您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue組件引用另一個組件出現組件不顯示的問題怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue組件引用另一個組件出現組件不顯示的問題怎么解決文章都會有所收獲,下面我們一起來看看吧。
下載的一個vue構建的后臺管理系統,導航欄是一個側邊欄,想在頭部里面加一個導航
先是導入要使用的組件
import Hamburger from '@/components/Hamburger' import Nav from '@/components/Nav/index.vue' //自己新建的
然后在 components 里面寫入該組件
components: {
Hamburger,
Nav //自己定義的
}最后在模板 tamplete 中使用
<template> <div class="navbar"> <breadcrumb class="breadcrumb-container" /> <nav /> </div> </template>
但是在檢查頁面的時候發現 頁面里面并沒有顯示 Nav/index.vue 里面的內容

然后在cmd上面發現報錯,說Nav已定義 未使用
Module Warning (from ./node_modules/eslint-loader/index.js):
error: The "Nav" component has been registered but not used (vue/no-unused-components) at src\layout\components\Navbar.vue:44:5:
43 | Hamburger,
> 44 | Nav
| ^
45 | },
又試了半天也不知問題出在哪里,然后想著首字母大寫有沒有,就試了一下,發現居然顯示了

但是其他的組件都是小寫的就可以,不知道為什么
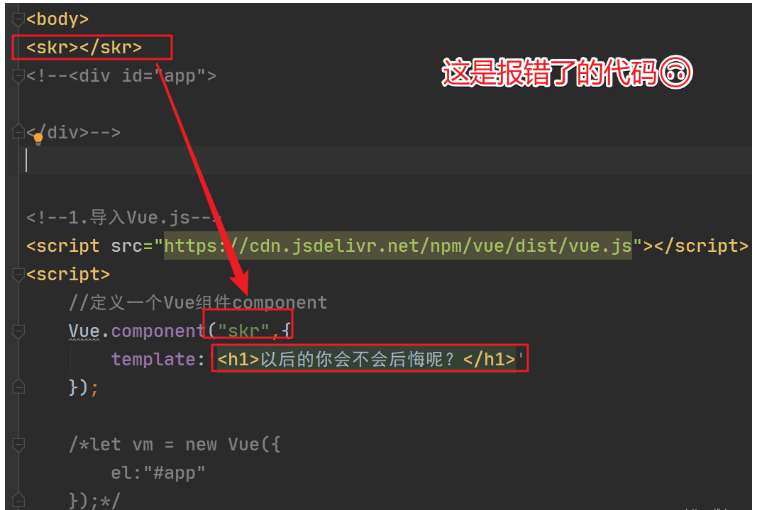
聲明了一個組件,但是頁面不顯示,原來問題出在這。套

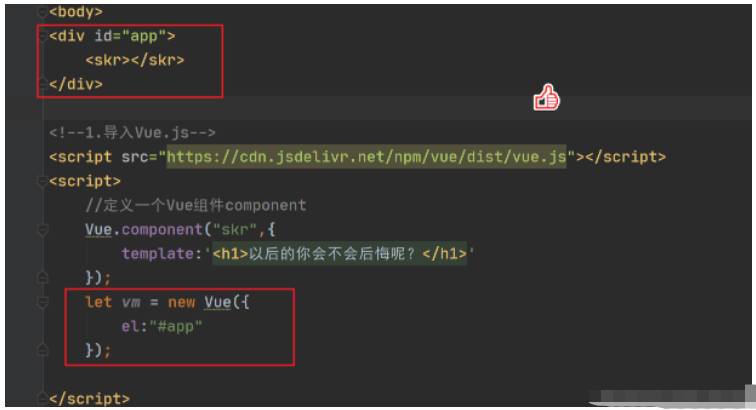
原來我們需要先聲明一個Vue的實例,以及把我們自定義的組件放在標簽里面。

關于“vue組件引用另一個組件出現組件不顯示的問題怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue組件引用另一個組件出現組件不顯示的問題怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。