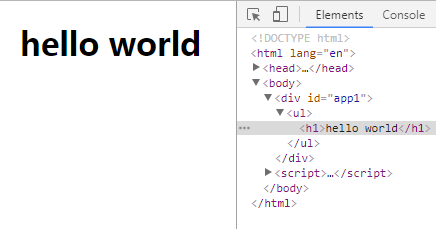
</body>渲染結果為:

對于全局與局部的作用域問題,我們可以這樣理解,只要變量是在組件內部用的,這些變量必須是組件內部的,而在外部html結構中引用的變量,都引用的是該掛載下的實例里面的變量
eg:
<body>
<div id="app1">
<my-component></my-component>
</div>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>彈出框顯示:我是局部
Vue中所謂的全局指的是該掛載下的區域;
下面這種做法是錯誤的,按我的想法覺得應該會彈出:我是全局,但是卻報錯,也就是說組件處于全局下不可以添加默認事件,要用全局的事件函數,必須父子通信
<body>
<div id="app1">
<my-component @click="add3"></my-component>
</div>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>額外話題:
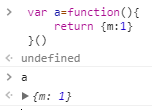
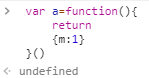
1.函數return后面必須跟返回的內容,不能換行寫
eg:

下面這種寫法不會返值回來:

2.Vue和小程序等一樣,采用es6的函數寫法,this指向是不一樣的
<body>
<div id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</div>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
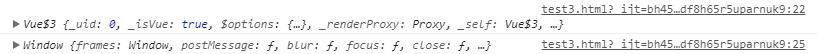
</body>結果:
第一個this指的是Vue實例
第二個this指的是Window

由于它和小程序不一樣,我發現在data里面this指的是window,在methods里面this才是Vue實例
所以建議大家用es5寫吧
new Vue({
el:"#app1",
data:{that:this},
})
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。