您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了elementUi中table表尾插入行怎么實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇elementUi中table表尾插入行怎么實現文章都會有所收獲,下面我們一起來看看吧。
<template> <div> <el-table stripe class="jx-table" :data="tableData" border ref="table" > <el-table-column prop="firstColumn" :label="firstColLabel" :resizable="false"></el-table-column> <el-table-column prop="date" label="時間" :resizable="false"></el-table-column> <el-table-column prop="name" label="姓名" :resizable="false"></el-table-column> <el-table-column prop="province" label="地點" :resizable="false"></el-table-column> </el-table> </div> </template>
<script>
import { map } from "lodash";
export default {
created() {
this.init();
},
data() {
return {
fullTableData: [],
firstColLabel: "",
tableFoot: [],
allDate: {
TabData: {
result: [
{
date: "2016-05-02",
name: "王小虎",
province: "上海",
firstColumn: 1
},
{
date: "2016-05-04",
name: "王小虎",
province: "上海",
title: 12
},
{
date: "2016-05-01",
name: "王小虎",
province: "上海",
title: 123
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
title: 124
}
],
avg: { date: "---", name: "--", province: "-" },
count: { date: "_", name: "__", province: "___" }
},
csNick: "標題"
}
};
},
methods: {
init() {
const { result, avg, count } = this.allDate.TabData;
this.fullTableData = map(result, (object, key) => {
return {
firstColumn: object.title,
...object
};
});
count.firstColumn = "匯總";
avg.firstColumn = "均值";
this.tableFoot = [count, avg];
this.firstColLabel = this.allDate.csNick;
}
},
computed: {
tableData() {
const tbody = this.fullTableData;
return tbody.length ? [...tbody, ...this.tableFoot] : [];
}
}
};
</script><style lang="scss" scoped> </style>
效果圖如下:

簡單介紹下項目:后端管理系統,頁面樣式用的是 element,數據綁定用的是 vue.js。
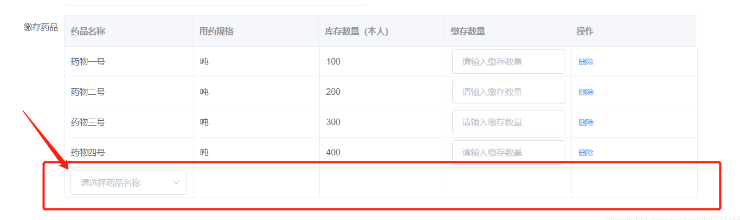
功能需求:需要添加繳藥記錄,這些記錄要顯示在一個 table 中,但是 table 末尾一行不做數據展示,只負責觸發數據新增的動作。

紅框處就是自定義的表尾,選擇藥品處的下拉框,每當選中一個藥品的時候,當前 table 就多出一行選中過的藥品信息。
由于用到 element 的 table 標簽,所以 table 的渲染,取決于 data 屬性的值(tablelist),代碼如下
<el-table :data="tablelist" border> <el-table-column prop="drugName" label="藥品名稱" min-width="20%"> </el-table-column> <el-table-column prop="unit" label="用藥規格" min-width="20%"> </el-table-column> <el-table-column prop="stock" label="庫存數量(本人)" min-width="20%"> </el-table-column> <el-table-column prop="number" label="繳存數量" min-width="20%"> </el-table-column> </el-table>
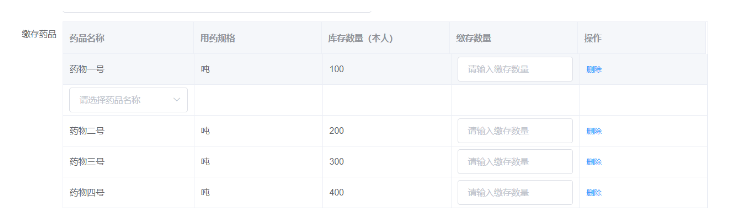
一開始的思路是,tablelist 中預制一條數據,然后做狀態標識。當渲染 table 行的時候,根據狀態標識,判斷該行到底是添加上的數據,還是要觸發添加操作的表尾。然后按照這個思路執行的結果是:

然后反思,發現原因。每次添加,都往 tablelist 數組后面添加一個元素,導致本來應該是表尾的那一行,跑到了上面。那繼續解決問題,我想到了對 tablelist 排序,然后讓表尾那一行每次排在數組最后一個位置。雖然實現了,但是弊端也很大。
每次排序都要涉及到數組遍歷頁面渲染,這些都是性能開銷。
當我保存頁面的數據的時候,我還需要對 tablelist 的數據做篩選,剔除掉表尾那行數據。總而言之,邏輯很復雜,然后我就想出了另外一種方法。
先看代碼
<el-table :data="tablelist.concat([{drugId:0}])" border>
<el-table-column prop="drugName" label="藥品名稱" min-width="20%"> </el-table-column>
<el-table-column prop="unit" label="用藥規格" min-width="20%"> </el-table-column>
<el-table-column prop="stock" label="庫存數量(本人)" min-width="20%"> </el-table-column>
<el-table-column prop="number" label="繳存數量" min-width="20%"> </el-table-column>
</el-table>首先,為了保證保存頁面數據的時候,處理邏輯簡單,只讓 tablelist 存儲需要提交到后臺的數據。那么 table 表格末尾那一行的數據,怎么渲染上呢。在給 table 的 data 屬性賦值的時候,調用 tablelist 的 concat(),方法。給 tablelist 再添加一個數組,該數組只有一個元素,就是用來渲染表尾的元素。這樣就保證了提交到后臺數據準確性,table 行數據排列的準確性以及表尾行始終固定。
小結一下:其實解決的方法很簡單。第一,由于是表尾和其他行有區別,而且我們的業務邏輯是表尾數據不提交,所以想到兩部分數據要做數據隔離。第二,table 渲染的時候,又需要兩部分數據是一個整體,所以想到集合的相加。
關于“elementUi中table表尾插入行怎么實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“elementUi中table表尾插入行怎么實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。