您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在 HTML5的崛起、JavaScript要一統天下之際,有一個名為【跨平臺】的技術越來越火。為什么會這么火?因為軟件開發者只需一次編寫程序,即可在 Windows、Linux、Mac、IOS、Android 等平臺運行,大大降低了程序員的工作量,也使公司的產品可以快讀迭代。曾經跨平臺技術的不被看好,如今隨著手機、電腦硬件的發展而快速發展。這一切,幾乎由HTML5技術推動,當然,JavaScript 這個語言,是最大的功臣。

基于 HTML5 的跨平臺技術比較出名的有 PhoneGap、Cordova,常常用于開發 webapp;還有 Egret、Cocos-creator、Unity 等,常用于開發游戲;還有基于 Node.js 的 nw.js,用于開發桌面應用,以及 Electron,一款比 nw.js 還強大的用網頁技術來開發桌面應用的神器。
其實,以上都是廢話,現在進入主題:怎么用 Electron 將網頁打包成 exe 可執行文件!
假設:
1、你已經安裝并配置好了 node.js (全局安裝)
2、你已經用 npm 安裝了 electron (全局安裝)
3、你已經寫好了前端網頁(html、css、javascript 這些,或者基于這些的前端框架寫好的網頁)
4、以上三點看不懂的,趕緊去百度。。。
你如果具備了以上的假設,請繼續往下看:
1、找到你的前端網頁項目文件夾,新建 package.json、main.js、index.html 三個文件(注:其中的 index.html 是你的網頁首頁)
你的項目目錄/
├── package.json ├── main.js └── index.html
2、在 package.json 中添加如下內容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}
3、在 main.js 中添加下面的內容,這個 main.js 文件就是上面 package.json 中的 "main"鍵 的值,所以可根據需要修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
4、如果你的網頁首頁的文件名不是 “index.html”,那么請在 main.js 中將其中的 'index.html' 修改為你的網頁首頁名
5、打開 DOS,cd 到你的項目目錄(或直接在你的項目目錄下空白的地方 shift+鼠標右鍵,然后點擊在此處打開命令窗口,這里看不懂的,唉,百度吧少年)
6、在上一步的 DOS 下,輸入 npm install electron-packager -g全局安裝我們的打包神器
npm install electron-packager -g
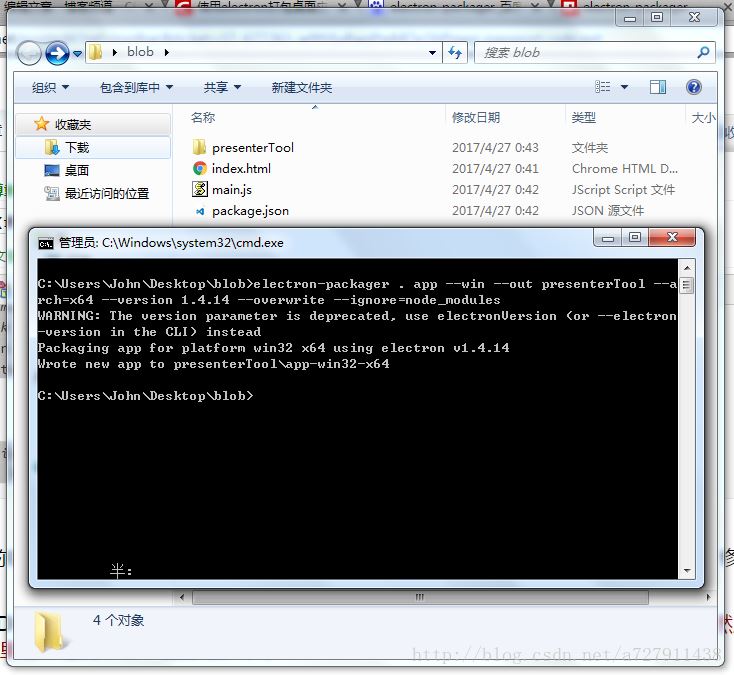
7、安裝好打包神器后,還是在上一步的 DOS 下,輸入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules 即可開始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
這個命令什么意思?藍色部分可自行修改:
electron-packager . 可執行文件的文件名 --win --out 打包成的文件夾名 --arch=x64位還是32位 --version版本號 --overwrite --ignore=node_modules

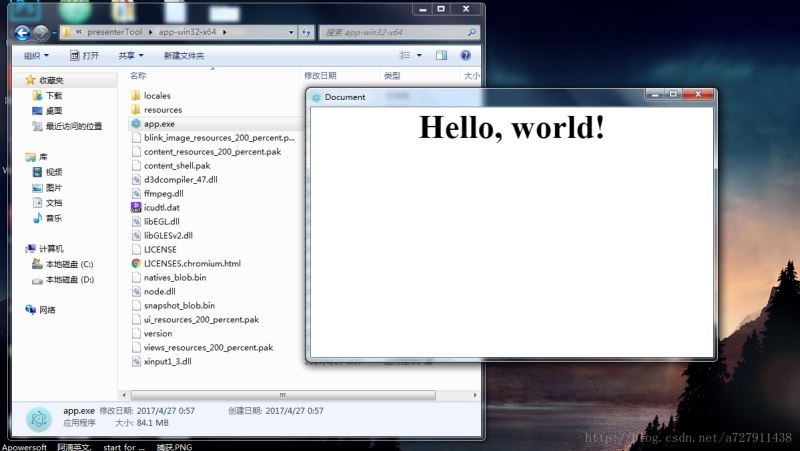
8、打包成功后,會生成一個新的文件夾,點進去,找到 exe 文件,雙擊就可以看到網頁變成了一個桌面應用啦!

以上是最簡單的打包方式,至于怎么修改窗口大小、菜單欄怎么加、怎么調用系統API這些,就給你慢慢去研究Electron了。
如果你打包總是不成功,覺得很煩,同時對擴展功能沒什么要求的話,
點擊進入我的Coding代碼倉庫:https://coding.net/u/linhongbijkm/p/Electron-packager-build-project/git
里面有我已將內容為 hello,world 的 index.html 網頁通過 Electron 框架打包為 windows 環境下的桌面應用。
現只需將你的網頁前端項目復制到 /resources/app/project 目錄下,雙擊 exe 文件即可以桌面應用的方式運行你的網頁。
總結
以上所述是小編給大家介紹的web前端頁面生成exe可執行文件的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。