溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML+CSS和DIV怎么實現排版布局的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。

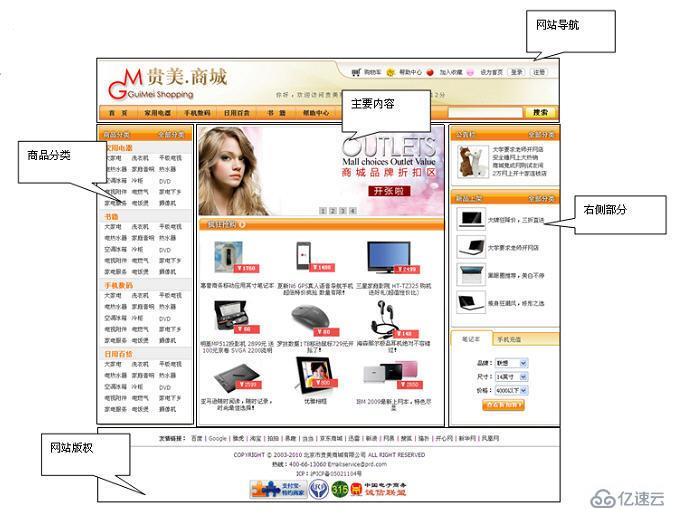
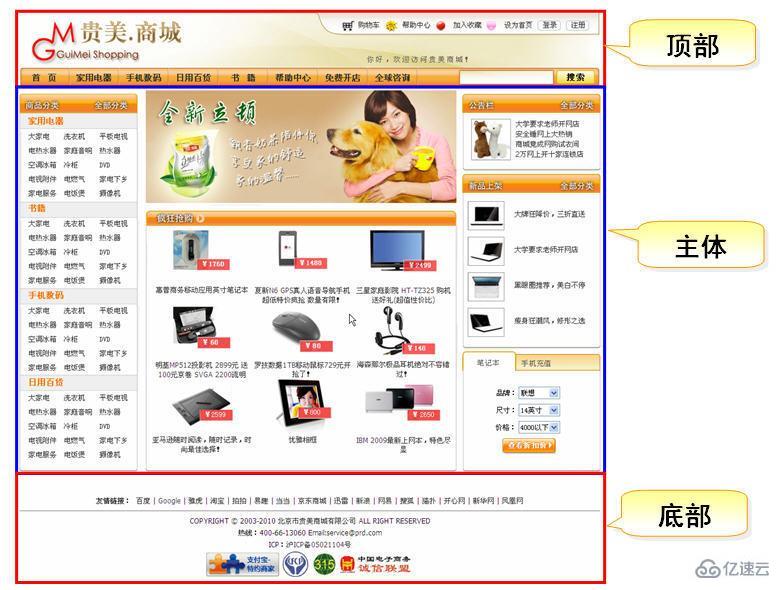
由上圖可以看出,頁面分為上(網站導航)、中、下(版權聲明)三個部分,
中間部分又分為左(商品分類)、中(主要部分)、右,這些版塊就像一個個
的盒子,這些"盒子"中放置著各種內容,頁面就是由這些"盒子"拼湊起來
案例布局分析:

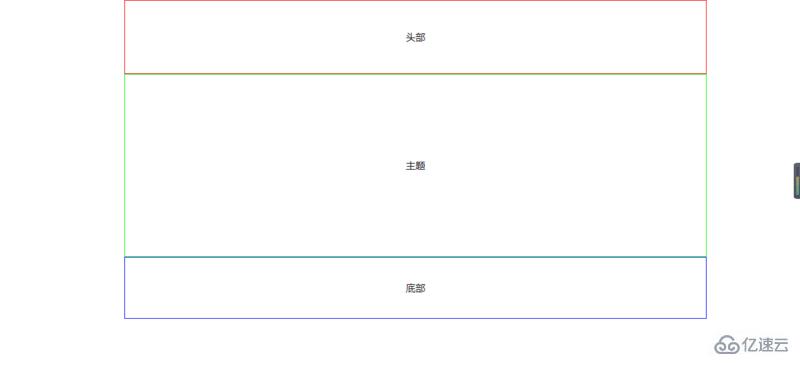
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>單列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<body>
<p class="box">
<p class="header">頭部</p>
<p class="main">主題</p>
<p class="footer">底部</p>
</p>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>雙列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<body>
<p class="box">
<p class="left"></p>
<p class="right"></p>
</p>
</body>
</html>
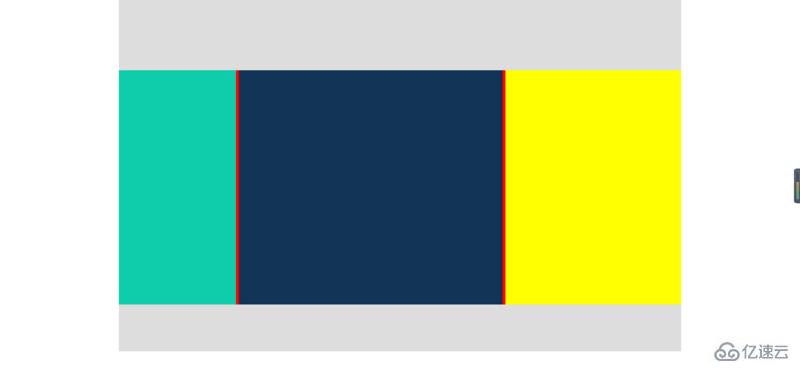
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>三列布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<body>
<p class="box">
<p class="left"></p>
<p class="center"></p>
<p class="right"></p>
</p>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>混合布局</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<body>
<p class="box">
<p class="header"></p>
<p class="main">
<p class="left"></p>
<p class="center"></p>
<p class="right"></p>
</p>
<p class="footer"></p>
</p>
</body>
</html>
感謝各位的閱讀!關于HTML+CSS和DIV怎么實現排版布局就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。