您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Web中XSS攻擊與防御的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Web安全之XSS攻防
1. XSS的定義
跨站腳本攻擊(Cross Site Scripting),縮寫為XSS。惡意攻擊者往Web頁面里插入惡意Script代碼,當用戶瀏覽該頁之時,嵌入其中Web里面的Script代碼會被執行,從而達到惡意攻擊用戶的目的。
2. XSS的原理
攻擊者對含有漏洞的服務器發起XSS攻擊(注入JS代碼)。
誘使受害者打開受到攻擊的服務器URL。
受害者在Web瀏覽器中打開URL,惡意腳本執行。
3. XSS的攻擊方式
(1)反射型: 發出請求時,XSS代碼出現在URL中,作為輸入提交到服務器端,服務器端解析后響應,XSS隨響應內容一起返回給瀏覽器,最后瀏覽器解析執行XSS代碼,這個過程就像一次發射,所以叫反射型XSS。
(2)存儲型: 存儲型XSS和反射型的XSS差別就在于,存儲型的XSS提交的代碼會存儲在服務器端(數據庫,內存,文件系統等),下次請求目標頁面時不用再提交XSS代碼。
4. XSS的防御措施
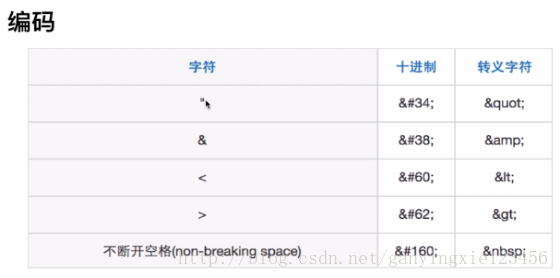
(1)編碼:對用戶輸入的數據進行HTML Entity編碼

(2)過濾:移除用戶上傳的DOM屬性,如onerror等,移除用戶上傳的style節點,script節點,iframe節點等。
(3)校正:避免直接對HTML Entity編碼,使用DOM Prase轉換,校正不配對的DOM標簽。
5. 應用示例
構建node應用,演示反射型XSS攻擊。(Linux操作系統中)
本例子的代碼地址:https://github.com/Xganying/Web-XSS (xss_test1)
(1) 新建一個文件夾xss: mkdir xss_test1
(2) 切換目錄到該文件夾下: cd xss
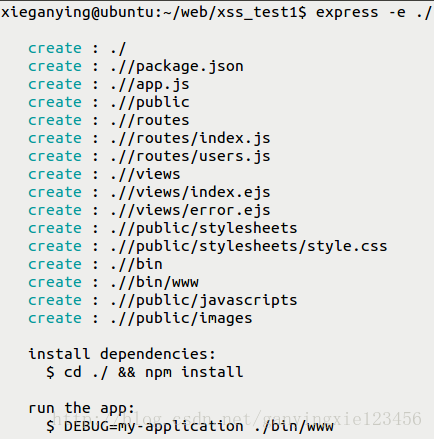
(3) 安裝express: express -e ./

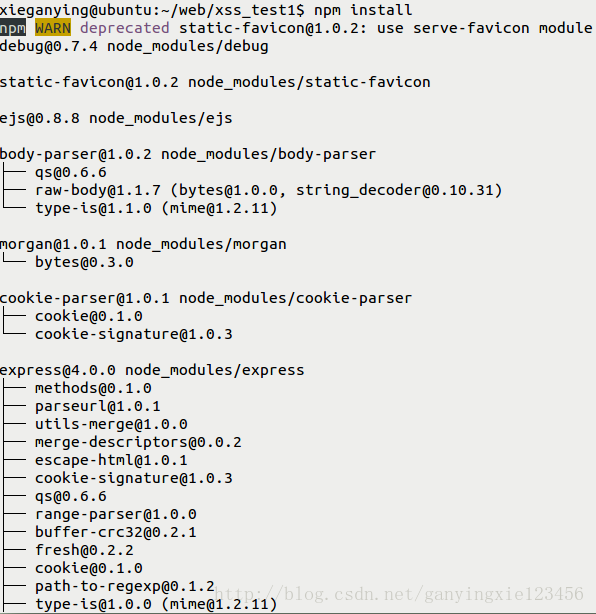
(4) 構建應用依賴: npm install

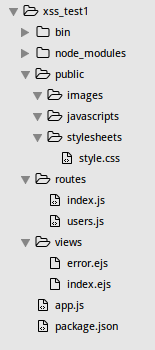
(5) 打開構建好的node應用,得到目錄:

(6) 開啟node服務:npm start

(7) 在瀏覽器地址欄輸入:localhost:3000 ,得到:

(8) 加入xss
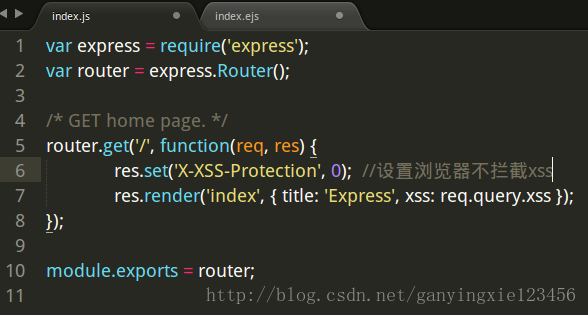
修改xss_test1文件routers目録下的index.js文件:

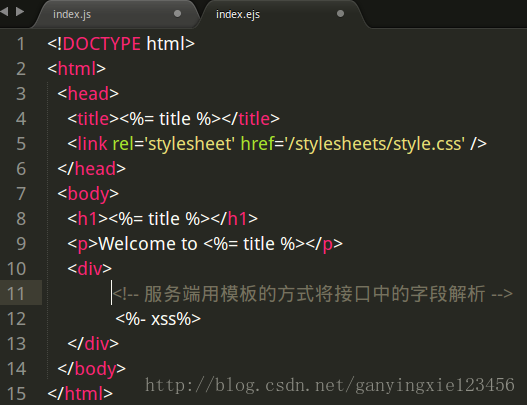
修改xss_test1文件views目錄下的index.ejs文件:

(9) 重啟node服務:npm start ,打開瀏覽器
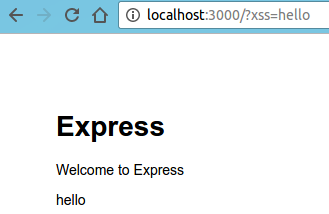
a. 在地址欄輸入: localhost:3000/?xss=hello
運行結果得到:

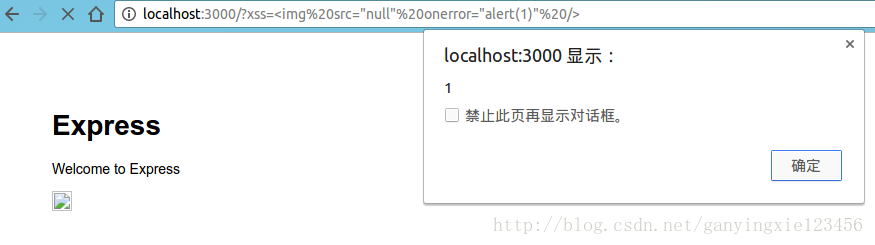
b. 在地址欄輸入:localhost:3000/?xss=<img src="null" onerror="alert(1)">
運行結果得到:

說明: 如果代碼中沒有 res.set('X-XSS-Protection', 0); 則會發現沒有彈出框,這是因為瀏覽器自動設置了攔截XSS,所以onerror事件并不會執行,而加上了:res.set('X-XSS-Protection', 0); 才會出現彈框,這才完成了一次xss攻擊。
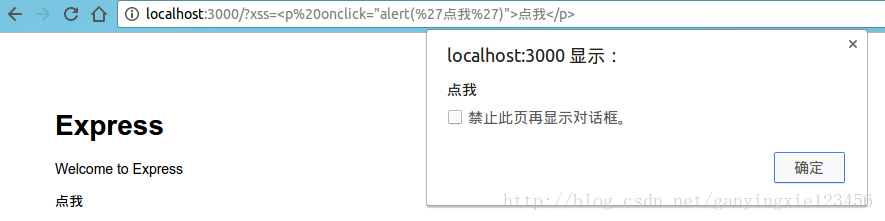
c. 在地址欄輸入:localhost:3000/?xss=<p onclick="alert(%點我%)">點我</p>
運行結果得到:

說明: 這種攻擊就是常用于篡改頁面內容,破壞頁面結構,引誘用戶去點擊一些釣魚等網站的手段。
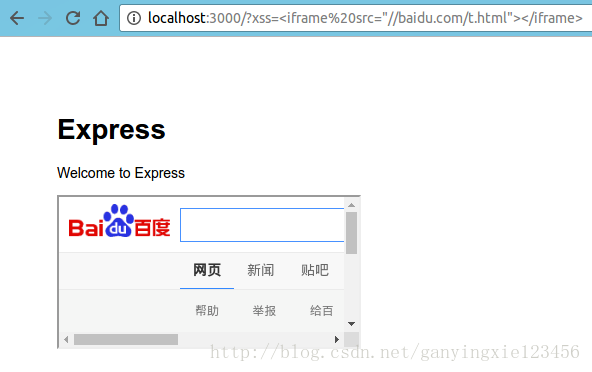
d. 在地址欄輸入:localhost:3000/?xss=<iframe src="//baidu.com/t.html"></iframe>
運行結果得到:

說明:這種攻擊就常用于廣告植入等。
簡單總結就是: img標簽是自動觸發而受到攻擊的,p標簽是引誘出發而受到攻擊的的,而iframe則是廣告植入攻擊的。
以上是“Web中XSS攻擊與防御的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。