您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3怎么解析markdown并實現代碼高亮顯示”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue3怎么解析markdown并實現代碼高亮顯示”文章能幫助大家解決問題。
Vue實現博客前端,需要實現markdown的解析,如果有代碼則需要實現代碼的高亮。
Vue的markdown解析庫有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這里選用的是marked,代碼高亮的庫選用的是highlight.js。
在vue項目下打開命令窗口,并輸入以下命令
npm install marked -save // marked 用于將markdown轉換成html npm install highlight.js -save //用于代碼高亮顯示
命令執行完后可以在控制臺或package.json文件中看到有安裝的版本號

import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //樣式
//創建v-highlight全局指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})這樣就可以在vue組件中使用v-highlight引用代碼高亮的方法了。
代碼示例如下:
<!-- 正文輸出 --> <div class="entry-content"> <div v-highlight v-html="article" id="content"></div> </div>
<script>
// 將marked 引入
import { marked }from 'marked';
export default {
name: 'articles',
data(){
return{
article:''
}
},
methods: {
getPostDetail() {
console.log('getPostDetail()'+this.id)
fetchPostDetail(this.id).then(res => {
this.postdetail=res.data
// 調用marked()方法,將markdown轉換成html
this.article= marked(this.postdetail.content);
console.log(res.data)
}).catch(err => {
console.log(err)
})
},
created() {
//調用獲取文章內容的接口方法
this.getPostDetail()
},
}
</script>markdown解析及代碼高亮顯示效果

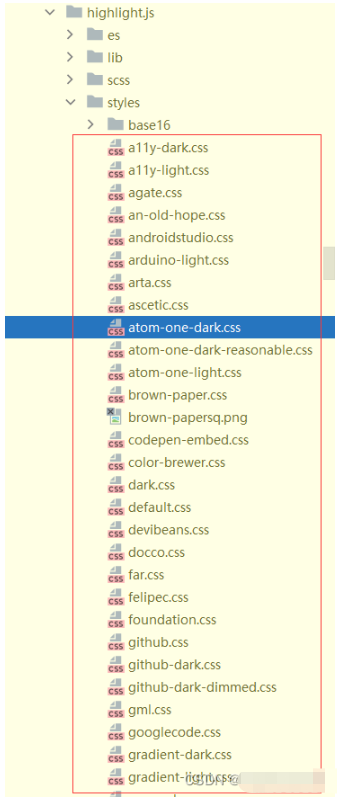
示例中引用的樣式是 import 'highlight.js/styles/atom-one-dark.css'
實際highlight.js/styles中提供了很多樣式,可以根據自己的喜好選用。

關于“Vue3怎么解析markdown并實現代碼高亮顯示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。