溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS如何實現盒子拖拽效果?本篇文章給大家詳細介紹JS實現盒子拖拽效果的方法,文中示例代碼介紹的非常詳細。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>拖拽</title>
<body>
<p class="leftBox"></p>
<p class="rightBox">
<!-- 開啟拖拽屬性draggable -->
<p class="circle" draggable="true"></p>
</p>
</body>
</html>css代碼:
<style>
.leftBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.rightBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: radial-gradient(25px at center, white, skyblue);
/* 絕對居中 */
position: absolute;
left: 50%;
margin-left: -25px;
top: 50%;
margin-top: -25px;
}
</style>js代碼:
<script>
//獲取dom元素,分別是左盒子 圓圈 右盒子
var leftBox = document.querySelector('.leftBox');
var circle = document.querySelector('.circle');
var rightBox = document.querySelector('.rightBox');
var text = document.querySelector('.text');
//移動circle
circle.
//開啟左盒子的移入事件
leftBox.ondragover = function (event) {
event.preventDefault();
}
leftBox.ondrop = function () {
leftBox.appendChild(circle);
}
//開啟右盒子的移入事件
rightBox.ondragover = function (event) {
event.preventDefault();
}
rightBox.ondrop = function () {
rightBox.appendChild(circle);
}
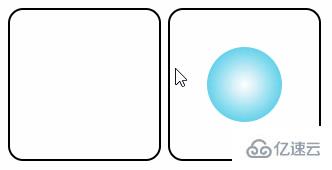
</script>效果:

說明:

關于事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id
以上就是JS實現盒子拖拽效果的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。