您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中ElementUI表單是怎樣的”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
el的表單官網內容很多,看了一眼覺得心累了。但實際上它使用起來非常的方便,el為我們封裝了各種組件,樣式也大眾。

代碼如下(使用時確保引入了相關的組件)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用戶名"><!-- form-item用于顯示關聯的文件 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密碼">
<el-input type="password" v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登錄</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
pwd:''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
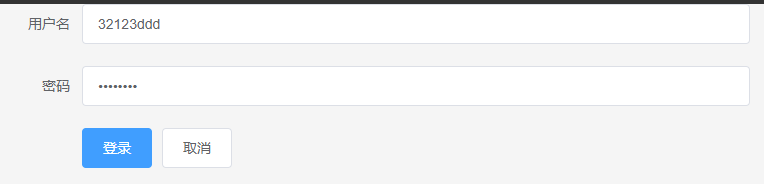
</script>看起來還是挺多行是嗎?去掉些必要標簽還有些聲明,剩下的是:el-form,el-input,el-form-item三個組件。el-form是必要的,對布局有影響,el-form-item是做為關聯表單元素的文字,el-input便是我們的輸入框了。布局已經預設,用這三個便可以是最基本的表單了。是否方便?
常用的表單組件,輸入框,下拉框,單選框,多選框,文本域,對應的組件是:Form,FormItem,Input,Select,Option,Checkbox,Radio。
還有一些同樣是實用組件,開關(Switch)、日期選擇器(DatePicker),時間選擇器(TimePicker)單選框組(RadioGroup),多選框組(CheckboxGroup)等
不管哪一種組件都一樣,先main.js中引入模塊,然后在頁面中即可使用:
// main.js
import {Form,FormItem,Input,CheckboxGroup,Radio, RadioGroup,Switch} from 'element-ui';
Vue.use(Form)
Vue.use(RadioGroup)
Vue.use(Radio)
Vue.use(FormItem)
Vue.use(Input)
// ...需要哪些引入哪些假設在form.vue中使用,代碼多了看了煩,我只寫一個下拉框、開關、文本域。(這叫拋磚引玉,xixi)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活動區域">
<!-- 記得使用v-model來綁定表單字段 -->
<el-select v-model="form.region" placeholder="請選擇活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="即時配送">
<!-- 記得使用v-model來綁定表單字段 -->
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活動形式">
<!-- 記得使用v-model來綁定表單字段 -->
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即創建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
region: '',// 區域
delivery: false,// 是否及時配送
desc: '' //活動形式描述
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
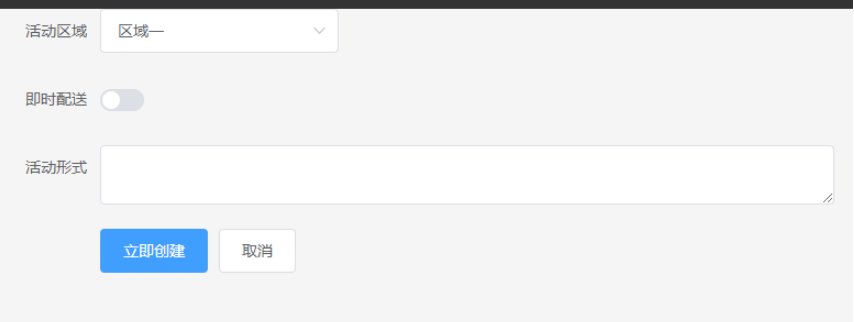
</script>效果如下

不難發現我們的組件都是再一個組件站一行,如果要使組件變為行內元素也肥腸簡單。給el-form組件添加:inline="true"的屬性即可(屬性前加冒號才會認值為true是一個布爾,否將認為是字符串)
<el-form :inline="true"> <!--// 如此即可 --> </el-form>
**這里的對齊指的是label的文本對齊方式。**同樣是加載el-form組件的label-position屬性中
label-position的可用值: left,right,top(top為label在上,組件再下的顯示,不在同一行)。如下
<el-form label-position="left"> <!--// 如此即可 --> </el-form>
表單驗證的關鍵點有三:
1.el-form組件中添加:rules="規則組對象"屬性添加,值為驗證規則的對象
2.表單組件添加prop屬性為組件指定驗證規則。prop屬性加在el-form-item上
3.定義驗證規則的對象
驗證一般用于輸入框
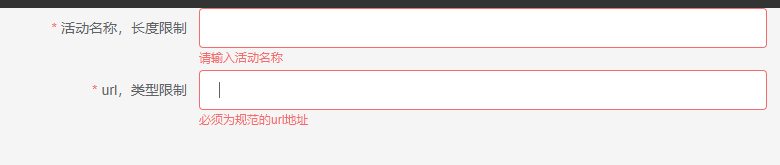
如下代碼:
<template>
<el-form ref="form" :rules="rules" :model="form" label-width="180px">
<el-form-item label="活動名稱,長度限制" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="url,類型限制" prop="u">
<el-input v-model="form.url"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
url:'',
},
rules:{
name:[
{ required: true, message: '請輸入活動名稱', trigger: 'blur' },
{ min: 3, max: 5, message: '長度在 3 到 5 個字符', trigger: 'blur' }
],
u:[
{ type: 'url', required: true, message: '必須為規范的url地址', trigger: 'change' }
]
},
}
},
}
}
</script>
重點提一下,如過要驗證數字類型,那么。需要把v-model換成v-model.number!!! 切記 !!!
<el-form-item label="url,類型限制" prop="u"> <!-- 加上.number修飾符才會把輸入值轉為數字類型 --> <el-input v-model.number="form.num"></el-input> </el-form-item>
自定義驗證與預定義驗證的不同在于一點(考考你,共有哪三個關鍵點):
自定義規則對象的編寫形式
<script>
export default {
data() {
let checkNum = (rules,val,callback)=>{
rules // 這里會得到定義的校驗對象的屬性
if(!Number.isInteger(val)){
// 如果要提示錯誤信息,那么通過第三個參數回調出去,參數值為Error實例
callback(new Error('請輸入數值'))
}
}
return {
// 校驗規則
rules:{
u:[
{ type: 'url', required: true, message: '必須為規范的url地址', trigger: 'change' },
// 添加一條自定義的驗證,值為函數名
{validator:checkNum,targger:'change'}
],
},
}
}
}
</script>通過給el-form添加size屬性,來指定表單元素的尺寸。很簡單,如下
size的可用值:medium / small / mini
<el-form size="miniz"> </el-form>
| 屬性 | 屬性值 | 說明 |
|---|---|---|
| model | object | 表單數據對象 |
| rules | object | 驗證規則 |
| inline | Boolean默認false | 是否設置為行內元素 |
| label-position | right/left/top默認right | 表單域標簽對齊方式 |
| label-width | string例如150px | 標簽標簽(label)的寬度 |
| size | medium / small / mini | 表單組件尺寸 |
| status-icon | boolean默認false | 是否顯示校驗結果的icon |
| disabled | boolean默認false | 作用域為整個表單。不用多解釋了 |
| 方法名 | 說明 | 參數 |
|---|---|---|
| validate | 對整個表單進行校驗的方法,參數為一個回調函數。該回調函數會在校驗結束后被調用,并傳入兩個參數:是否校驗成功和未通過校驗的字段。若不傳入回調函數,則會返回一個 promise | Function(callback: Function(boolean, object)) |
| validateField | 對部分表單字段進行校驗的方法 | Function(props: array | string, callback: Function(errorMessage: string)) |
| resetFields | 對整個表單進行重置,將所有字段值重置為初始值并移除校驗結果 | — |
| clearValidate | 移除表單項的校驗結果。傳入待移除的表單項的 prop 屬性或者 prop 組成的數組,如不傳則移除整個表單的校驗結果 | Function(props: array | string) |
如何使用這些方法?
<template> <el-form ref="f"> </el-form> </template> <script> // 重置表單 const from = this.$refs.f.resetFields() </script>
| 參數 | 參數值 | 說明 |
|---|---|---|
| prop | string | 傳入model的字段。在使用 validate、resetFields 方法的情況下,該屬性是必填的 |
| label | string | tag text |
| label-width | string | 例如150px。標簽占用的框度 |
| required | boolean | 是否必填 |
| rules | object | 表單校驗規則 |
| size | medium / small / mini | 組件尺寸 |
| show-message | boolean默認true | 是否顯示校驗錯誤信息 |
| inline-message | boolean默認false | 以行內形式展示校驗信息 |
“vue中ElementUI表單是怎樣的”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。