溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5中如何實現div布局與table布局,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
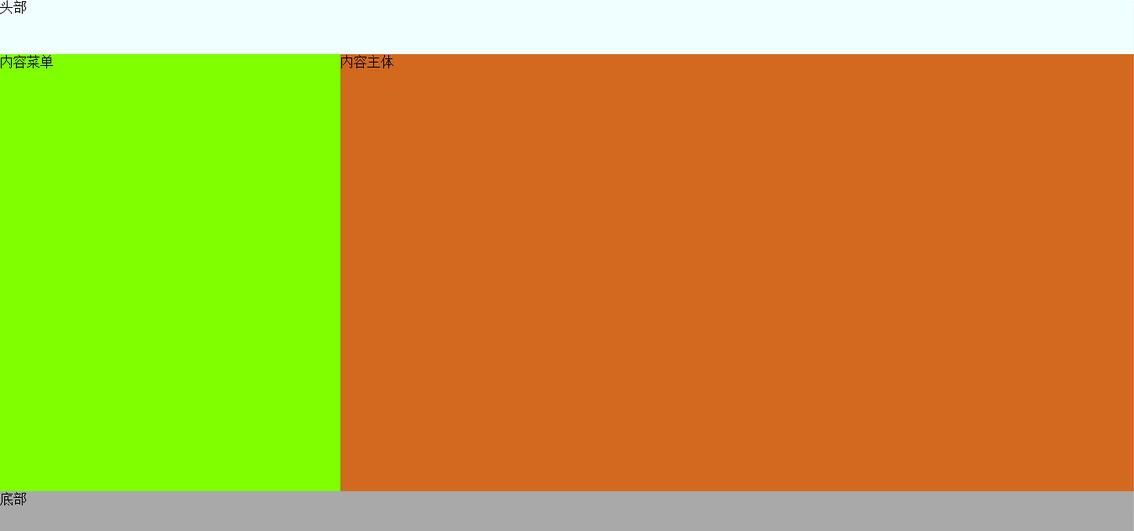
div布局:html+css實現簡單布局。
#container中height不能寫成百分數,必須為具體高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">頭部</div>
<div id="content-menu">內容菜單</div>
<div id="content-body">內容主體</div>
<div id="footer">底部</div>
</div>
</body>
</html>效果圖:

table布局:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">這是頭部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜單</td> <td width="60%" height="80%" style="background-color: coral">內容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜單</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">這是底部</td> </tr> </table> </body> </html>
效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5中如何實現div布局與table布局”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。