您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS怎么實現段落首字母、首字放大特效”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS怎么實現段落首字母、首字放大特效”吧!
摘要:
段落首字母放大是指放大段落開頭的字母或者漢字,主要使用了css的first-letter偽類選擇器。
單行放大:
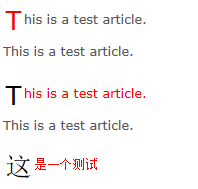
在第一行內放大,效果如下:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div class="contain">
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>這是一個測試</p>
</div>
</body>
</html>
注意:first-letter支持IE7+,first-line支持IE8+
多行放大:
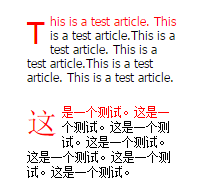
效果如下:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title></p>
<p></head>
<body>
<style>
* {
margin:0;
padding:0;
}
body {
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
padding:200px;
}
p {
width:150px;
color:#000;
font-size:1em;
margin-bottom: 20px;
}
p:first-letter{
float: left;
font-size:2.5em;
padding-right:5px;
text-transform:uppercase;
}
p:first-line{
color:#f00;
}
</style>
<p>This is a test article. This is a test article.This is a test article. This is a test article.This is a test article. This is a test article.</p>
<p>這是一個測試。這是一個測試。這是一個測試。這是一個測試。這是一個測試。這是一個測試。這是一個測試。</p>
</body>
</html>
到此,相信大家對“CSS怎么實現段落首字母、首字放大特效”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。