您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue3怎么引入highlight.js進行代碼高亮的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在項目開發中,經常一些日志預覽,還有文件的預覽,需要進行代碼高亮顯示。這樣可以讓文本內容展示的時候顯得更加友好,也便于閱讀
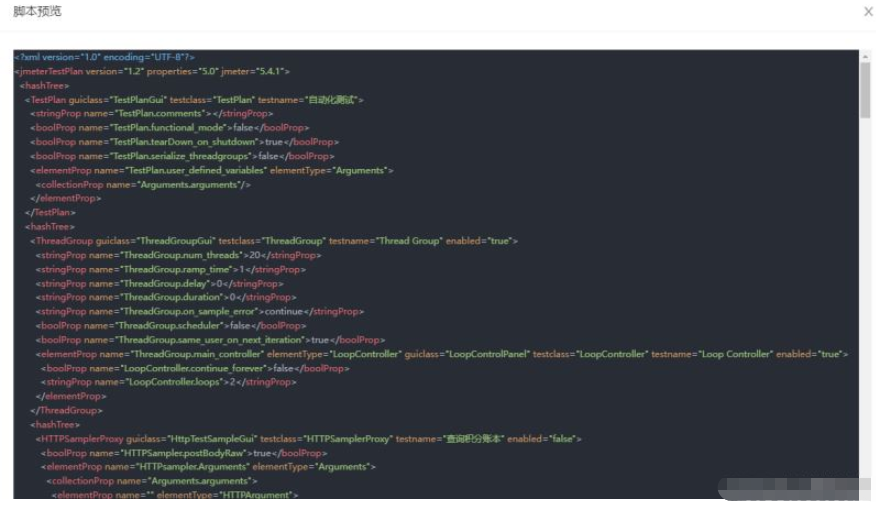
效果類似markdown語法的代碼高亮,如下:
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="自動化測試"> <stringProp name="TestPlan.comments"></stringProp> <boolProp name="TestPlan.functional_mode">false</boolProp> <boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp> <boolProp name="TestPlan.serialize_threadgroups">false</boolProp> <elementProp name="TestPlan.user_defined_variables" elementType="Arguments"> <collectionProp name="Arguments.arguments"/> </elementProp> </TestPlan>
注意:我們需要安裝的依賴有兩個,網上的博文,都是寫的一個,比較坑。
npm install --save highlight.js
npm install --save @highlightjs/vue-plugin
命令行如下
## 這個是highlight.js基礎依賴 npm install --save highlight.js ## 安裝支持vue3 的@highlightjs/vue-plugin 依賴 npm install --save @highlightjs/vue-plugin
需要引入的有
樣式 ,在main主入口引入樣式為全局統一都使用這個樣式,也可以在單獨的頁面引入,你想要的樣式。樣式效果參考官網:https://highlightjs.org/static/demo/
更改 import ‘highlight.js/styles/atom-one-dark.css’ 把styles 后面的值改成你想要的樣式就行依賴包組件
# --- 文件src/main.ts | src/main.js
# highlight 的樣式,依賴包,組件
import 'highlight.js/styles/atom-one-dark.css'
import 'highlight.js/lib/common'
import hljsVuePlugin from '@highlightjs/vue-plugin'
import { computed, createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入代碼高亮,并進行全局注冊
app.use(hljsVuePlugin)
app.mount('#app')<!-- 把數據綁定到 `code` 屬性--> <highlightjs autodetect :code="code" /> <!--或者直接將顯示的代碼寫到 `code`中 --> <highlightjs language='javascript' code="var x = 5;" />
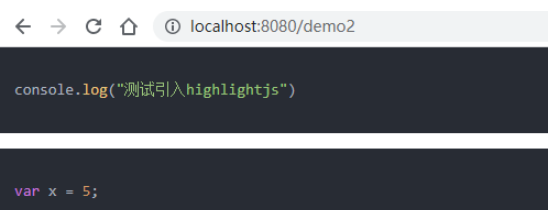
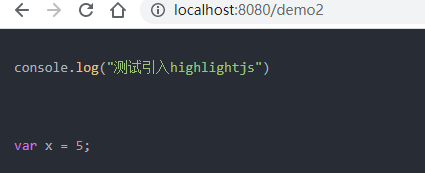
示例如下:
可以使用 language 指定具體的語言,如javascript、xml等
這個值省略,highlightjs 也會自動識別對應的語言


可以看到生成的代碼 是pre包裹的,會有個1rem 的margin-bottom,效果不是很好
在對應的頁面,使用style 標簽,對樣式進行重寫,注意不要加 scoped
<style lang="scss">
pre {
margin-bottom: 0;
}
</style>
這個是示例,當然你們可以根據實際的項目進行樣式改造
碼字不容易,對你有幫助的話,給個點贊吧 ? (????)
更多詳情,請查閱官方文檔,
官網鏈接:https://highlightjs.org/
官網github鏈接:https://github.com/highlightjs/vue-plugin

以上就是“vue3怎么引入highlight.js進行代碼高亮”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。