您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在vue中安裝與使用devtools,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一.在github上下載壓縮包,github下載地址:https://github.com/vuejs/vue-devtools
二.解壓到本地的某盤
三.用你的npm中進入該文件夾下
四.依次輸:
1:npm install
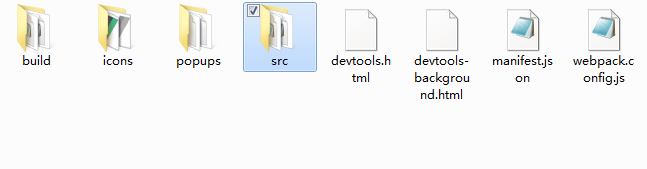
2:npm run build (這一步一定不要忘了,沒有執行這一步的話,項目文件夾shells>chrome文件夾里會少一個src文件夾,如下圖)

五:修改shells>chrome文件夾下的mainifest.json 中的persistant為true

六:我們找到谷歌瀏覽器的擴展程序功能,勾選開發者模式,然后我們將插件文件夾里的shells>chorme文件夾直接拖到頁面中,完成安裝。
(注意:如果我們沒有執行第四部的npm run build,在這里會報錯:無法加載背景腳本"build/background.js")
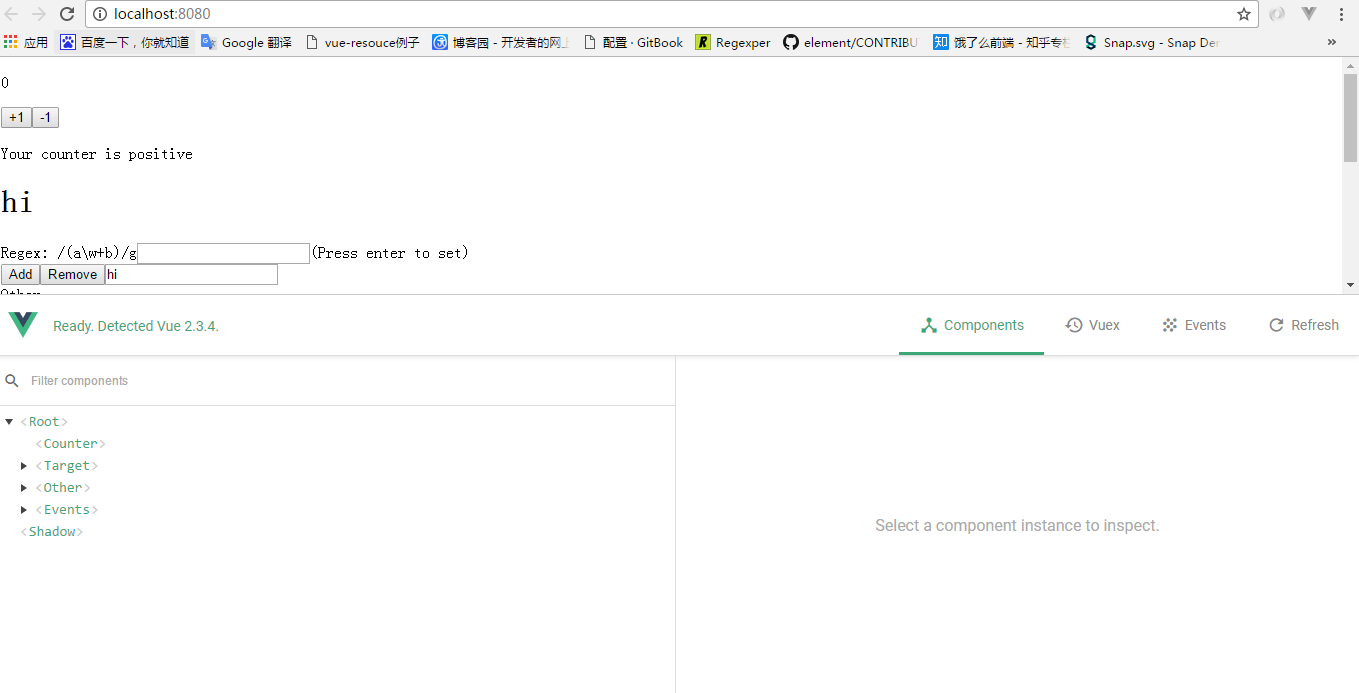
七:在插件的目錄下執行npm run dev,這個時候我們的插件就可以運行了,打開localhost:8080可以看到插件已經安裝并運行了。

八:我們在打開本地的其他項目時,就不需要在vue-devtools文件夾下執行npm run dev了,因為這個插件已經安裝在瀏覽器中。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
上述就是小編為大家分享的如何在vue中安裝與使用devtools了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。