您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“好用的vue庫有哪些”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“好用的vue庫有哪些”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
vueuse: vue開發者專屬工具集!
官網地址:https://vueuse.org/
一款基于Vue組合式API的函數工具集。
在任何可以使用 Vue Composition Api (組合式API) 的環境下,你都可以通過安裝 vueuse 工具庫,來提高你的開發效率(沒錯,vue2.x 和 vue3.x 都能玩 )。
可以理解為 vue 專屬的 lodash!
它都有哪些工具集呢?那可太多了,只有你想不到,沒有你用不到!
總體上分為以下幾個類別提供工具函數:
動畫
瀏覽器
組件
格式化
傳感器
State(狀態機)
公共方法
監聽
雜項
以我自己為例,useTemplateRefsList 就是我最近在實際項目開發中大量使用的超級實用的方法。
useTemplateRefsList: 這個方法可以在 vue3 組件式 api 中幫助你快速綁定 for 循環中的 組件ref。比自己實現考慮得更加完備。
<script setup>
import { onUpdated } from 'vue'
import { useTemplateRefsList } from '@vueuse/core'
const refs = useTemplateRefsList<HTMLDivElement>() // 用來存儲元素 ref 的數組
onUpdated(() => {
console.log(refs)
})
</script>
<template>
<!-- 在這里綁定 ref -->
<div v-for="i of 5" :key="i" :ref="refs.set"></div>
</template>另外,還有各種形形色色的好用工具,如 useVModel、useInterval, useCssVar 等等,都等著大家去發掘。
簡單來說,這是一個能讓你更早下班的工具庫,早用早下班。
Pinia:更好用的 vue store 庫( vuex 競品)天下苦
vuex久矣!

官網地址:https://pinia.vuejs.org/
想當年,vuex 頂著 “官方欽定,尤老祖親傳” 的名聲獨占 vue 狀態管理的王座,但太多太多的人在使用時都親身感受到了其設計上的“復雜”與“不便”。
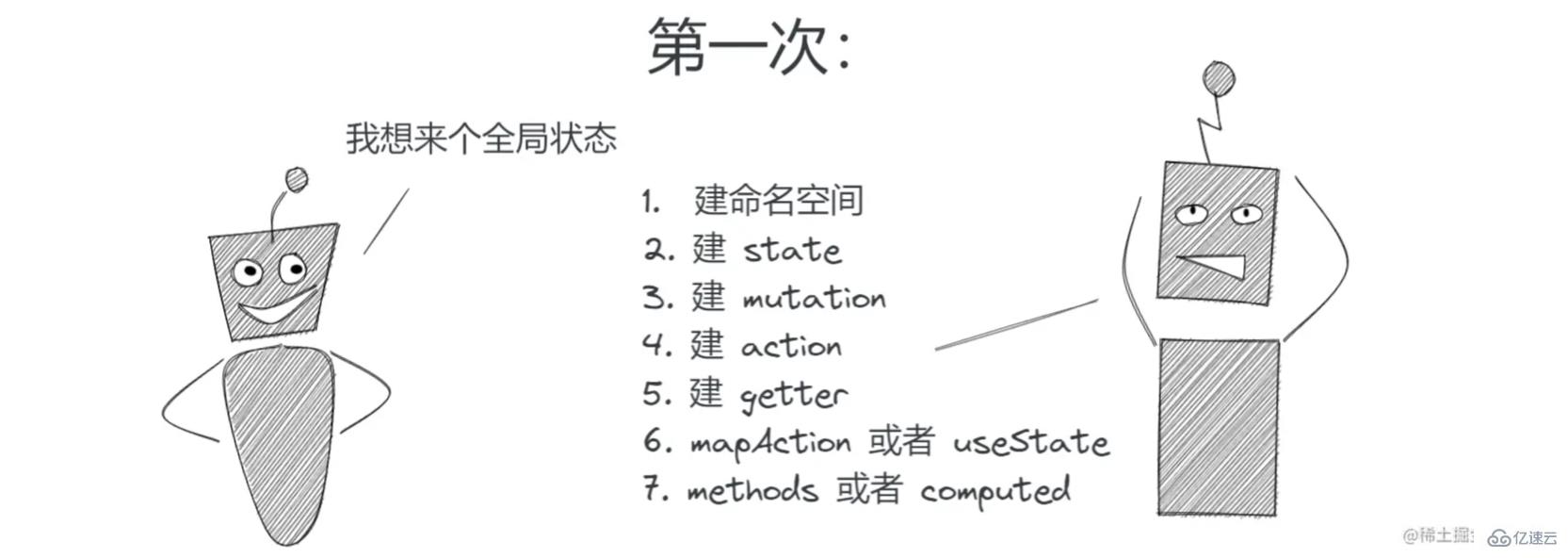
我隨手畫了個漫畫,表達我的感受:


那么,Pinia 到底有啥優勢呢?
它不用注冊 Mutation! Action 就能直接操作 state。
它支持通過插件提升 Pinia 的能力。
良好的 Typescript 支持。
服務器端渲染支持。
定義:
// stores/counter.js
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 }
},
actions: {
increment() {
this.count++
},
},
})使用:
import { useCounterStore } from '@/stores/counter'
export default {
setup() {
const counter = useCounterStore()
counter.count++
counter.$patch({ count: counter.count + 1 })
counter.increment()
},
}看起來是不是比使用 vuex 要輕便一些?
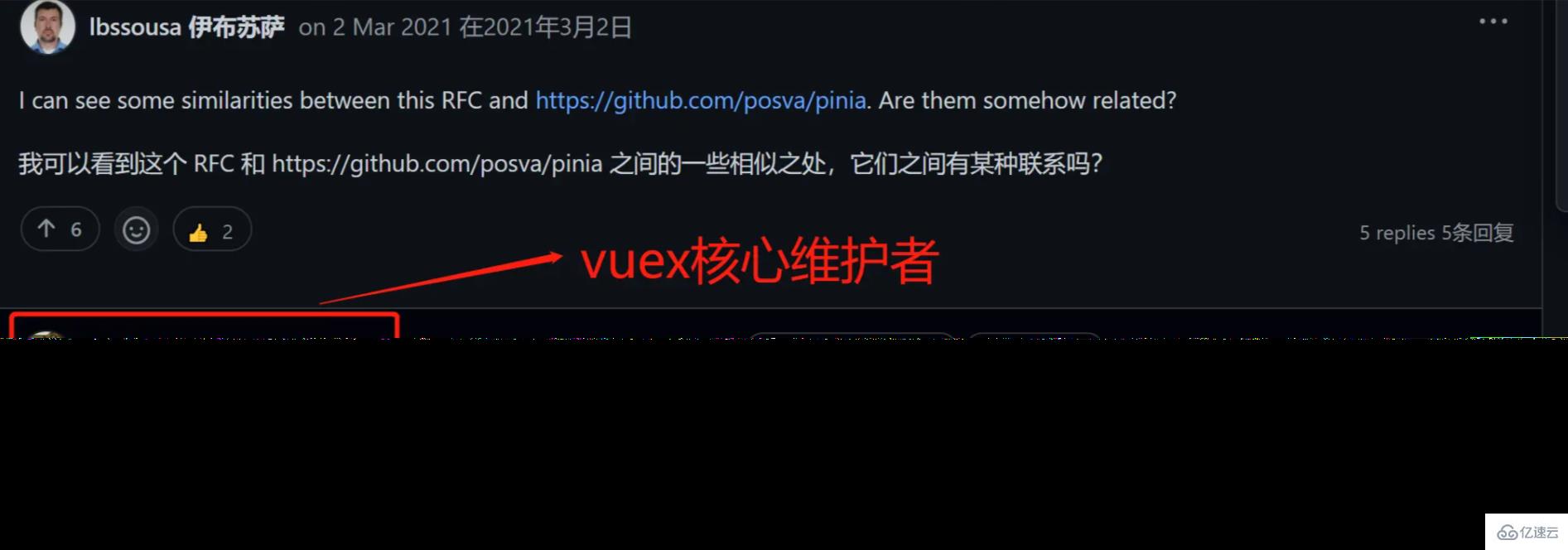
據說,vuex 5.x 在 API 的設計上也,也參考了 Pinia 的設計思路,由此也能見得 Pinia 也得到了官方的認可

因此,Pinia 確實值得一學,在 2022 年也是非常有潛力大火的框架。
Element Plus: 真正的 ElementUI 3.0為啥
ElementUI 2.x的正統續作叫Element Plus, 而不叫Element 3.0?
這是個李逵和李鬼的故事,懂的都懂。

官網地址:https://element-plus.gitee.io/zh-CN/
說 ElementUI 2.x 是 vue 2.x 版本里最為著名與傳播最廣的 UI組件庫,我想業內大部分人應該都是認可的。
現在 vue3 也成為 vue 的正式版本,隨著 vue3 用戶的增多,Element Plus 也必然會迎來一次高速增長期。
Element Plus 有什么優點呢?
API 和 Element UI 2.x 高度一致,遷移代碼和學習成本小。
核心實現 和 Element UI 2.x 高度相似,比如我介紹過的 PopupManager 等。
使用 css var 的樣式定義模式,樣式切換更絲滑。
值得信任的維護團隊。
可以大膽預測,Element-Plus 2022年其依然會爆火。
Navie UI:尤某親自推薦的組件庫非KPI作品,風格討喜,組件完備,文風親切。

官方網站:https://www.naiveui.com/zh-CN/os-theme
雖然只在一些小型項目及 Demo 中使用了 Navie UI,但這款項目確實是實實在在的討喜。
它來自一個名叫“圖森”公司自用框架的開源,這公司名和這框架名可以說非常有梗了。
來自“圖森”的“Navie UI”,emmm....
讓我們來簡單列舉一下此框架的亮點:
組件完善和豐富程度都非常可觀。
換膚和主題支持非常棒。
TypeScript 優秀的支持。TS YYDS!
我個人是非常喜歡這個項目的,不過它能走多遠確實需要時間的驗證。
希望它在 2022 能夠被更多人喜歡和使用!
Nuxt:SSR 全村的希望單頁應用萬般好,加載慢,SEO得分少。

在 React 和 Vue 兩家獨大(Angular:"我呢?")的當前,我們要一個 web 單頁應用(SPA),實在過于簡單。
但也引發了其他的問題:單頁應用雖然體驗極好,但 SEO 確實是短板。
因此,SSR 應運而生。
React 有了 Next,Vue 也就有了 Nuxt。
不過,每一個立志想做好“SSR”的兄弟,可能都得有足夠清醒的認識:這是個深坑,清謹慎前行。
2022年,SSR 依然會是眾多公司的強需求,vue 目前在 SSR 這塊還沒出現比 Nuxt 更能打的對手,因此依然可以相信它在本年的表現。
vite:快就是好webpack 確實好,但它開發時就是慢。

官方網站:https://vitejs.cn/
Vite(讀音類似于[we?t],法語,快的意思) 是一個由原生 ES Module 驅動的 Web 開發構建工具。在開發環境下基于瀏覽器原生 ES imports 開發,在生產環境下基于 Rollup 打包。
2022 年誰會是前端構建界的王者?我的回答是“webpack”。(vite: 你在我的地盤夸別人?)
但 webpack 的市場一定會被 vite 蠶食掉一大塊,尤其是中小型應用。
為什么?就是因為“快”!
webpack 5 最吸引人的地方是"模塊聯邦",它奠定了 webpack 5 在微應用場景下的領先性。
但不是所有人都需要“模塊聯邦”啊,有很多企業的需求就是 SPA,就是短平快,就是上手就能干。
以上是“好用的vue庫有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。