您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Web開發人員進行UI/UX設計的方法有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Web開發人員進行UI/UX設計的方法有哪些”吧!
Google Analytics(分析)是目前最流行的市場營銷分析平臺之一,不僅因為其標準版本是免費的。全球有超過一百萬的組織使用此平臺來更好地了解其網站上的用戶行為。
但是,對于大多數 Web 開發人員而言,他們對 Google Analytics(分析)的參與僅需安裝瀏覽量的基本代碼即可。使用 gtag.js 版本的代碼時,該代碼通常如下所示:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-35169008-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-35169008-1');
</script>或通過 analytics.js 實現看起來像這樣:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->盡管此基本實現已經提供了許多數據點,但它們最終卻錯過了其他關鍵功能。由于缺乏可用的數據進行查詢,因此甚至在某些情況下,Web開發人員或設計人員選擇刪除網站上的特定功能,卻沒有意識到大多數用戶會定期使用該功能。
因此,您可以利用以下五個 Google Analytics(分析)最重要的功能來改善用戶體驗,并將您與其他 Web 開發人員和設計人員區分開來:
如上所述,默認情況下,基本的Google Analytics(分析)代碼僅跟蹤網頁瀏覽量。如果您想跟蹤網站上的操作,例如按鈕單擊或表單提交,則需要觸發一個單獨的Google Analytics(分析)事件。可以通過添加以下代碼以及相應的事件類別,操作和標簽信息來實現這些事件:
ga('send', {
hitType: 'event',
eventCategory: 'Event Category',
eventAction: 'Event Action',
eventLabel: 'Event Label'
});該代碼的簡寫版本也可以使用以下格式:
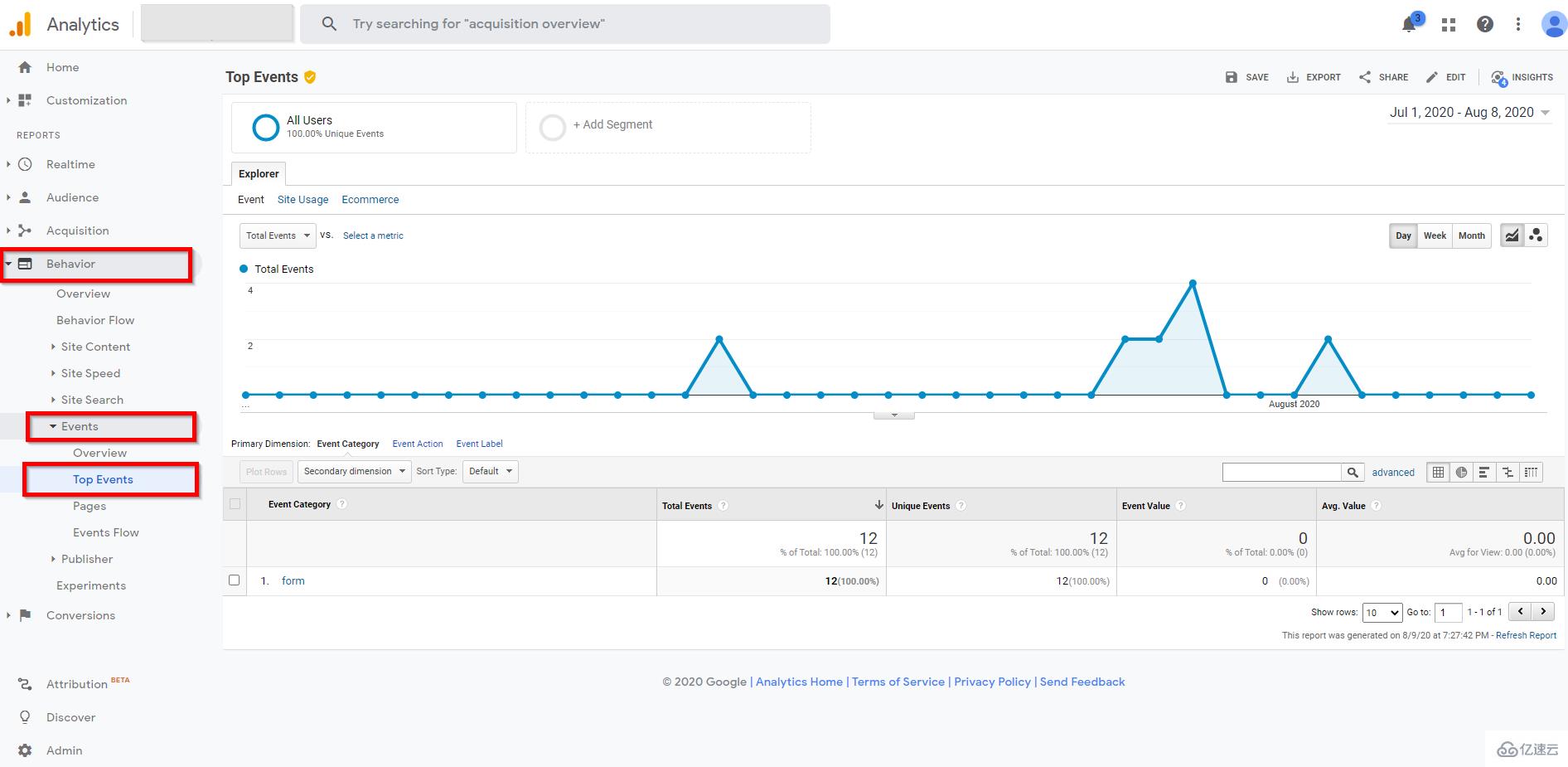
ga('send', 'event', 'Event Category', 'Event Action', 'Event Label');設置事件后,它們將顯示在 Google Analytics(分析)UI 中的“行為”>“事件”>“熱門事件”報告下:

在Google Analytics(分析)中哪里可以找到熱門事件報告。
最佳做法是,您可以使用“事件類別”根據特定功能(例如“頁面互動”,“電子商務”)對事件進行分組。同時,您可以使用事件操作來識別用戶執行的確切操作(單擊,滾動,提交表單),而可以使用事件標簽來獲取觸發事件的URL。
另外,實施這些事件的更好方法是改用 Google 跟蹤代碼管理器。代替實際的 Google Analytics(分析)代碼,您將需要安裝 Google 跟蹤代碼管理器代碼:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-5PLFVFV');</script>
<!-- End Google Tag Manager -->然后,一旦設置了Google跟蹤代碼管理器,您所需要做的就是設置所需的Google Analytics(分析)頁面視圖代碼和事件標簽。只需單擊“新建”按鈕來創建一個新標簽,然后單擊“標簽配置”,那么Google Analytics(分析)將是可用的默認選項之一:

在Google跟蹤代碼管理器中創建Google Analytics(分析)代碼。
然后,您可以在不同的Google Analytics(分析)標記類型之間進行選擇,其中包括“事件”作為其中之一。填寫代碼配置詳細信息后,您只需設置適當的觸發器即可觸發該事件。已經有內置的觸發器,例如在Google跟蹤代碼管理器上的點擊;您只需要選擇一種適合您的活動。
不要忘了在Google跟蹤代碼管理器的預覽模式下測試代碼,然后在設置完成后單擊“發布”。
請注意,在通過Google跟蹤代碼管理器實施事件或通過Google Analytics(分析)添加事件的實際代碼時,請務必小心。在整個站點中,無論您選擇哪種實現方式都應該是相同的。您可以完全使用Google跟蹤代碼管理器,也可以對實際事件代碼進行硬編碼。
否則,您可能最終會跟蹤兩次相同的網站操作-一次是通過添加事件代碼,另一次是通過Google跟蹤代碼管理器-并在Google Analytics(分析)中記錄重復的數據。
在為Google Analytics(分析)設置電子商務和增強型電子商務跟蹤時,添加事件甚至變得更加重要。盡管確實需要在Google Analytics(分析)界面中打開這些設置,但需要返回到跟蹤并添加單獨的電子商務事件。這些事件是將完整的電子商務數據集發送回Google Analytics(分析)服務器所必需的。
除了跟蹤點擊和表單提交之外,Google Analytics(分析)中的事件還可以用于滾動跟蹤。這可以通過添加Google Analytics(分析)事件代碼以在視口中出現特定元素后觸發來完成。您還可以將代碼設置為在用戶在屏幕上向下滾動特定百分比時觸發。
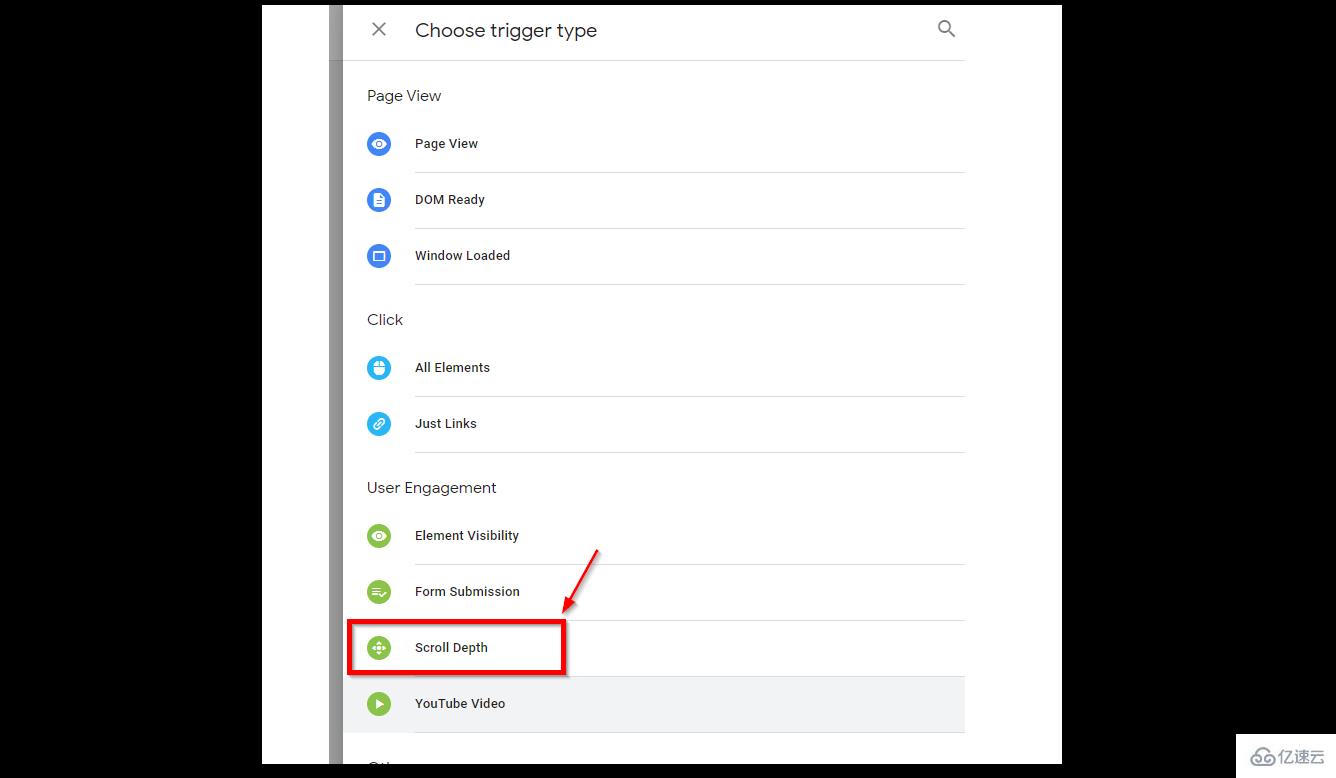
另外,在Google跟蹤代碼管理器中,使用“滾動深度”觸發器可以更輕松地實現滾動跟蹤。您需要做的就是創建一個新觸發器,選擇“滾動深度”觸發器類型,然后填寫必要的詳細信息。

Google跟蹤代碼管理器中的“滾動深度”觸發類型。
那么,此功能如何在用戶體驗方面為您提供幫助?對于初學者來說,這顯然可以幫助您確定用戶愿意向下滾動頁面的哪個部分。由于該數據位于Google Analytics(分析)中,因此您可以根據設備或瀏覽器,一天中的時間,位置等對數據進行細分。
這樣,如果要確定是否可以為特定類型的用戶放置特定的小部件,則可以使用一些數據來備份您的決定。這還可以消除購買單獨的滾動跟蹤軟件的需要,因為您只需要一點時間來實現此功能。
了解人們在哪里滾動是一回事。找出他們在網站上花費了多少時間是另一個問題。幸運的是,這也可以通過Google Analytics(分析)進行衡量。
默認情況下,安裝Google Analytics(分析)綜合瀏覽量標記后,用戶已經可以獲取一個稱為“平均”的指標。會話時長。通常理解為該度量標準,用于度量用戶每次訪問您的網站(會話)所花費的時間。
但是,該指標有時可能不準確。畢竟,Google Analytics(分析)實際上只能衡量平均。會話持續時間基于接收到的數據(命中)的時間戳。
這也解釋了為什么大多數跳出-或其中只有一個瀏覽量或一個事件的網站訪問-具有平均水平。會話持續時間為00:00:00。
那么您將如何解決這個限制?通過觸發定時命中。這些可以幫助準確計算用戶在頁面上花費的時間而無需記錄其他瀏覽量或事件。您只需通過實現以下代碼以在您的站點上的特定時間間隔觸發代碼來發送時間匹配數據:
ga('send', 'timing', [timingCategory], [timingVar], [timingValue], [timingLabel], [fieldsObject]);有關每個字段的詳細說明,請訪問Google Developers網站 。
實施后,這些點擊將在Google Analytics(分析)的“行為”>“網站速度”>“用戶計時”部分中可見。
另外,由于計時匹配的每日上限為10,000個,因此您可以創建自定義事件,該事件以特定的間隔觸發。與其他常規事件一樣,這些事件將在“行為”>“事件”>“熱門事件”部分中顯示。
但是,在設置定時匹配時要小心:請確保為其添加某種“超時”。這樣,如果只是在無人看管的瀏覽器上打開頁面,這些點擊就不會持續觸發,并且數據不會發送到Google Analytics(分析)。
在Google Analytics(分析)上實現事件和時間匹配后,您會在平臺的不同部分看到它們。但是,這帶來了一個新的挑戰:如何將這些不同的數據點組合到一個報告中,以顯示用戶在網站上的整個旅程?
這就是Google Analytics(分析)中的“行為流”報告起作用的地方。該報告以流程圖的形式顯示,顯示了用戶如何到達網站以及他們在下車之前進行的后續瀏覽量或采取的行動。

Google Analytics(分析)中的“行為流”報告。
默認情況下,“行為流”報告使用登錄頁面和用戶組要訪問的特定頁面。
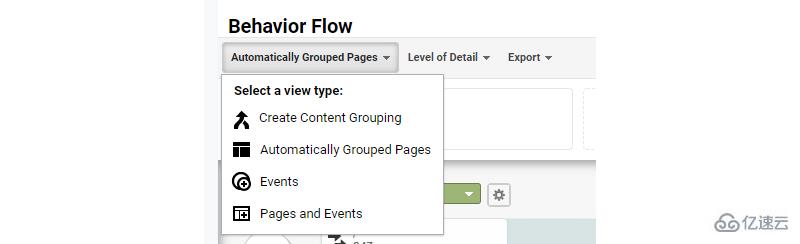
您還可以更改“行為流”報告以將更多的精力放在事件上。只需單擊報表標題下方的下拉菜單,然后選擇“事件”或“頁面和事件”。

Google Analytics(分析)行為流報告-查看選項。
但是,使用“行為流”報告時需要注意一點:在查看較大網站(例如具有數百萬瀏覽量的網站)的數據時,可能會發生抽樣。設置此樣本是為了幫助Google Analytics(分析)在特定時間內處理所有數據。
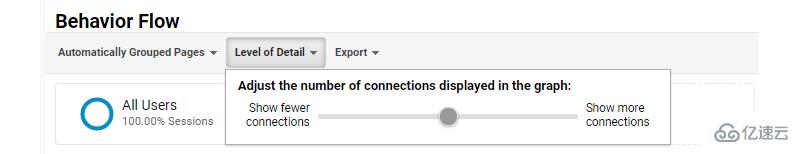
為了最大程度地減少抽樣,您可以調整“行為流”報告涵蓋的日期范圍,以減少Google Analytics(分析)需要分析的數據量。此外,您還可以通過單擊“詳細程度”下拉菜單并將其設置為“顯示較少的連接”來調整分析的粒度。

通過選擇“詳細程度”選項,調整Google Analytics(分析)行為流報告中的粒度。
如果“行為流”報告不夠用,您還可以在Google Analytics(分析)中設置“自定義報告”。要進行設置,請轉到“自定義”>“自定義報告”,然后單擊“新建自定義報告”按鈕。

在何處訪問Google Analytics(分析)中的自定義報告。
自定義報告可以采用三種不同的格式:
資源管理器,其外觀類似于默認的Google Analytics(分析)報告。
平面表。
地圖,最適合地理疊加。
您還可以調整設置以使用完全匹配或正則表達式基于特定指標進行過濾。
就是說,某些維度和指標在相互結合時可能會出現。這可能是由于這些指標具有不同的范圍-一個指標可能在用戶級別上進行衡量,而另一個指標可能在會話(網站訪問)級別上進行衡量。有關Google Analytics(分析)范圍的更多信息,您可以查看此Google Analytics(分析)幫助中心文章 的“處理”部分。
歸根結底,客戶或您的雇主正在建立一個網站以實現切實的目標。這可以是多種多樣的,例如在線銷售公司的產品(電子商務),為服務生成注冊(潛在客戶生成),甚至僅僅是為了促進公司的服務(知名度)。
這就是Google Analytics(分析)真正優勢所在。通過基于綜合瀏覽量和不同事件收集數據,您可以更深入地了解用戶在您的網站上的實際行為。此外,您可以通過創建目標來將特定的關鍵操作隔離為網站上的轉化。
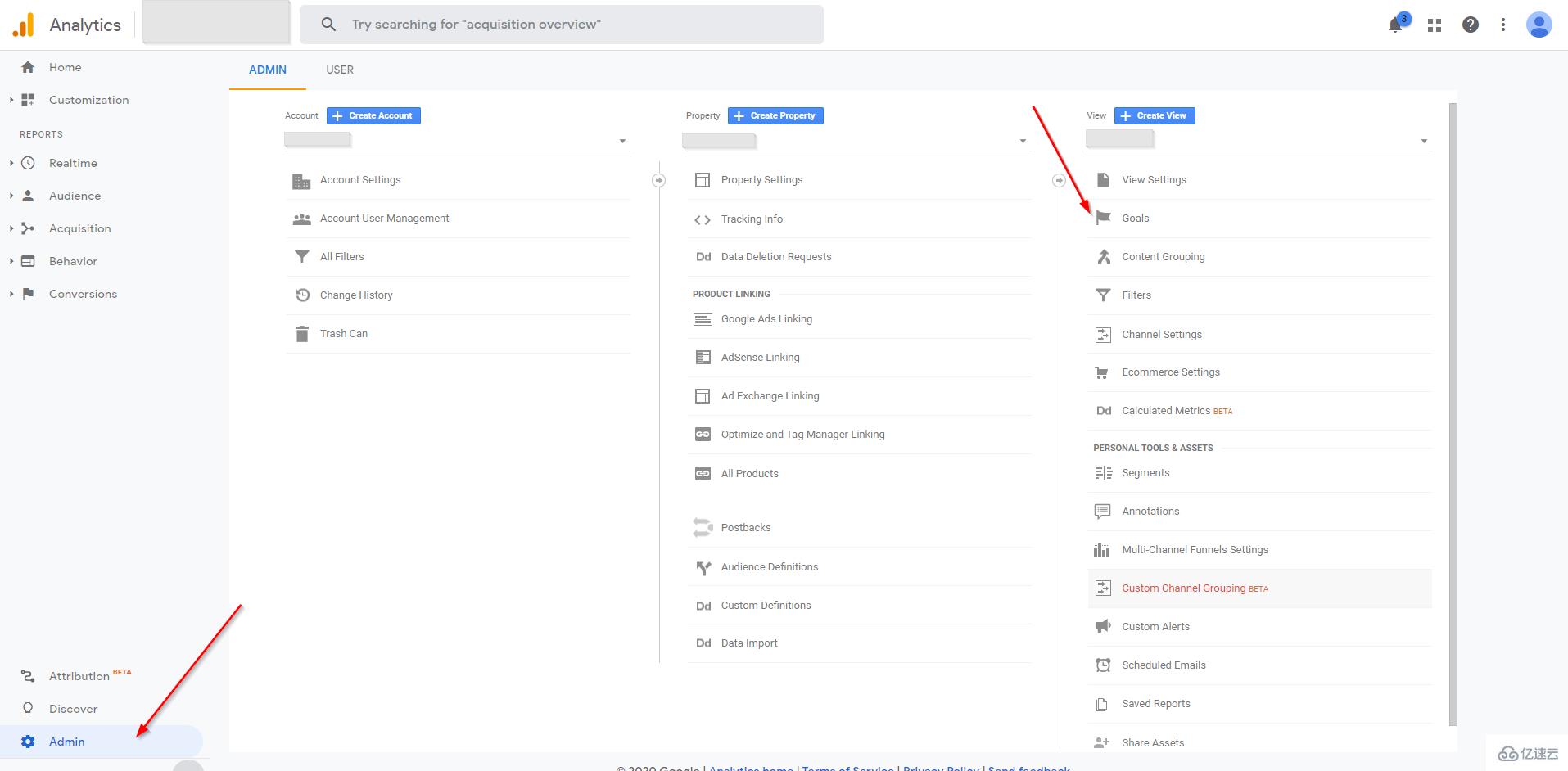
為此,只需轉到管理>目標,然后單擊新目標。然后,您可以從模板中選擇,也可以根據目標“特定頁面的綜合瀏覽量”,事件,持續時間甚至許多綜合瀏覽量來設置自定義目標。

轉到管理>目標,以訪問Google Analytics(分析)中的目標。

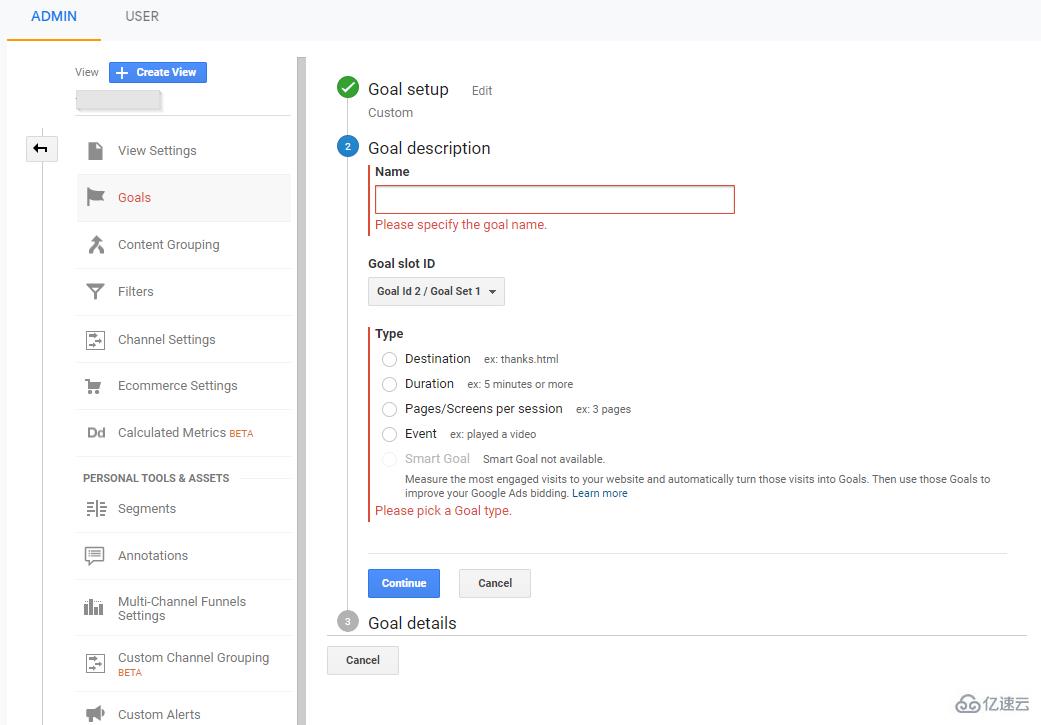
使用Google Analytics(分析)目標設置設置轉化。
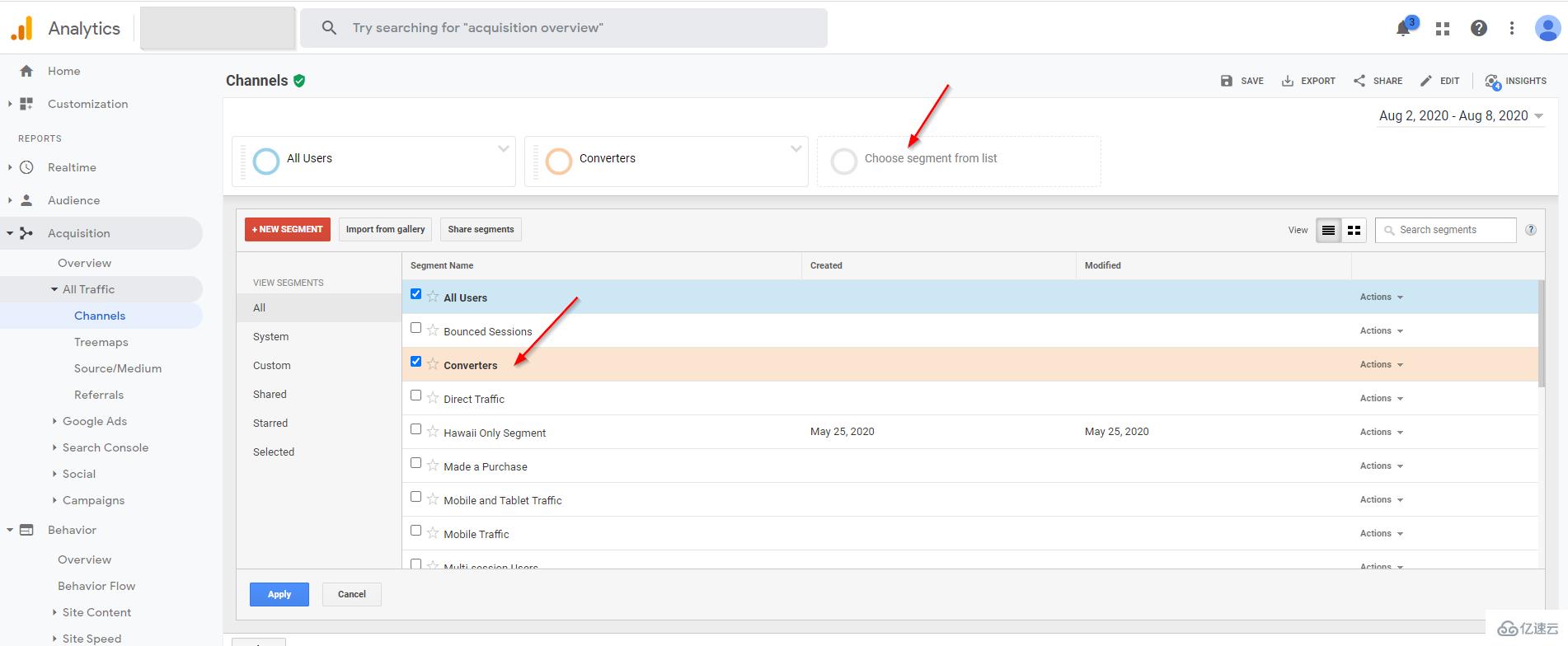
設定目標之后,您就可以使用Google Analytics(分析)細分來分析獲得轉化的用戶和未獲得轉化的用戶所進行的操作。默認情況下,這是可用的-只需選擇“轉化者”或“非轉化者”細分即可應用到您的報告中。

Google Analytics(分析)細分:選擇“轉換器”細分。
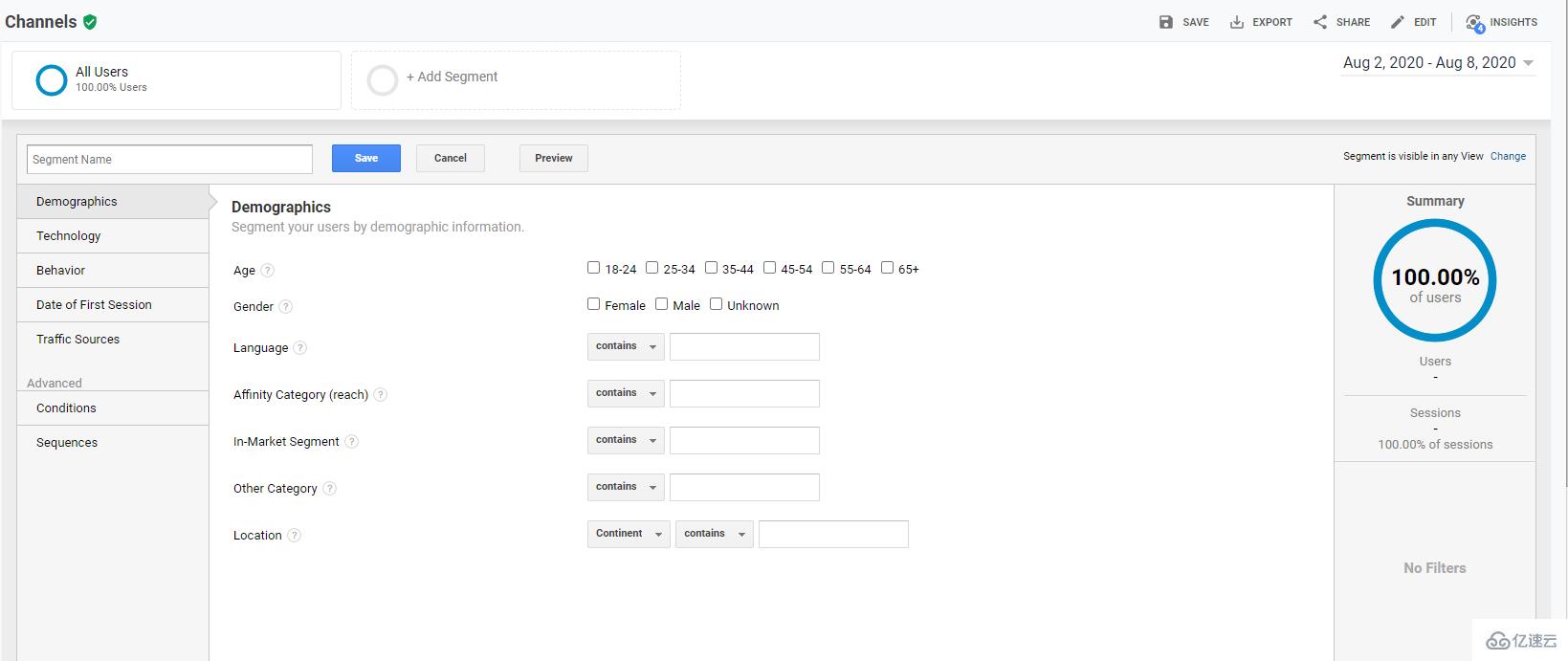
如果您想要有關轉化的更具體的細分,則可以點擊操作選項以復制細分并添加自己的條件。例如,您可以添加年齡,性別,位置或語言,以便根據受眾特征進行進一步過濾。您還可以根據用戶訪問您網站的方式(來源和媒介),他們使用的設備,甚至根據他們對您的網站進行的一系列操作(在“高級”>“序列”下)來創建細分。
當然,您始終可以在Google Analytics(分析)中從頭開始創建細分。只需打開細分下拉菜單,然后點擊紅色的新建細分按鈕即可創建自己的細分。

Google Analytics(分析)細分-細分選項。
借助所有這些免費功能,Google Analytics(分析)確實是任何Web開發人員或設計人員都可以使用的最強大的工具之一。但是,將這些功能添加到您的站點只是冰山一角。還有許多其他功能可供探索,例如允許 Google Analytics(分析)從 IoT 設備收集數據的 Measurement Protocol。
到此,相信大家對“Web開發人員進行UI/UX設計的方法有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。