您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css的initial-letter屬性實現首字下沉效果的案例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
首先我們來了解一下initial-letter屬性要怎樣實現首字下沉效果吧!
initial-letter屬性:是CSS Inline Layout Module Level 3新模塊中提供的,雖然可以非常輕易的幫我們實現首字下沉的效果,但它只能運用于塊容器首行首字上。還需要配合css的偽元素::first-letter一起使用。例:
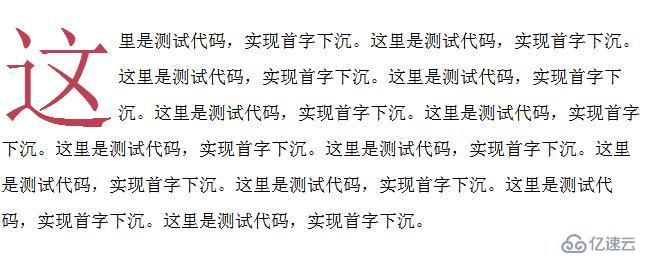
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
}效果圖:

initial-letter屬性里可以設置兩個值:
initial-letter:值1 值2;
值1:表示的行高;
值2:表示沉度。
這里我們就用簡單的代碼示例來看看效果:
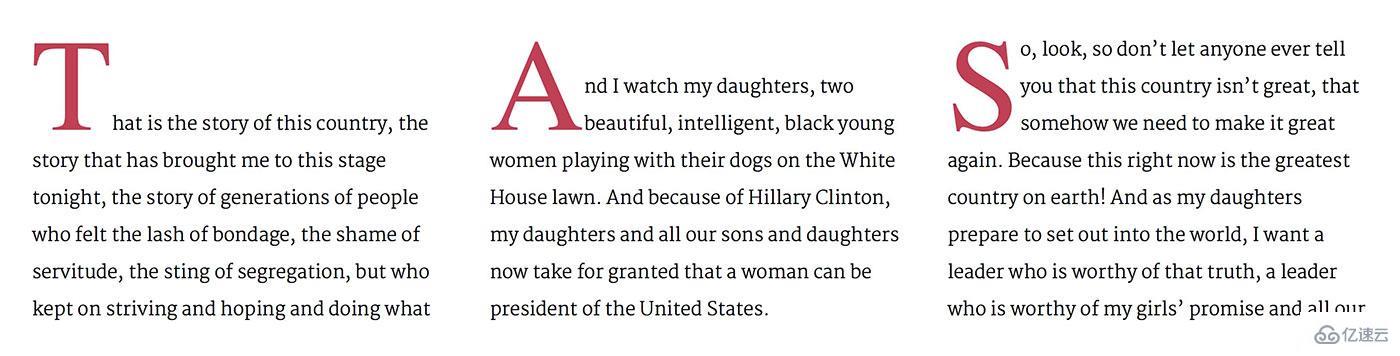
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
}效果圖:

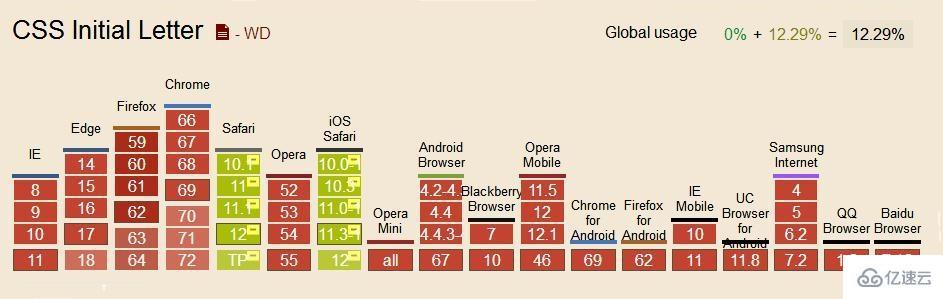
是不是很方便簡單,但很遺憾現在還有很多的瀏覽器不支持該屬性,下面我們來看看哪些瀏覽器支持(綠色表支持):

雖然現在瀏覽器對該屬性的支持度還是滿天紅色,但我們可以借助@supports來做一些降級處理,判斷瀏覽器是否支持,從而實現首字下沉效果:
// 瀏覽器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 瀏覽器不支持 采用 偽元素+浮動的方法
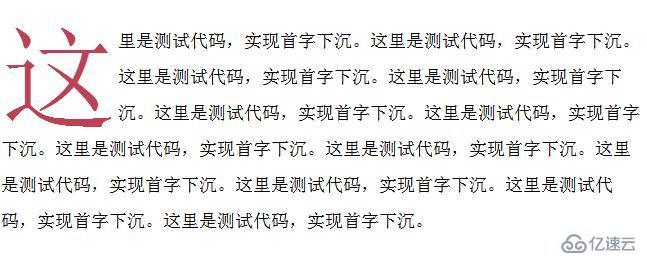
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}效果圖:

@supports 語法的核心就在于這一句:@supports (...) { } ,括號內是一個 CSS 表達式,如果瀏覽器判斷括號內的表達式合法,那么接下來就會去渲染括號內的 CSS 表達式。
感謝你能夠認真閱讀完這篇文章,希望小編分享css的initial-letter屬性實現首字下沉效果的案例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。