溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“HTML中怎么實現div左右布局”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“HTML中怎么實現div左右布局”文章能幫助大家解決問題。
div擺布組織賞析和組織方法
html左右結構思空見貫結構構造,結構組織常常接納div標簽來構造,而支配組織均采取float浮動屬性實現,div居左機關應用float:left;div居右機關使用float:right完成。

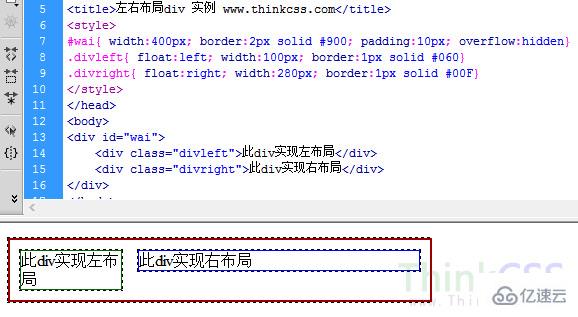
div支配組織成就圖
綠色div居左靠左首要關頭CSS配置float:left
藍色div居右靠右主要樞紐css配置float:right
1、擺布布局實例代碼
如下div css實例html代碼可直接拷貝復制外地實例。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>擺布組織div 實例 css5.com.cn</title>
<style>
#wai{ width:400px; border:2px solid #900; padding:10px; overflow:hidden}
.divleft{ float:left; width:100px; border:1px solid #060}
.divright{ float:right; width:280px; border:1px solid #00F}
</style>
</head>
<body>
<div id="wai">
<div class="divleft">此div完成左機關</div>
<div class="divright">此div實現右結構</div>
</div>
</body>
</html>為了看到靠左靠右效果,以是對三個div均參預css邊框花色。
2、實現截圖

關于“HTML中怎么實現div左右布局”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。