您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue中生命周期函數是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue中生命周期函數是什么”這篇文章吧。
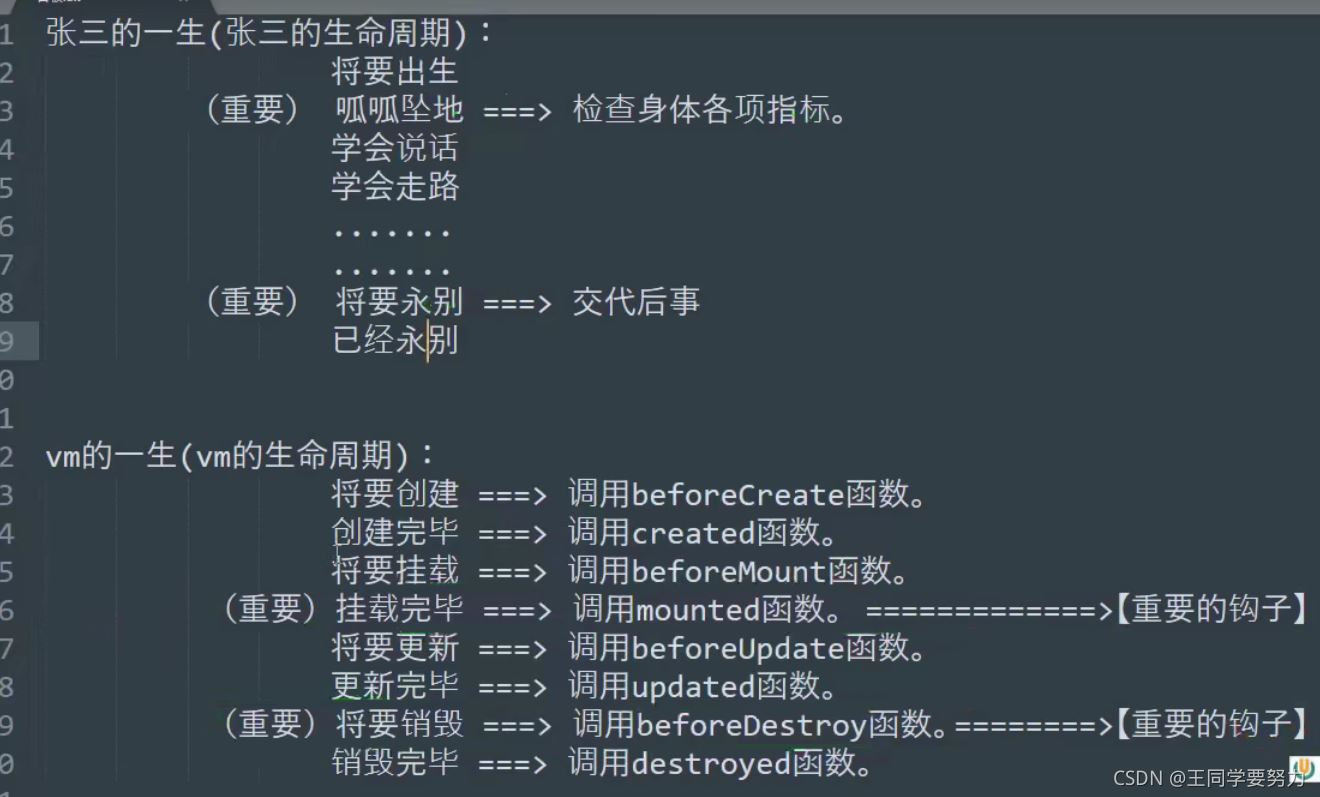
生命周期函數又叫:生命周期回調函數,生命周期函數、 生命周期鉤子
是什么:Vue在關鍵時刻幫我們調用一些特殊名稱的函數
生命周期函數的名字不可更改,但函數的具體內容是程序員根據需求編寫的
生命周期函數中的this指向的是vm或者組件實例化對象
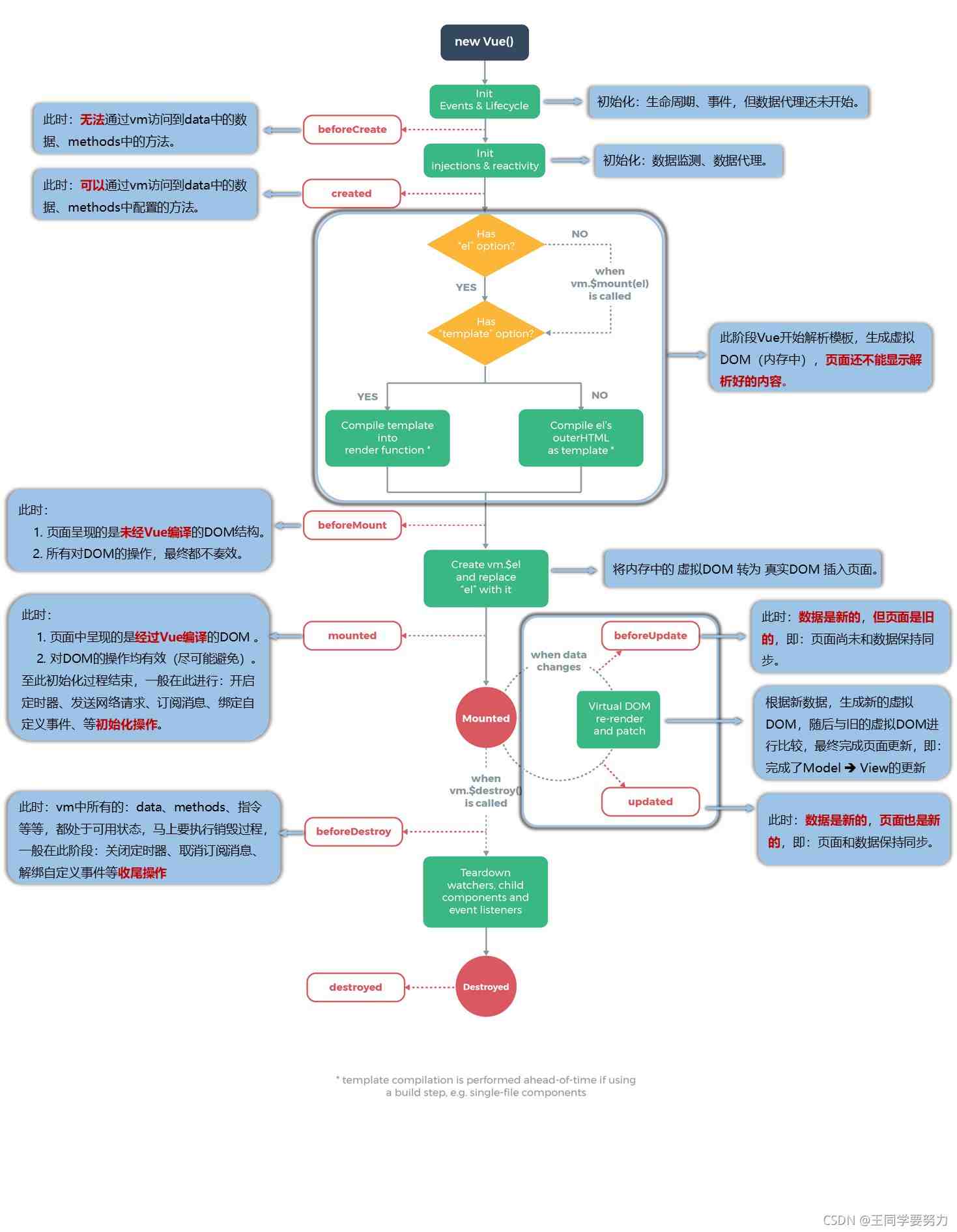
1、mounted:發送ajax請求,啟動定時器,綁定自定義事件 訂閱消息等功能【初始化操作】
2、beforeDestory:清除定時器,解綁自定義事件,取消訂閱消息等等【首尾工作】
1、銷毀后借助Vue開發者工具看不到任何信息
2、銷毀后自定義事件會失效 但原生的DOM事件依然有效
3、一般不會在beforeDestory操作數據,因為即使操作數據,也不會再觸發更新的流程了。


<div id="root">
<h3 :> 歡迎學習Vue的生命周期</h3>
<button @click="stop">點我停止變化</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
opacity: 1,
},
methods: {
stop() {
// clearInterval(this.timer)
this.$destroy();
}
},
//Vue完成模板解析并把真實的初始DOM元素放入頁面后(掛載完畢)調用mounted
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0)
this.opacity = 1;
}, 16)
},
beforeDestroy() {
console.log('vm即將駕鶴西游了');
clearInterval(this.timer)
}
})
</script>以上是“Vue中生命周期函數是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。