您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue組件怎么被其他項目引用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
自己寫的vue組件怎么才能讓其他人引用呢,或者是共用組件如何讓其他項目引用。本文就粗細的介紹下,如有疑問歡迎共同討論。在這里你能了解下如下知識點:
1. 如何發布一個包到npmjs倉庫上
2.如何引用一個npm包,尤其是本地引用
3.vue組件的兩種引用方案
一、發布一個包到npm的步驟
在npmjs.org上注冊一個賬號
然后進入命令提示窗口輸入:
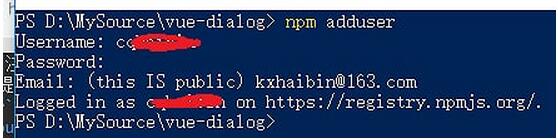
npm adduser: 進入添加用戶
Username your name: 設置用戶名
Password your password: 設置密碼
Email youremail:設置郵箱

登錄信息都保存在用戶目錄下的.npmrc文件中(以token的方式保存)
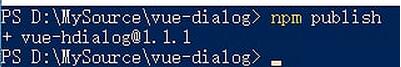
npm publish:發布包
執行npm publish這前,請切換到需要發包的項目根目錄下。

npm unpublish --force:移除一個發布包(也可以移除指定版本的包)
注意:
發包前必須要在npmjs上注冊一個賬號
每次發布的時候都需要重新更新版本
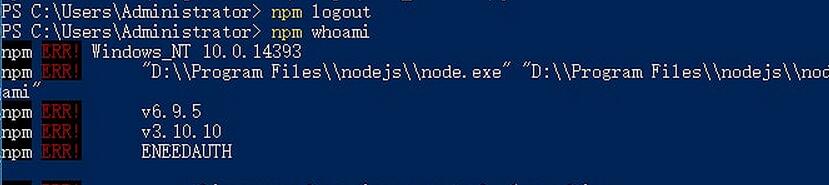
也可以用npm logout登出用戶,用npm login登錄用戶

二、build方式引用vue組件
示例使用的是本地安裝一個npm包。因為把包發布到npmjs,然后再npm到項目中太過麻煩(由于我們要做來回調整和測試)。實現vue組件三步驟:
1. 配置組件(被引用的組件),可以省略
配置package.json,主要是增加main節點
"main": "index.js"
主是main的這個節點,如果不配置,我們在其他項目中就不用import XX from '包名'來引用了,只能以包名作為起點來指定相對的路徑。
導出可供外部訪問的組件
import VueTree from './components/Hello'
module.exports = {
VueTree
}主要是導出可以讓外部訪問的組件,這里沒有直接導出main.js,是因為我們所需要的是一些子組件,而根組件(因為他存在直接掛載到dom上的操作)。
編寫打包成為一個組件的腳本
var webpack = require('webpack')
var path = require('path')
var vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
var opt = {
entry: {
'vue-tree-common': './src/comp.js'
},
output: {
path: resolve('dist'),
filename: '[name].js',
library: 'vue-tree-common',
libraryTarget: 'commonjs2' //注意這里,打包的標準
},
resolve: {
extensions: ['.js', '.vue'],
modules: [
resolve('src'),
resolve('node_modules')
]
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('node_modules')]
}
]
}
}
var compiler = webpack(opt)
compiler.run(function(err, state) {
console.log(err)
})此種打包方式會將此組件的所有引用打包成一個文件,還是存在不合理的現象。
生成包 通過上述三個步驟的配置,只需要運行打包成組件的腳本就可以生成發布包了。
2、本地如何引用npm包(安裝發布好的包)
用命令模式進入開發項目文件夾,用命令安裝包。npm install --save 本地路徑 即可。
npm install --save D:\MyProject\vue2-tree
3、根據包名直接定位組件
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
<VueTree></VueTree>
</div>
</template>
<script>
import Hello from './components/Hello'
import {VueTree} from 'vue-tree/dist/vue-tree-common' //重點
export default {
name: 'app',
components: {
Hello,
VueTree
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>此處我用的是import {VueTree} from 'vue-tree/dist/vue-tree-common這種方式引入的包,因為在原到用的package.json中main節點配置的index.js。
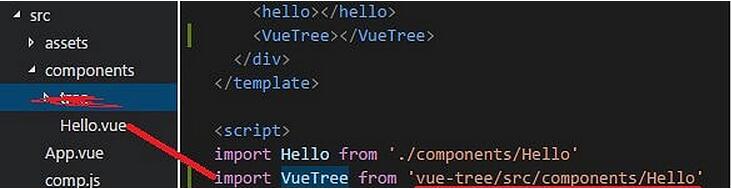
三、更為直接的引用vue組件
我們還需要npm本地安裝或者再現安裝;
按照如下圖所示引用:

以上是“vue組件怎么被其他項目引用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。