您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中initial-letter屬性如何實現首字下沉效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
initial-letter屬性里可以設置兩個值:
initial-letter:值1值2;
值1:表示的行高;
值2:表示沉度。
這里我們就用簡單的代碼示例來看看效果:
.raised-cap::first-letter{
color:#bf4055;
initial-letter:31;
}
.sunken-cap::first-letter{
color:#bf4055;
initial-letter:32;
}
.drop-cap::first-letter{
color:#bf4055;
initial-letter:3;
}
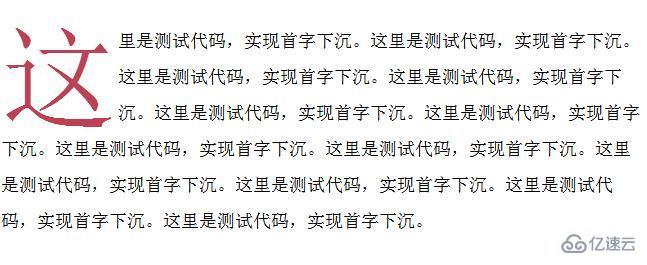
效果圖:
3.jpg
是不是很方便簡單,但很遺憾現在還有很多的瀏覽器不支持該屬性,下面我們來看看哪些瀏覽器支持(綠色表支持):
4.jpg
雖然現在瀏覽器對該屬性的支持度還是滿天紅色,但我們可以借助@supports來做一些降級處理,判斷瀏覽器是否支持,從而實現首字下沉效果:
//瀏覽器支持采用下面的方法
@supports(initial-letter:5)or(-webkit-initial-letter:5){
.intro:nth-of-type(1)::first-letter{
-webkit-initial-letter:3;
initial-letter:3;
}
}
//瀏覽器不支持采用偽元素+浮動的方法
@supports(not(initial-letter:5))and(not(-webkit-initial-letter:5)){
.intro::first-letter{
color:#bf4055;
font-size:7.1875rem;
float:left;
line-height:.7;
margin:17px2px00;
}
}
以上是“css中initial-letter屬性如何實現首字下沉效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。