溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決vue組件中使用v-for出現告警問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在項目中運行v-for代碼段時,
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>出現告警:component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.解決方法:
在代碼中綁定key值,可解決,如:
<flexbox v-if="roleShow" >
<flexbox-item v-for="(role,index) in roles " :key="index" >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>PS:Vue2學習筆記:v-for指令
1.使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
json:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<div id="box">
<p>循環數組</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循環出數組索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</li>
</ul>
<p>循環json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循環json的鍵</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
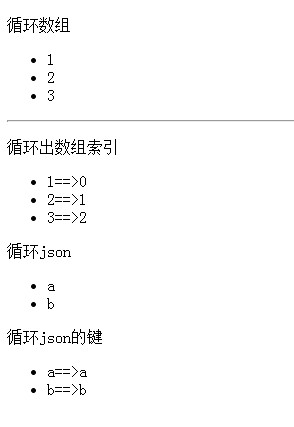
</html>結果:

感謝各位的閱讀!關于“如何解決vue組件中使用v-for出現告警問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。