您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript生成器如何使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript生成器如何使用”吧!

可以理解成一個函數的內部狀態的遍歷器,每調用一次生成器,函數的內部狀態發生一次改變。
function 與函數名之間有一個星號 *
函數體內部可以使用 yield 表達式,定義不同的狀態
在生成器里面有著 next 方法,遍歷下一個狀態
yield 表達式:相當于暫停標志,只有調用 next 方法才會遍歷下一個內部狀態
使用 next 方法時,從函數一開始或上一次停下來的地方開始執行,直到遇到下一個 yield 表達式 (或 return 語句) 為止
(即生成器函數就相當于是一種可以暫停執行的函數,yield 表達式就是暫停標志)
讓我們來通過個例子理解一下:
(舉個我們熟悉的 Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
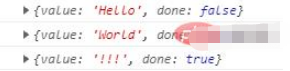
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
這里一共調用了三次 next 方法:
第一次調用時,遇到 yield 停下來,next 方法返回一個對象,它的 value 屬性就是當前 yield 表達式的值 Hello,done 屬性的值是false,表示遍歷未結束
第二次調用時,遇到 yield 停下來,next 方法返回一個對象,它的 value 屬性就是當前 yield 表達式的值 World,done 屬性的值是false,表示遍歷未結束
然后直到第三次調用,執行到 return 語句(如果沒有,就執行到函數結束)。這個時候,next 返回的 value 屬性的值為 return 語句后面的值, done 的屬性為 true (如果沒有 return,這個時候 done 還是 false),表示循環結束。
接下來,我們再輸出一次 next:
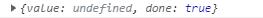
console.log(say.next());

這個時候 next 將會返回這個對象,value 為 undefined,done 為· true(不管之前有沒有 return 語句,這時函數已經運行完畢了,所以 done 都為 true)
通過上文講述,我們可以知道生成器函數允許我們定義一個包含自有迭代算法的函數, 同時它可以自動維護自己的狀態。
由于自定義迭代器需要顯示地維護其內部狀態,因此我們可以用它來自定義迭代器。
(如果對迭代器不了解的可以先看看這篇文章:JavaScript迭代器)
接下來,讓我們來通過一個例子理解一下:
現在有一個 colors 對象,我們想用 for...of 對其遍歷,那么就可以自定義迭代器。
let colors = {
blue : "藍色",
green : "綠色",
yellow : "黃色"}普通寫法:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就會包括一些不可枚舉的屬性
// 那么后面的 len 要減一,減去Symbol.iterator這個屬性
// 根據實際情況選擇使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index < len) {
return {
value : colors[keys[index++]],
done : false
}
}
return { done : true }
}
}}用生成器函數寫法:
colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚舉的屬性
// 那么后面的 len 要減一,減去Symbol.iterator這個屬性
// 根據實際情況選擇使用
let len = keys.length;
let index = 0;
while(index < len) {
yield colors[keys[index++]];
}}
感謝各位的閱讀,以上就是“JavaScript生成器如何使用”的內容了,經過本文的學習后,相信大家對JavaScript生成器如何使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。